发布日志v1.3.4
# 发布日志v1.3.4
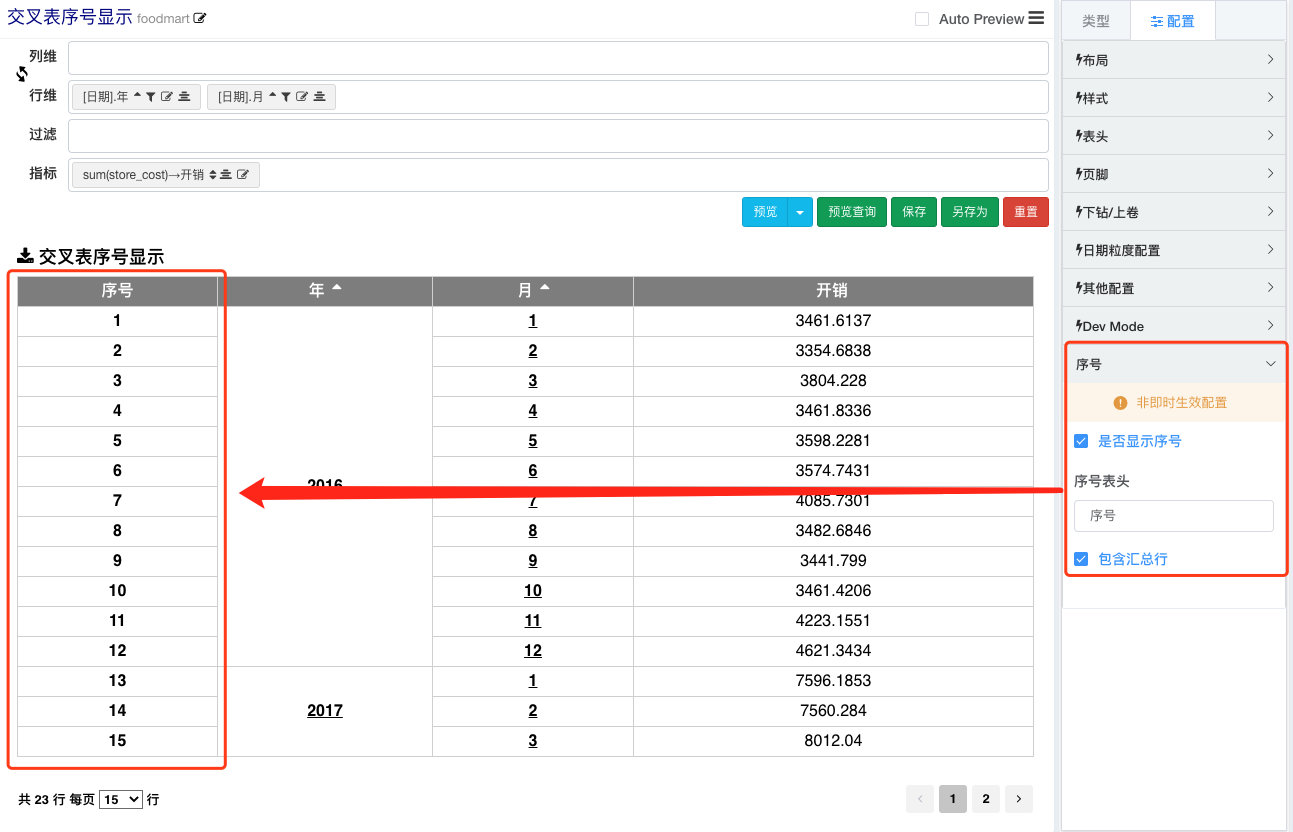
# 交叉表支持序号显示
交叉表也支持像明细表一样显示序号啦,配置栏开启序号显示即可,需要注意的是序号显示配置为非即时生效配置,打开序号配置之后需要点击预览重新渲染一下图。

顺便介绍一下为什么有些配置能即时生效,有些不能即时生效:
如果一个样式配置不需要重新计算底层数据,我们都会尽量让该项配置能即时生效,这样所见即所得的样式修改用户体验会好很多。
回到交叉表序号这里,因为涉及到表格导出功能,为了让导出和页面展示都有序号列,序号理所当然就需要在底层重新计算,这样才能保证导出的表格的时候与页面使用同一份数据,不用各自增加序号处理逻辑了。
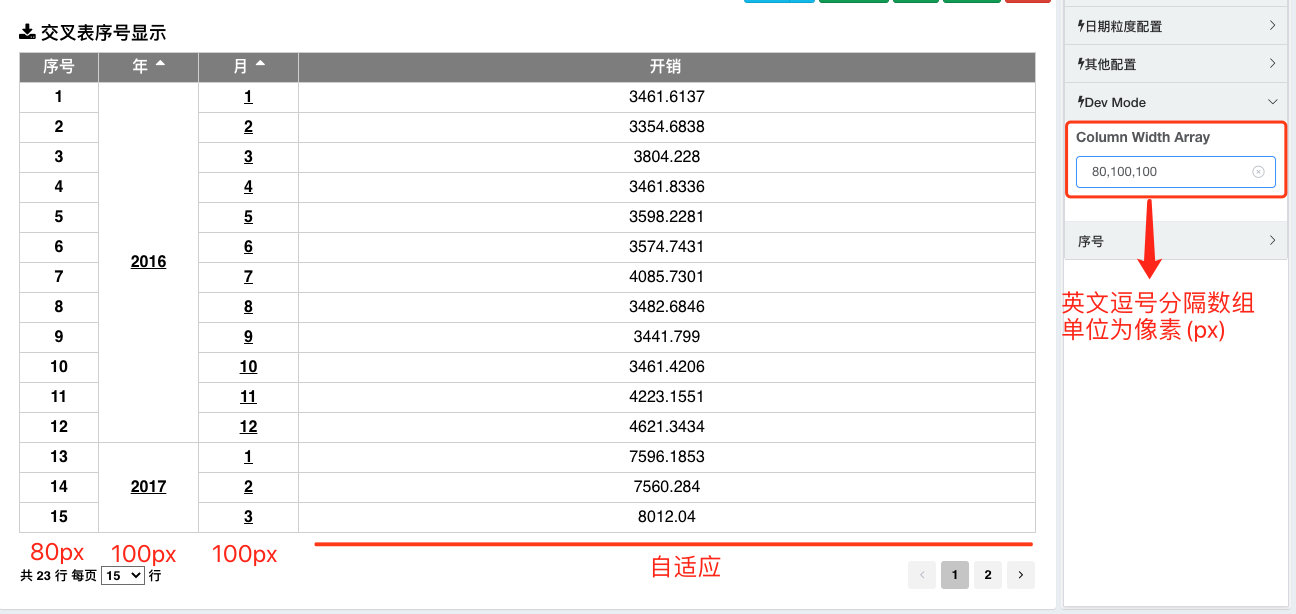
# 交叉表列宽调整
有没有觉得上面序号列的列宽自适应出来的效果有点太宽了呀?不用担心,现在你同样可以像调整明细表列宽一样调整交叉表列宽了。

列宽数组介绍
列宽数组为英文逗号分隔的多个数字,有同学可能会问“要是一个表格有10个列,我只要调整第5列,难道需要我把前5列的列宽都输入一次吗?”
不用担心,下面这样输入就可以了
不需要的调整的列留空,输入一个逗号即可
,,,,100
2
此外只要注意的是,如果表格出现了横向滚动条,列宽调整可能就会失效了。
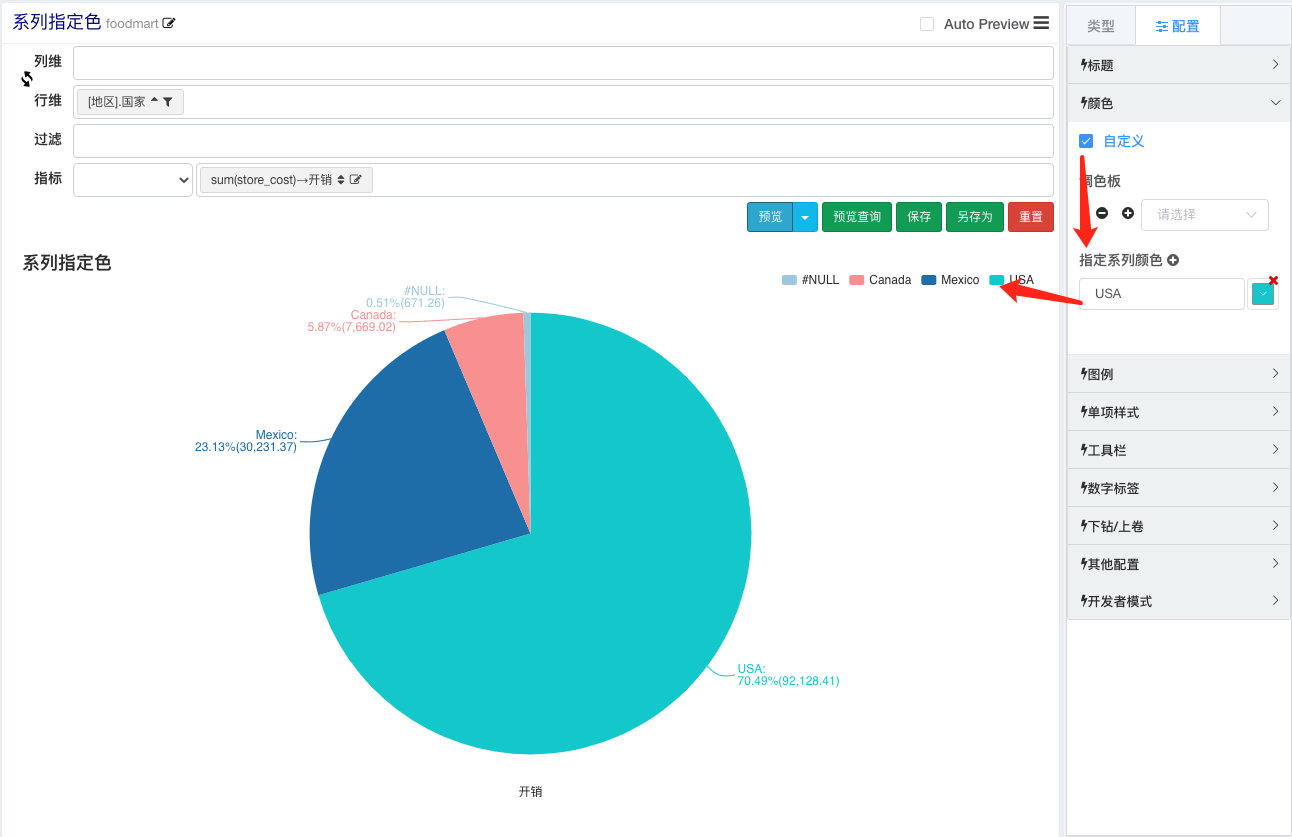
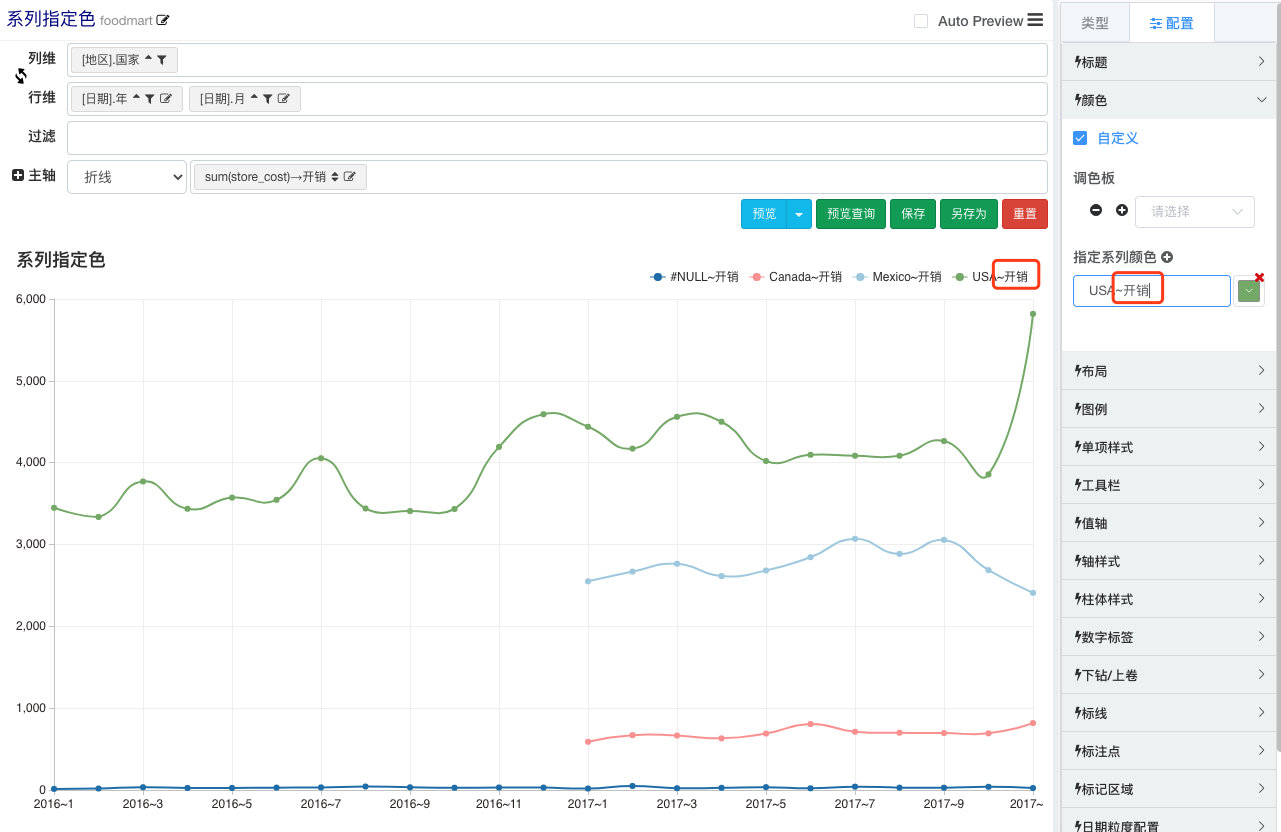
# 系列指定颜色配置
支持用户配置某一个系列的颜色,配置颜色,勾选用户自定义,添加一个系列颜色定义,输入该系列的名称

当系列有指标后缀时记得系列名称也要带上对应后缀哦

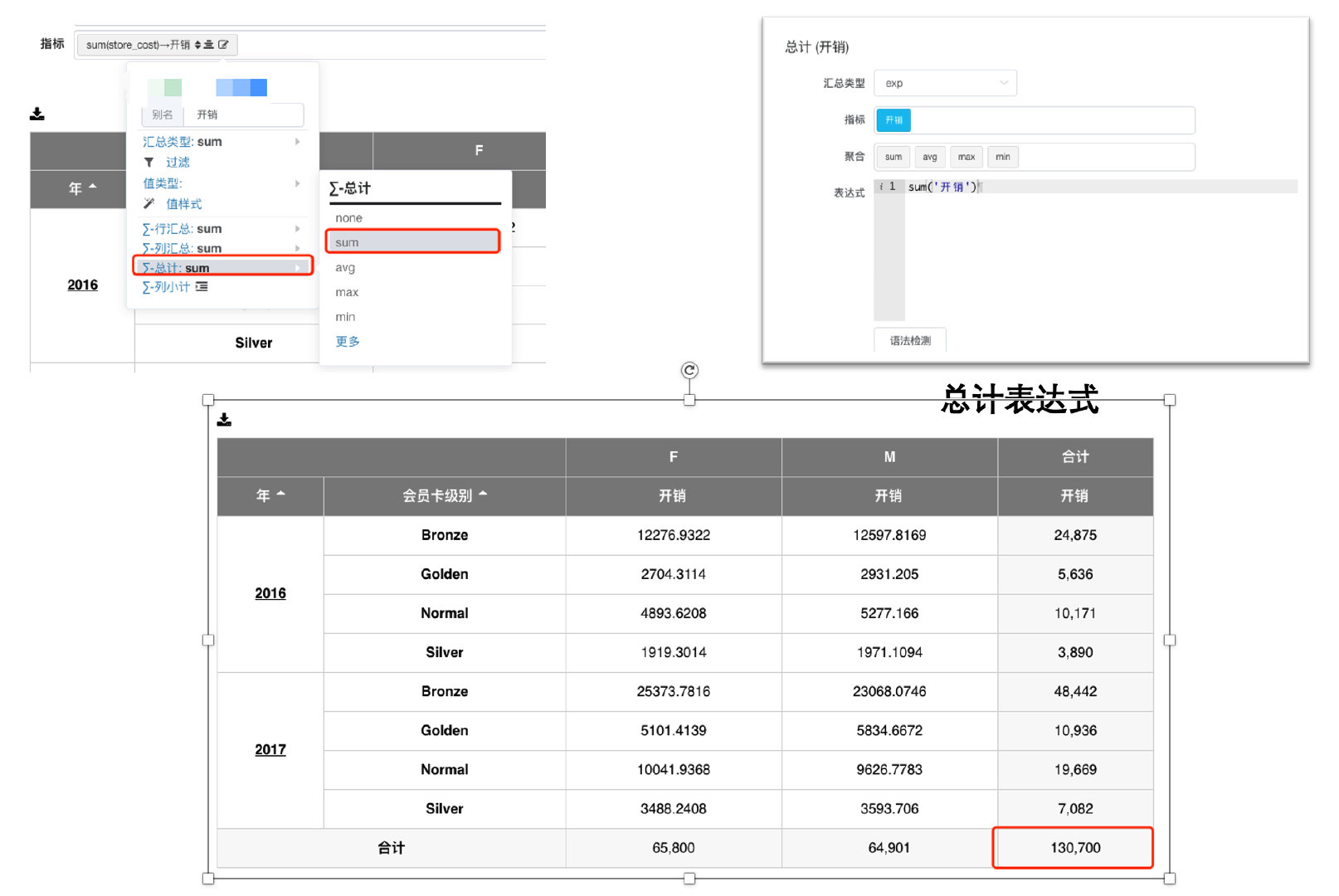
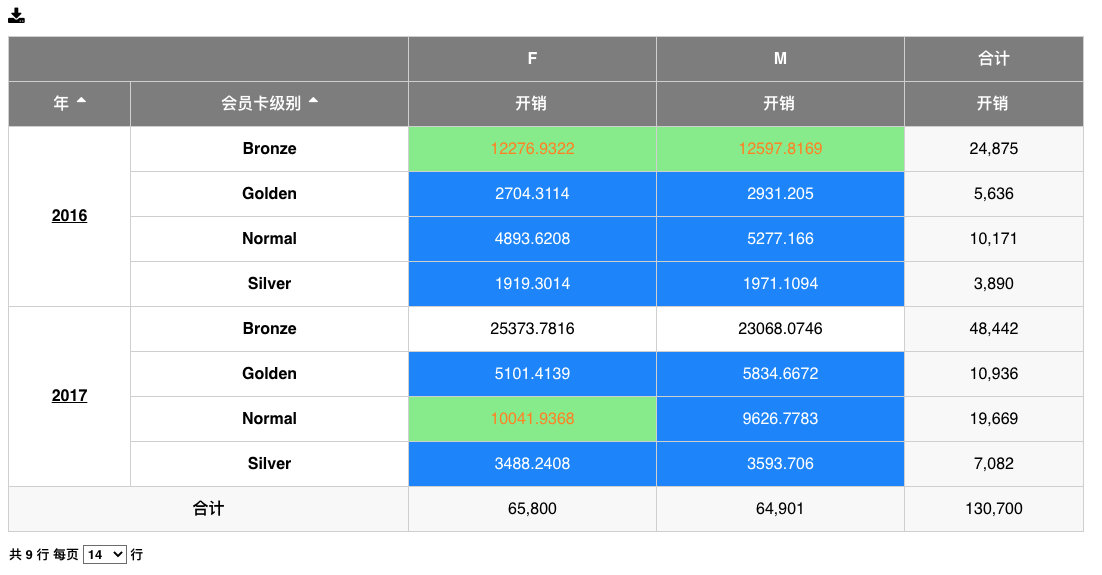
# 支持总计
交叉表增加支持总计配置,总计既不是行汇总的统计也不是列汇总的统计,总计单元格没有对应行列维,所以不能调整总计粒度。

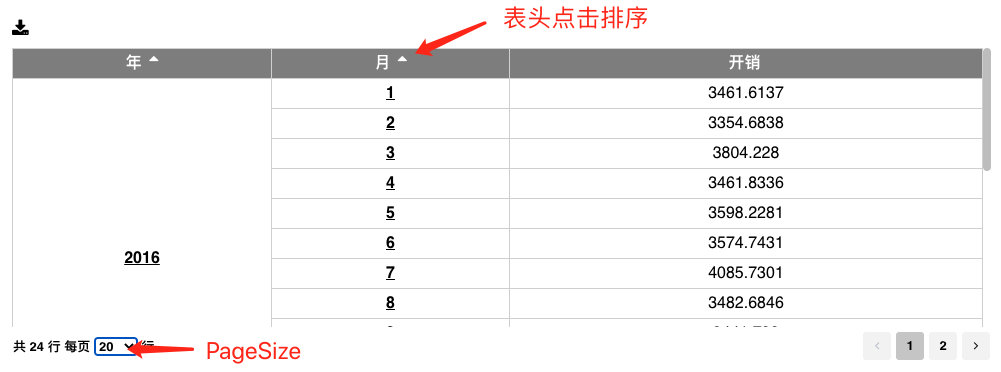
# 交互排序保持PageSize
 旧版本点击表头排序之后,每页显示记录数(PageSize)会重置为默认值,新版本保持用户指定值
旧版本点击表头排序之后,每页显示记录数(PageSize)会重置为默认值,新版本保持用户指定值
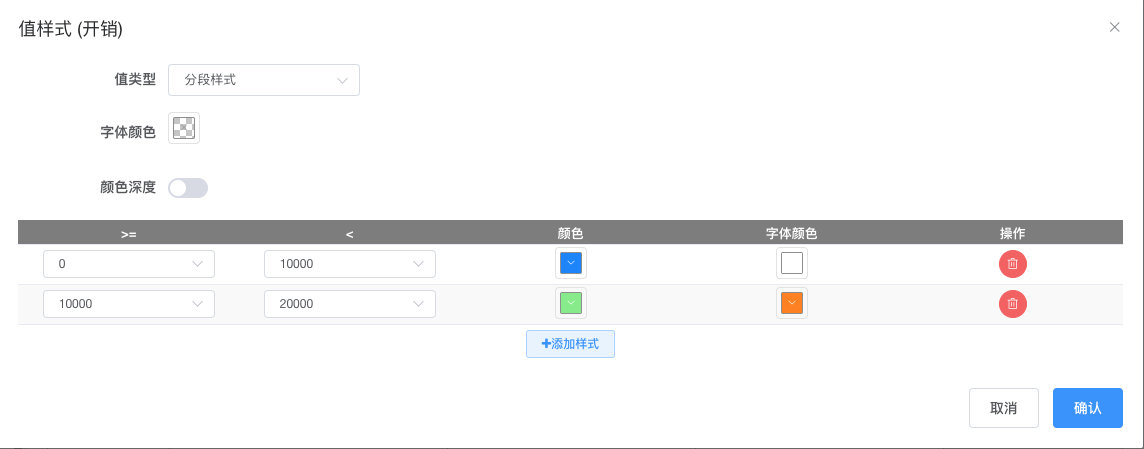
# 指标支持配置字体颜色
所有值样式类型配置都支持配置字体颜色,分段样式支持配置不同条件下的字体颜色,可以避免统一字体颜色不同分段场景下某些分段背景色与字体色过于接近的问题。


# 交叉表行悬停变色

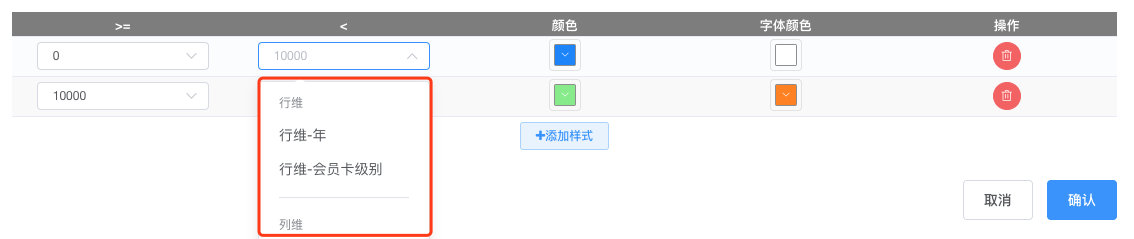
# 分段样式支持对比维度值
条件格式的上下限支持与维度或者指标对比

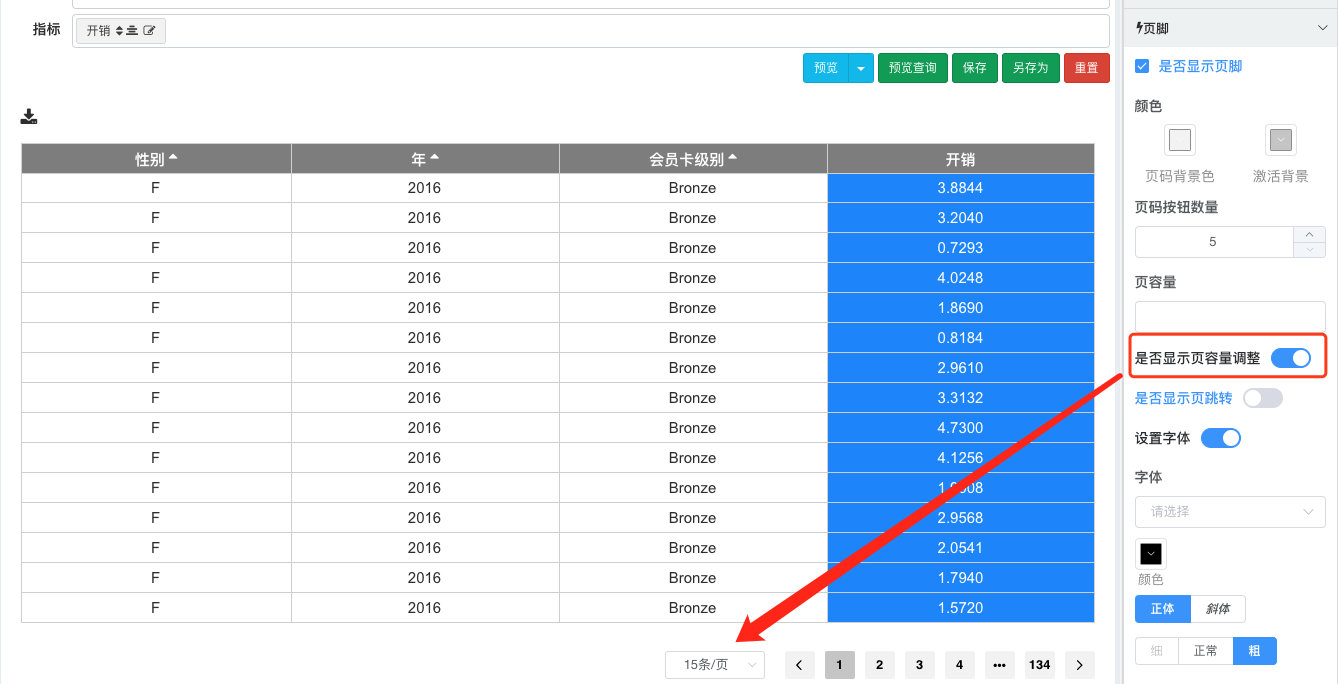
# 明细表支持页容量配置

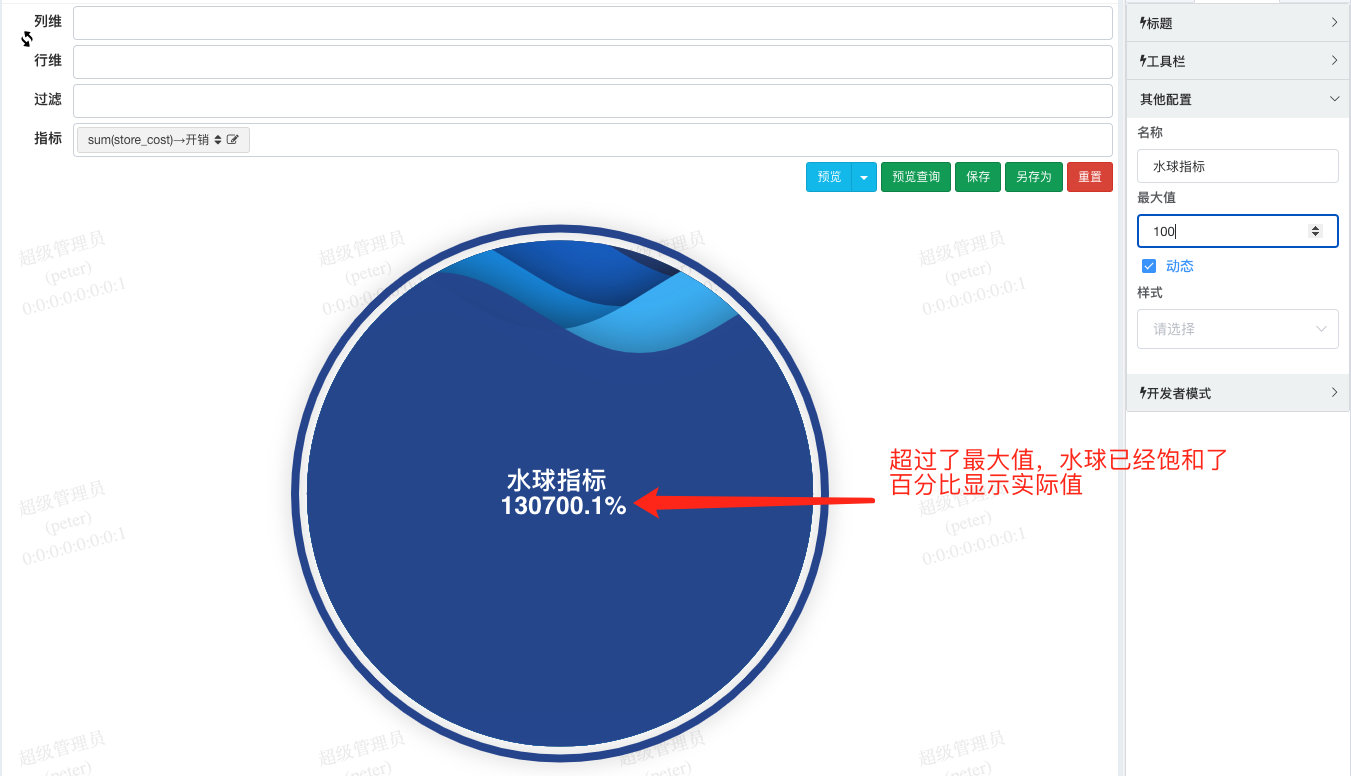
# 水球支持大于100%显示

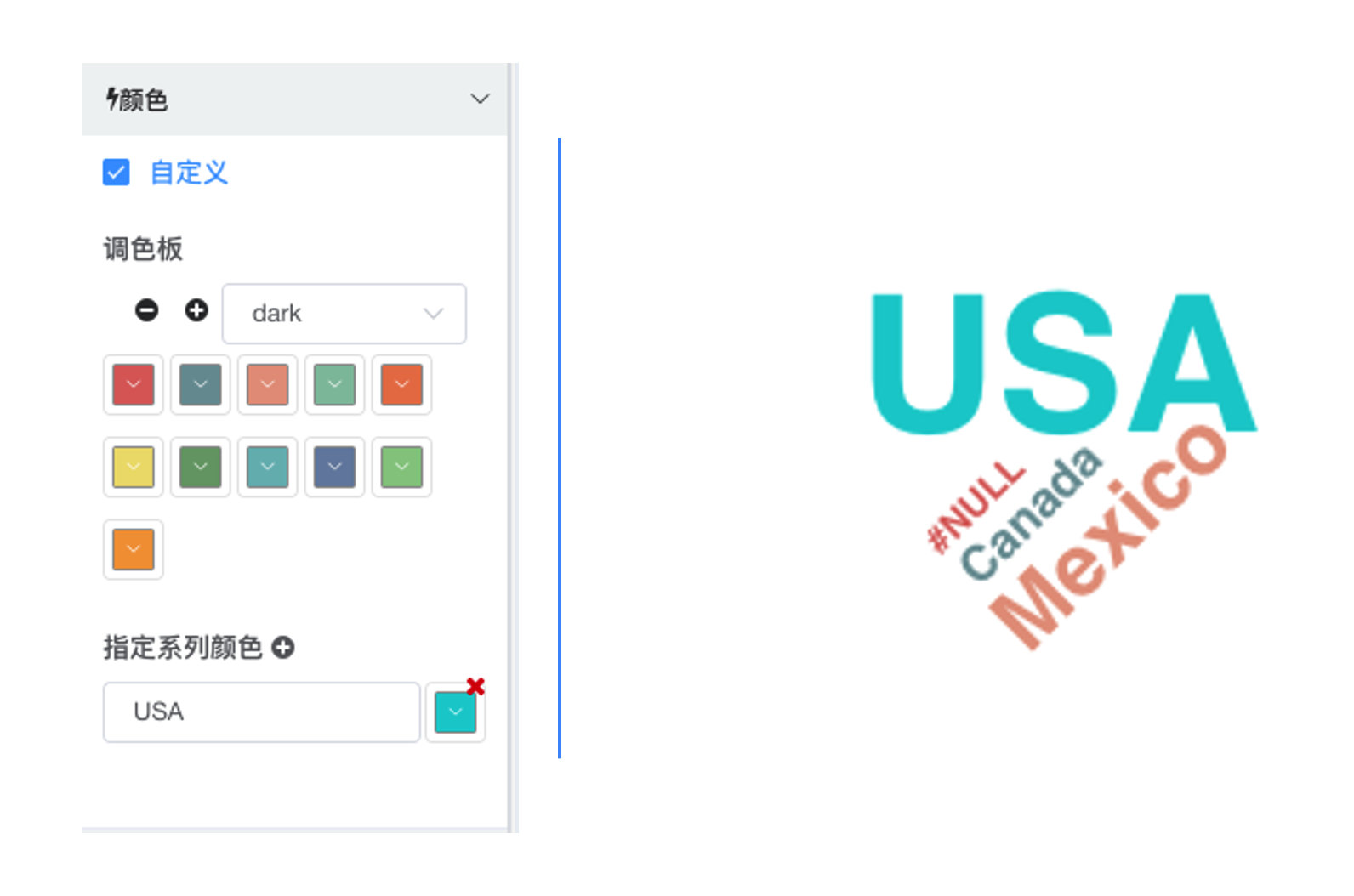
# 词云颜色优化
词云颜色由原来的随机色改为统一默认系列色,并且支持更改系列颜色与指定某系列颜色

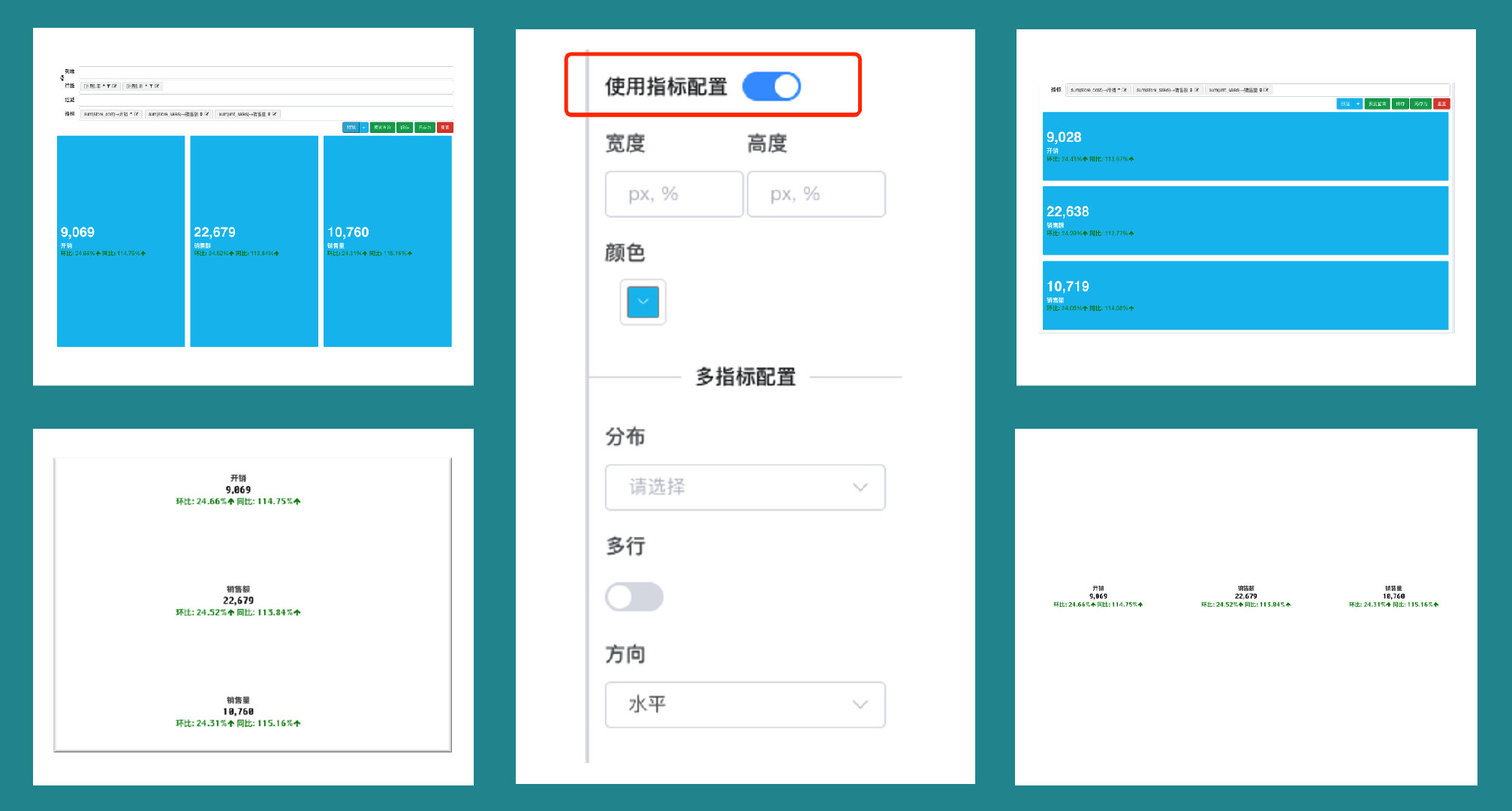
# KPI指标卡支持多指标计算
配置栏打开**【使用指标配置】**开关,每个指标项的格式化、标题将从指标配置获取。

# 看板更新
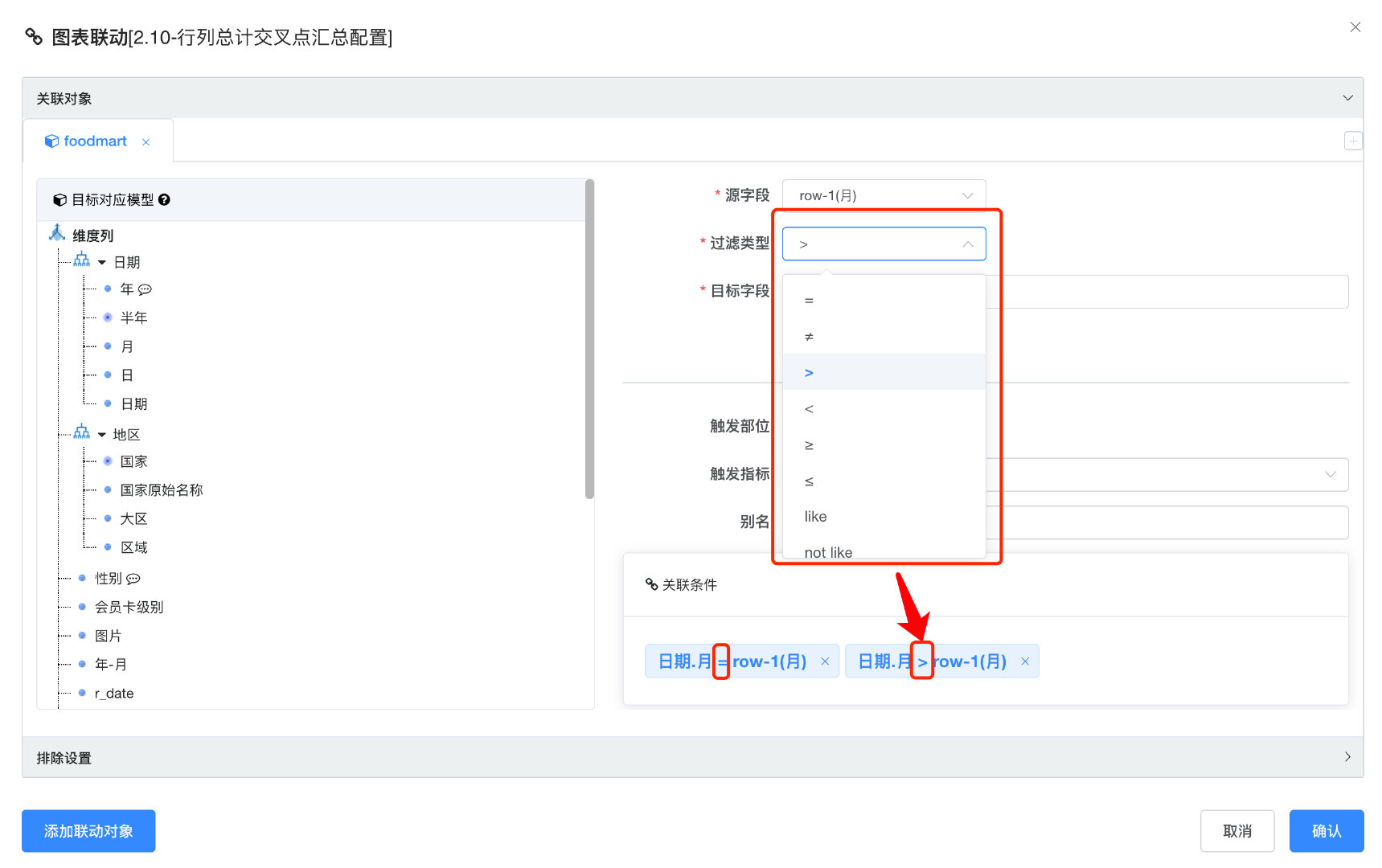
# 图表联动支持过滤类型,(=, >, >=, <. <=)
升级前联动时间的关联过滤类型只能是等于(=),通过联动过滤类型设置,可以实现点击图A之后联动到其他图之后增加的条件是大于当前事件获取值。

# 级联改进
- 支持级联取消
- 级联必须选定父级参数,防止环境变量引起的级联规则成环

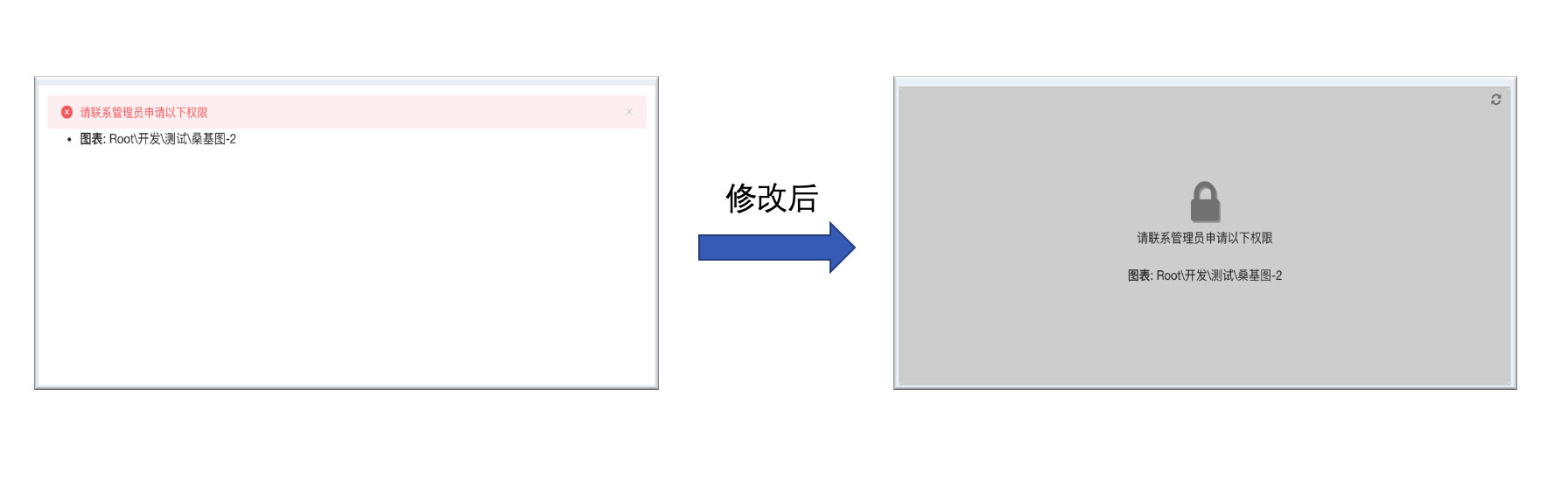
# 图表没有权限风格改进

# 联动规则配置支持清除
升级前图表上配置了联动规则之后,多个联动对象可以删除其中某几个,但是不能删除最后一个联动对象
# 【重要】交叉表联动升级
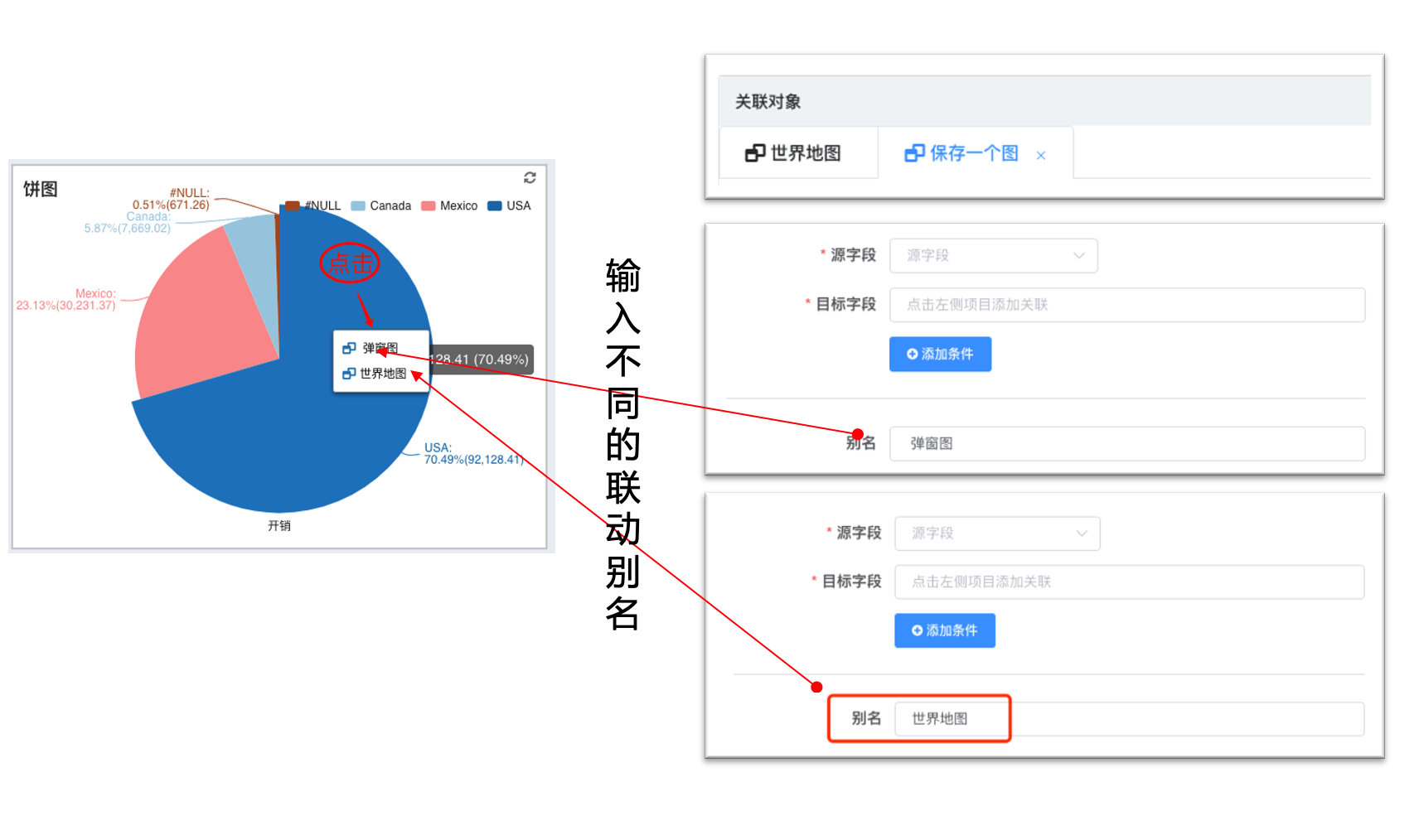
# 支持多个联动事件
升级前点击联动事件只能区分下钻和联动,多个联动事件只能触发优先级最高的事件(比如联动到看板和数据集同时配置只能触发联动到看板),配置联动到多个看板,选取联动只能生效一个,升级后可以配置
- 联动到同类型多个对象
- 联动到不同类型多个对象
- 通过弹层菜单让用户自由选择当前触发指定联动对象
- 支持配置联动别名(相同别名或者不配置别名能够同时触发)

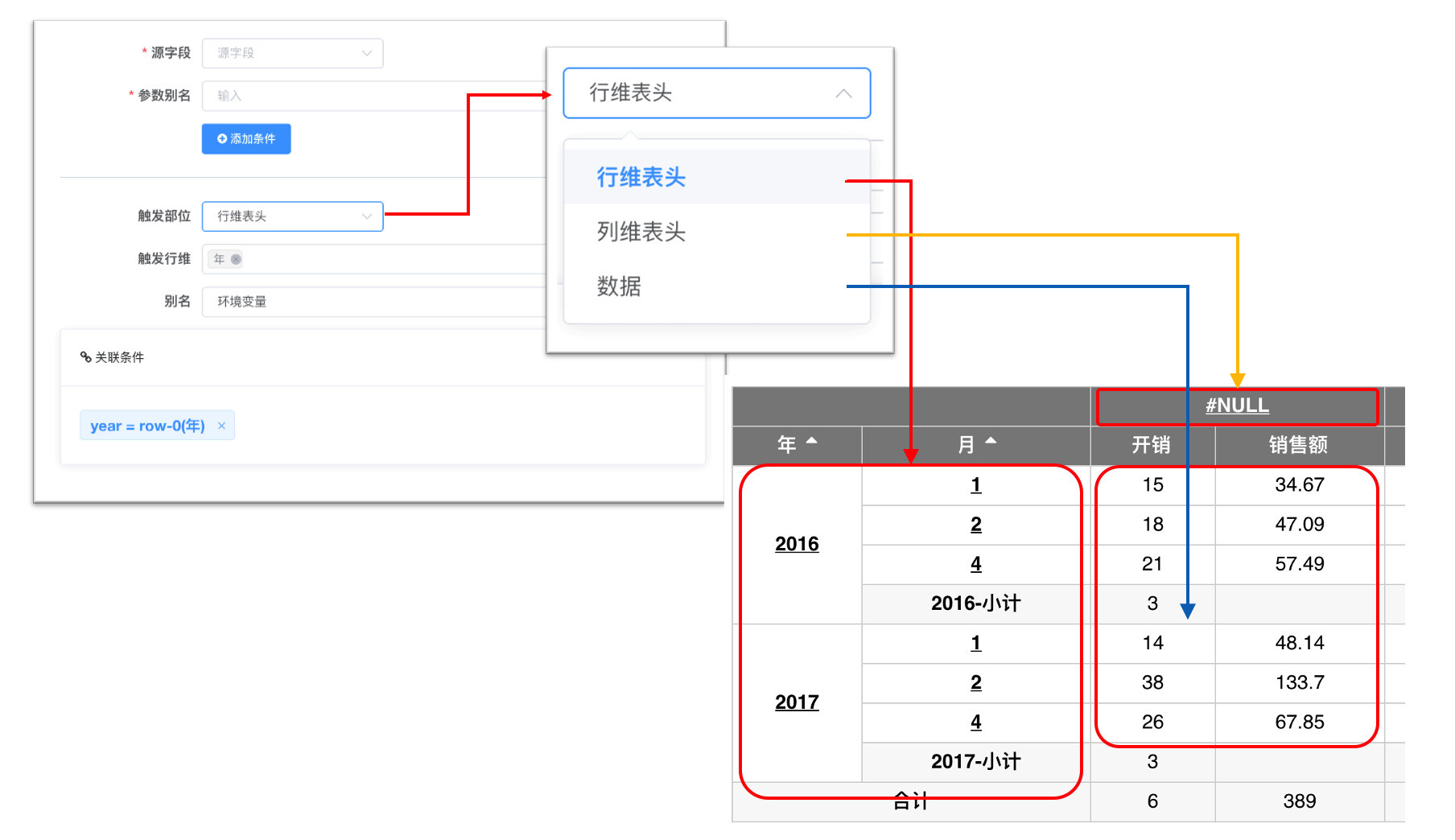
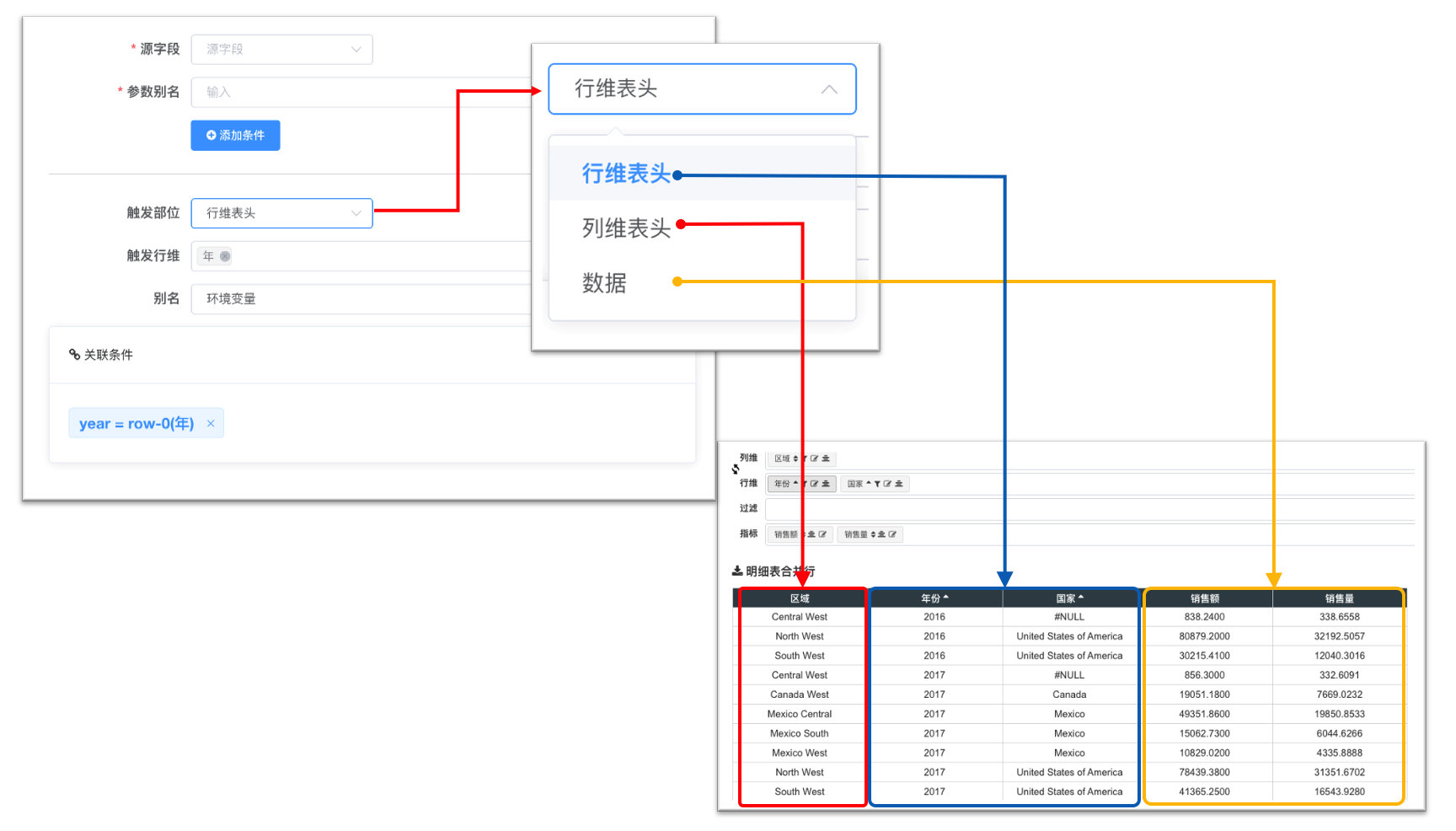
# 联动区分行表头、列表头、数据

# 联动区分表头具体维度、数据部分具体指标
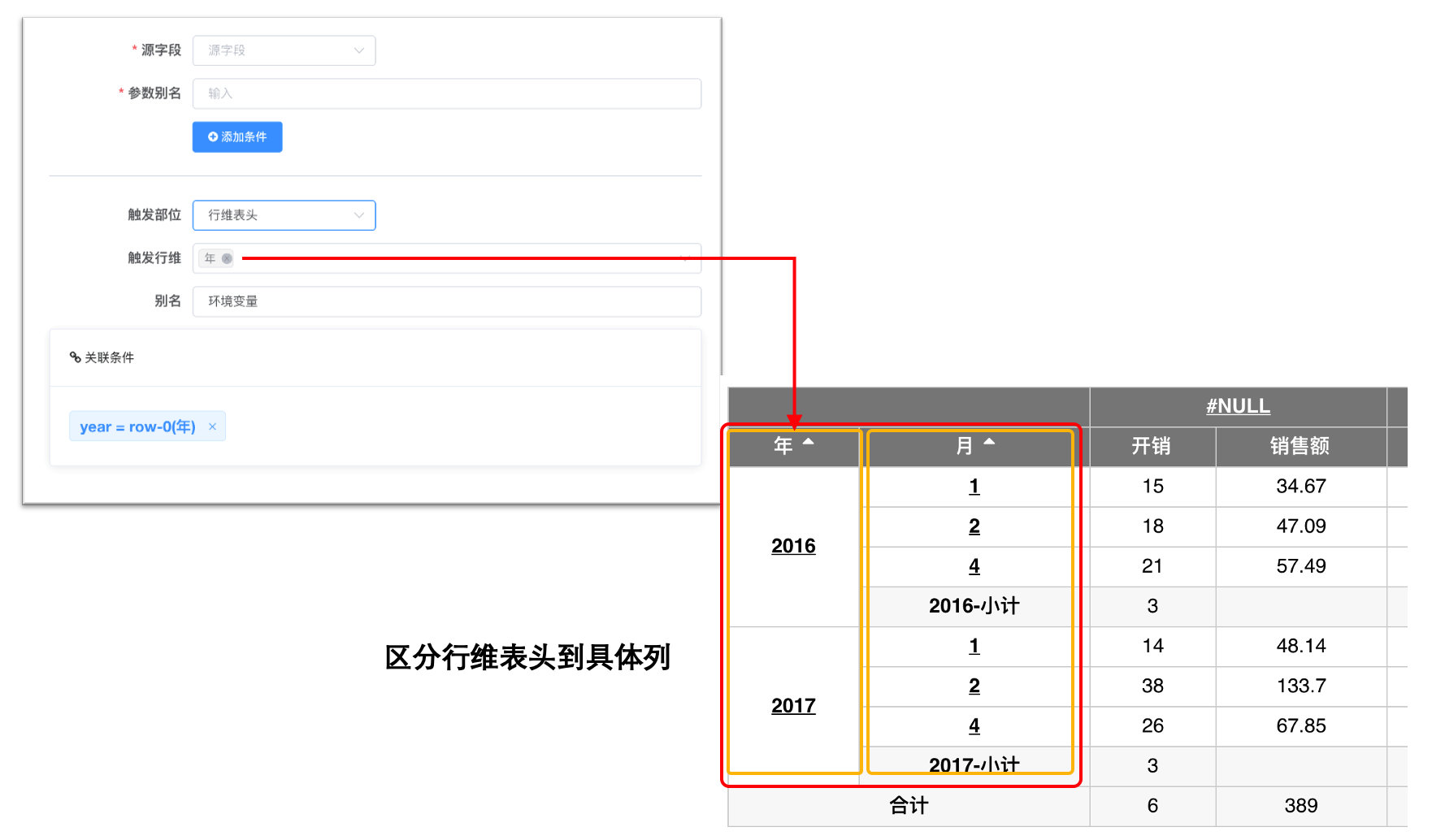
# 1 区分行维表头到具体列

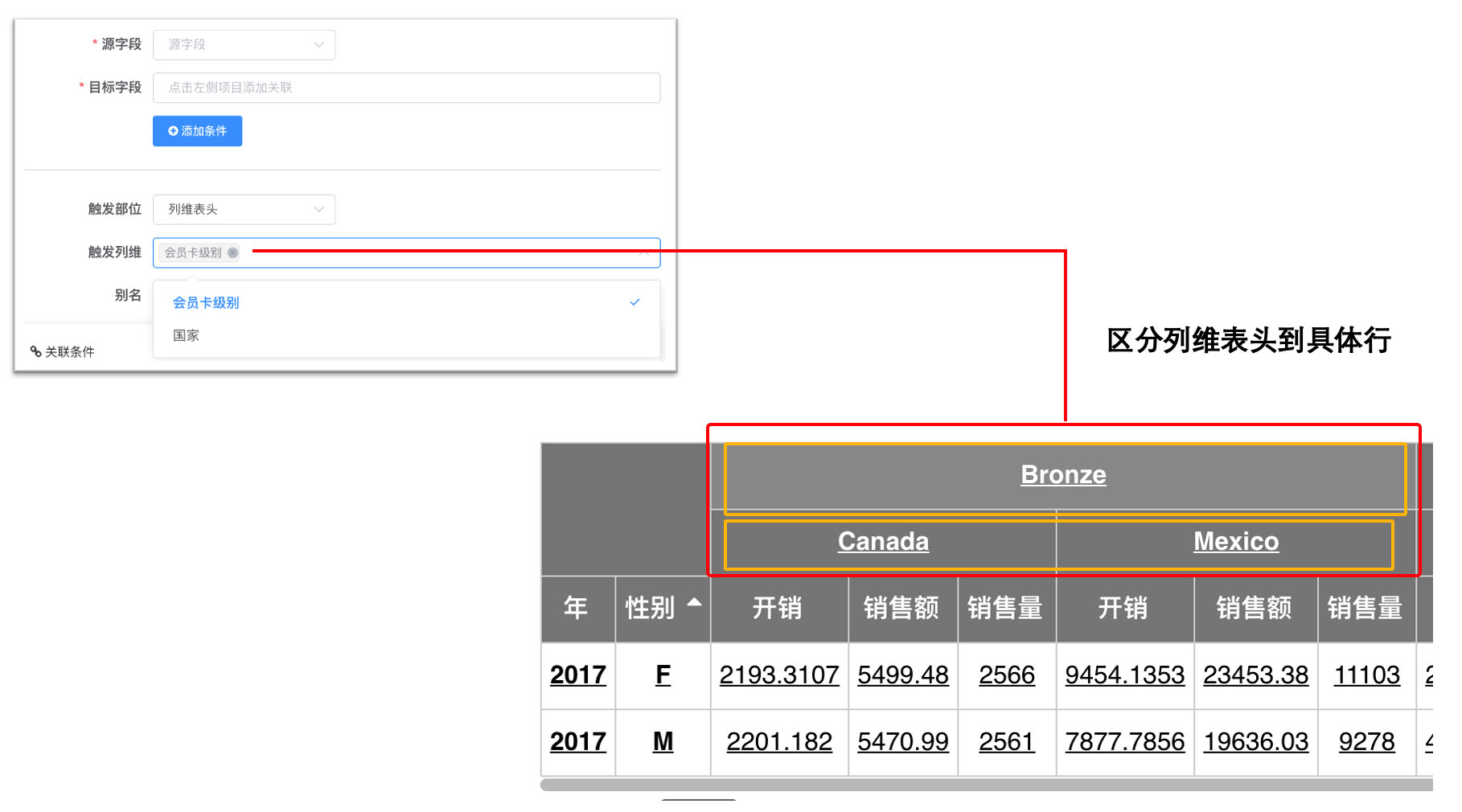
# 2 区分列维表头到具体行

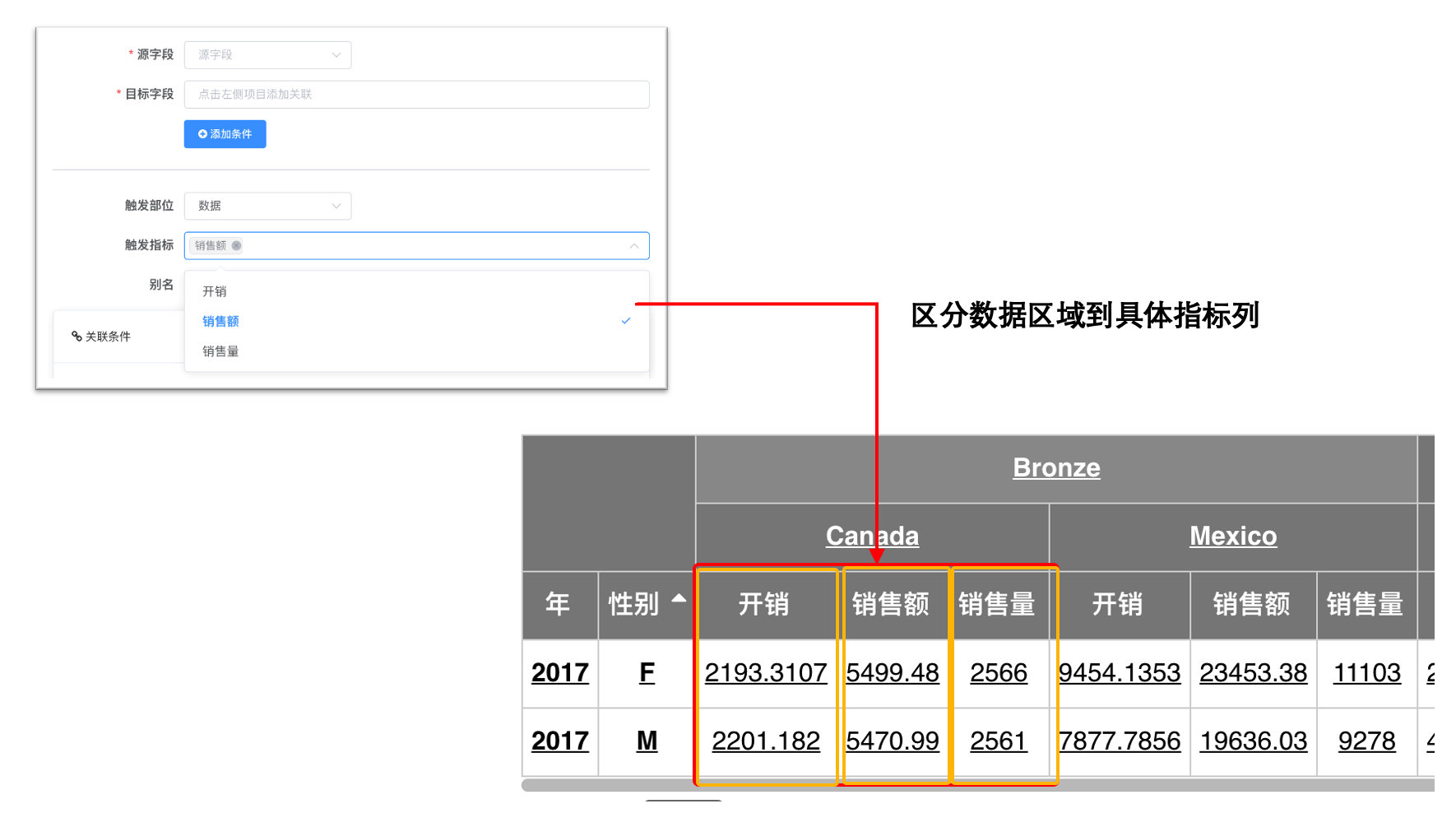
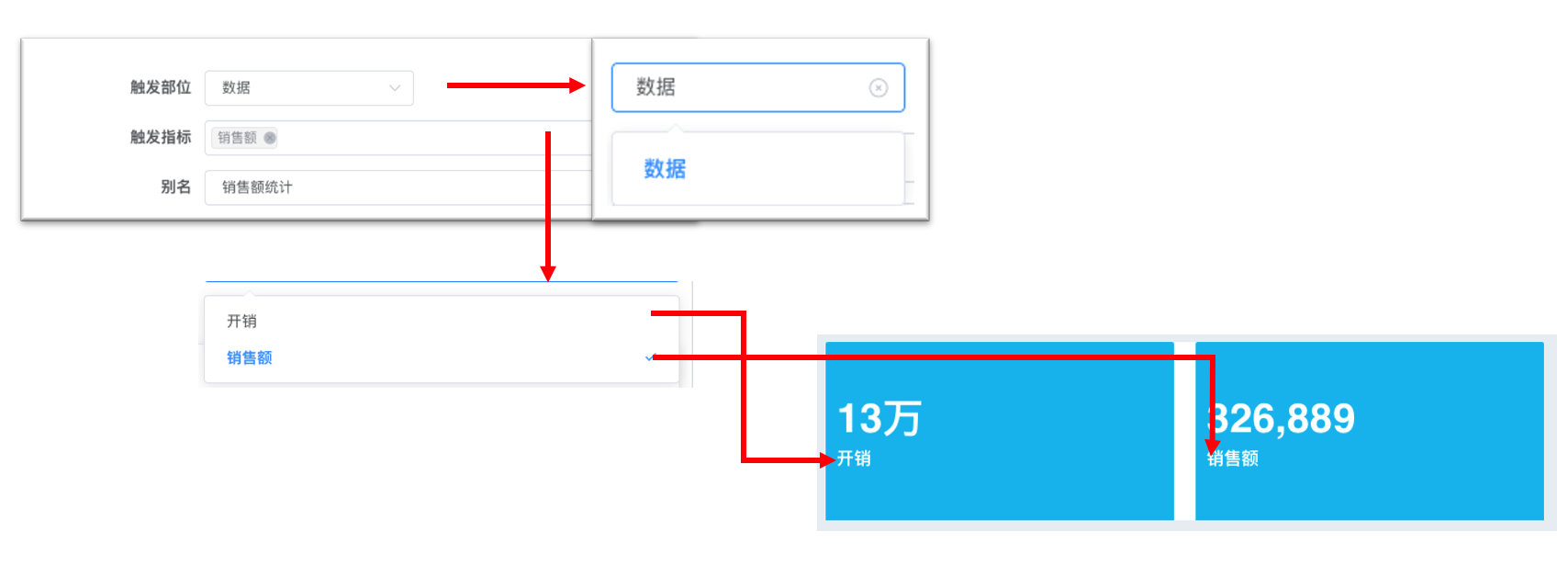
# 3 区分数据到具体指标

# 4 另外
- 只有单一联动的事件直接触发,不再出弹层,增加便捷性
- 精准联动样式显示,只有联动事件的列会增加下划线
# 明细表联动
明细表联动区分到指定列

# ECharts/进度条联动
ECharts/进度条图联动支持没有指标与列区分但是增加了多联动支持

# KPI指标卡
多指标卡场景下,可以区分到不同的指标

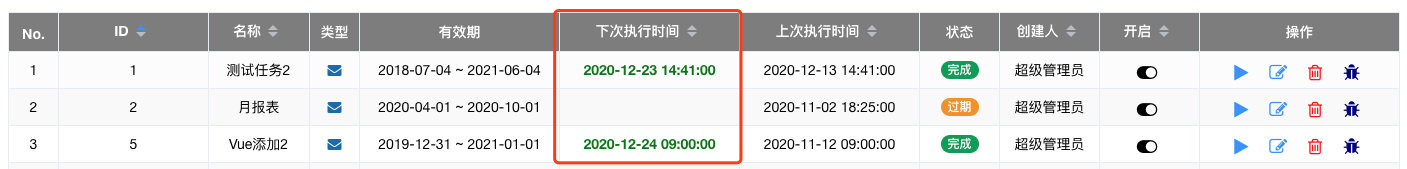
# 优化定时任务信息显示,显示下次执行时间
优化了定时任务执行与状态显示

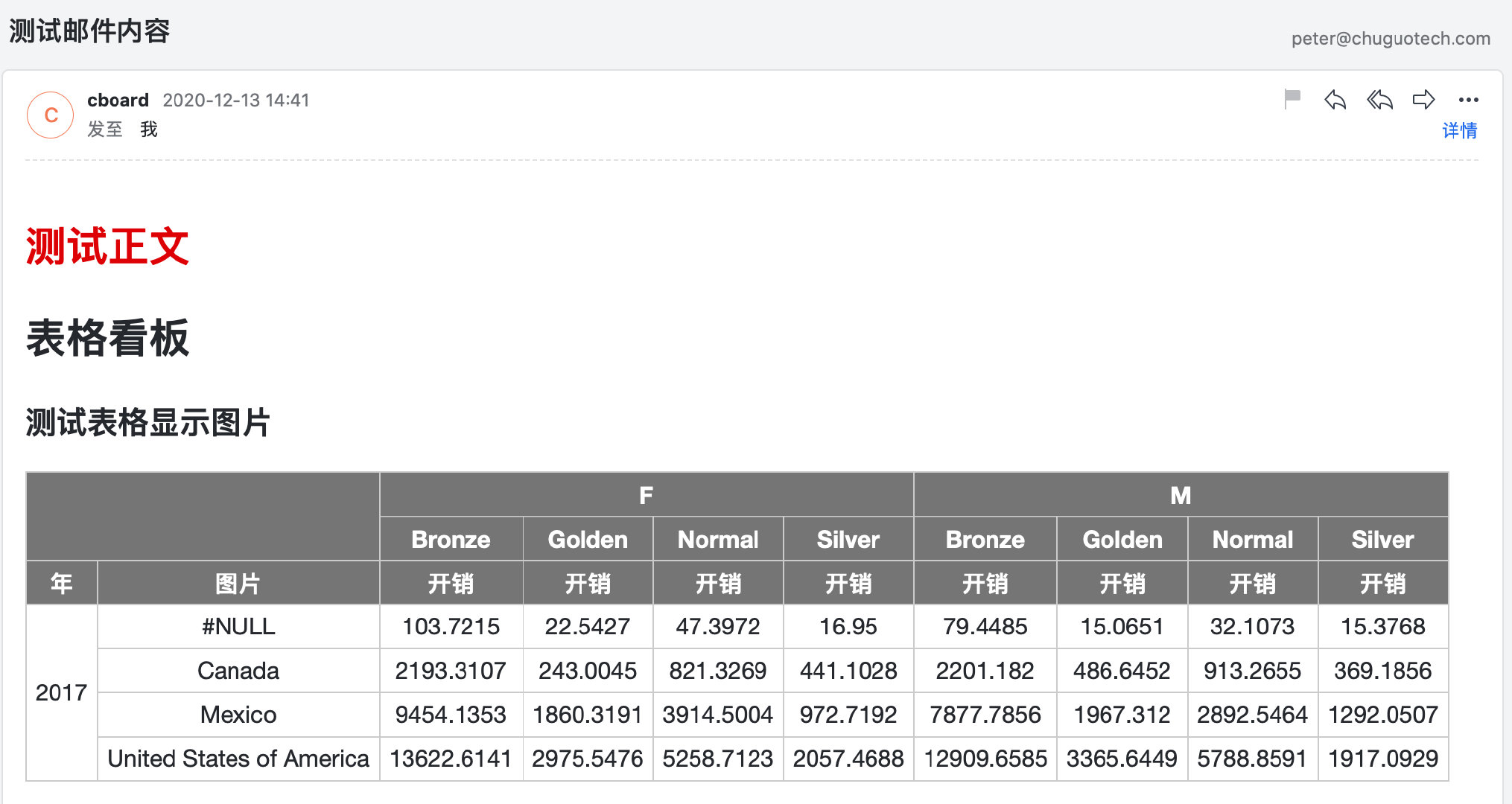
# 邮件任务支持发送html内容格式表格

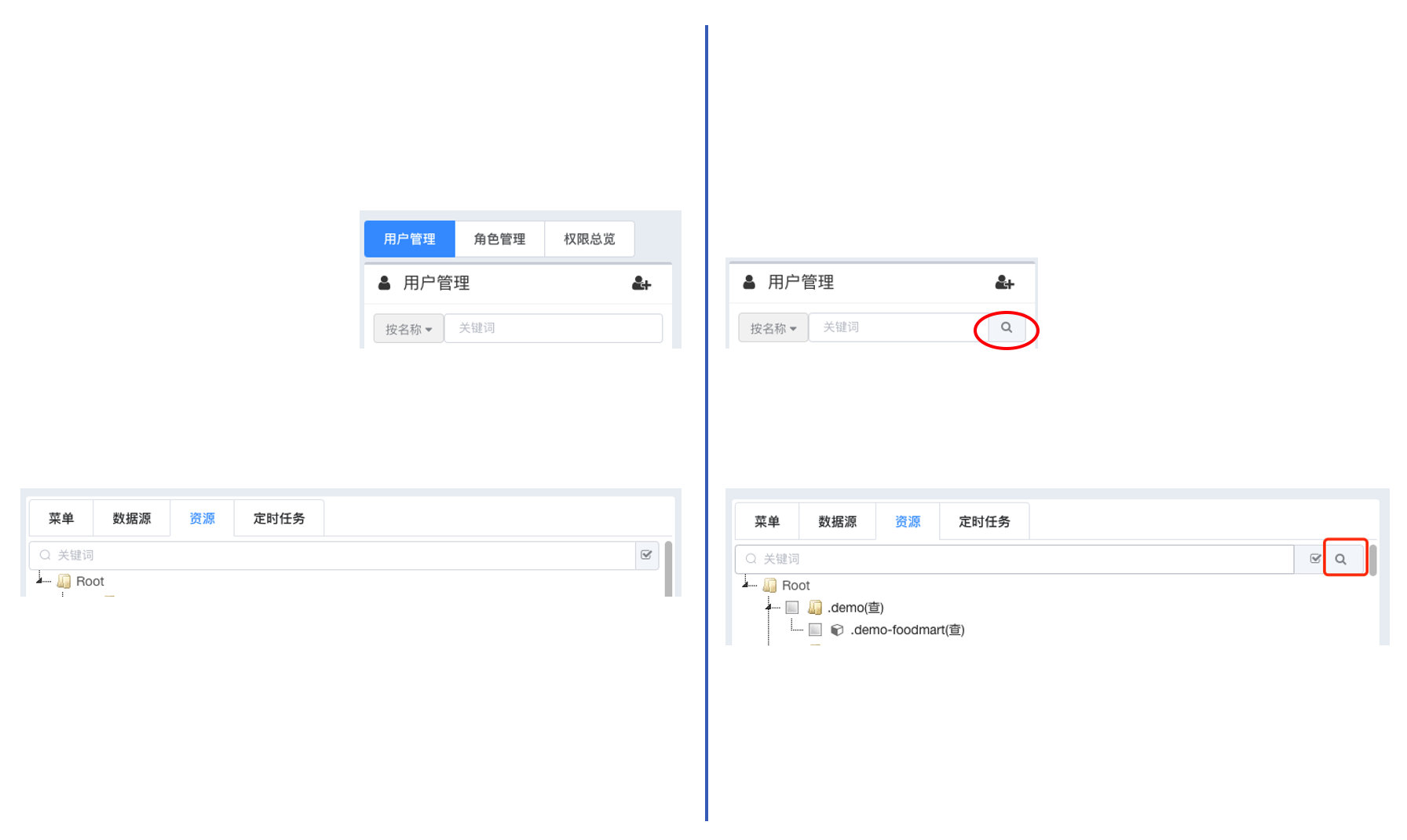
# 优化用户搜索与资源搜索体验,延迟搜索/点击搜索
原来用户与资源搜索,关键词变化实时搜索,当资源或用户过多时搜索会有延迟,
更新之后需要用户手动点击搜索或者输入回车键搜索生效,

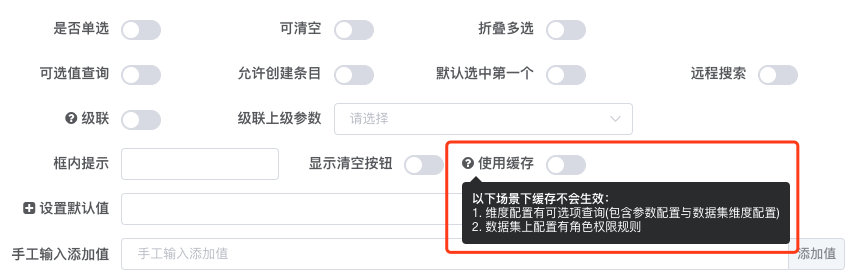
# 下拉框缓存支持配置开启缓存
以下场景缓存不会生效:
- 维度配置有可选项查询(包含参数配置与数据集维度配置)
- 数据集上配置有角色权限规则
上述两种场景下,维度成员查询脚本会动态发生变化,如:查询脚本有动态变量,基于角色的过滤动态增加角色对应过滤条件

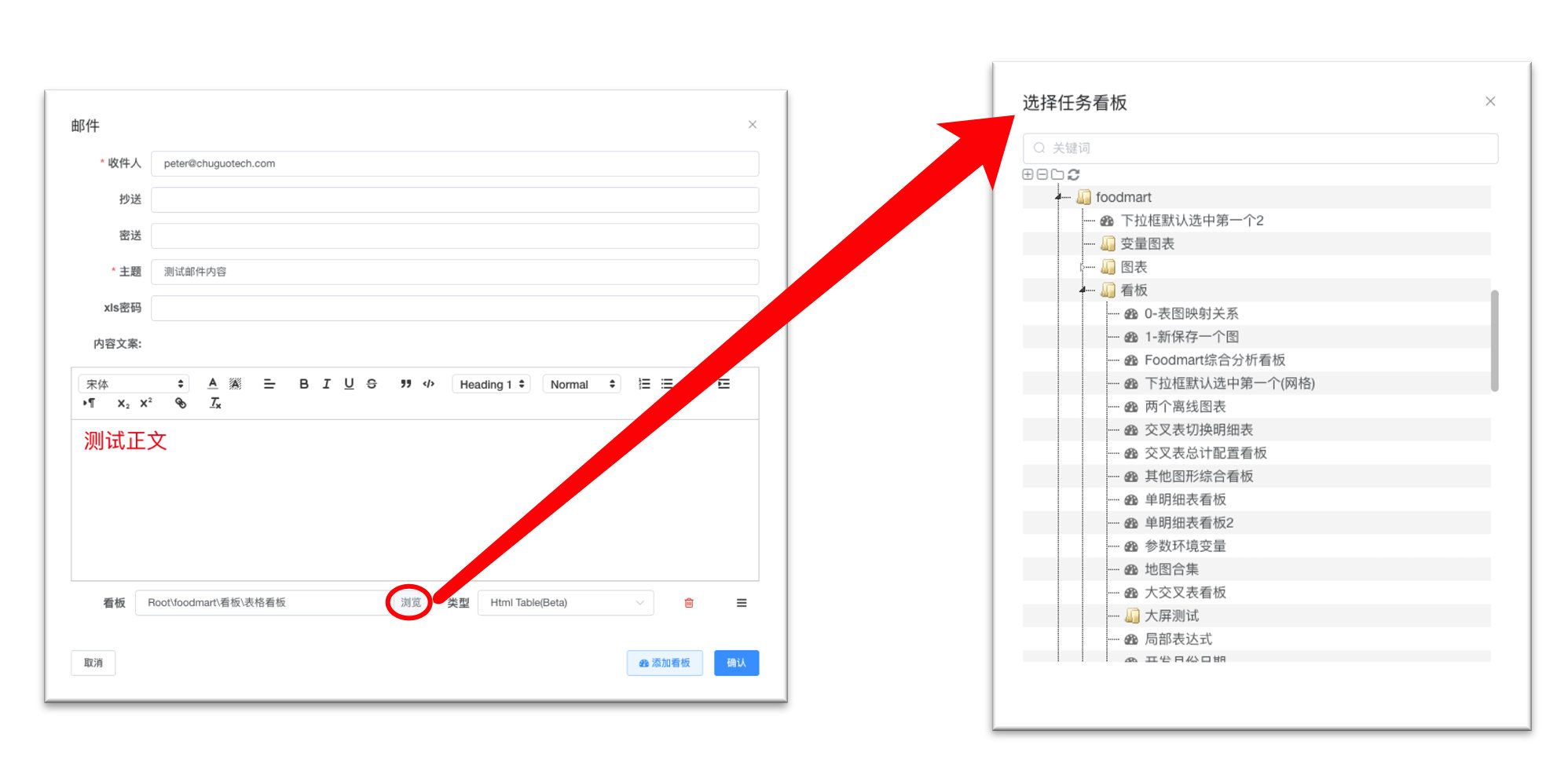
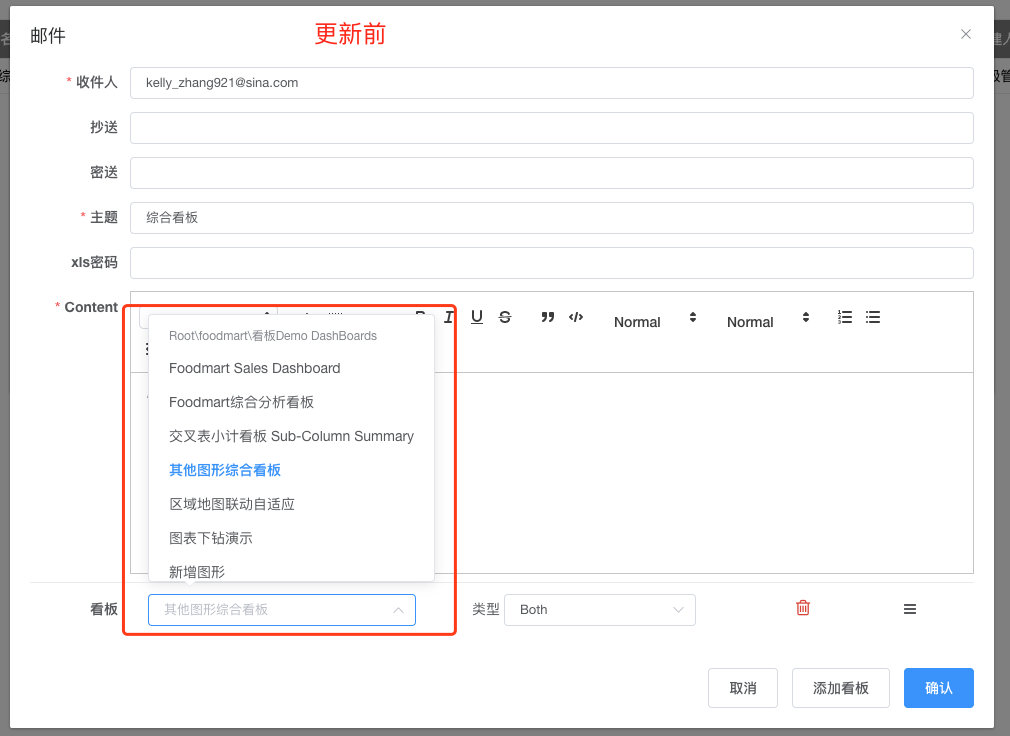
# 定时任务发送看板选择改弹窗看板目录树

更新后