发布日志v1.4.3 (2021-07-28)
# 发布日志v1.4.3 (2021-07-28)
# 全新的在线文档
全新的在线文档
全新的在线文档,新的文档系统构建基于,vuepress (opens new window) 和 theme-hope主题 (opens new window)
带来以下方面的改进体验
- 文档目录结构更加清晰,支持页面内结构导航
- 基于algolia的全文检索
- 图片可点击放大展示
- 其他细节
好的帮助文档最重要的还是内容,我们将会在新文档系统下根据用户反馈持续改进内容建设
# 数据源
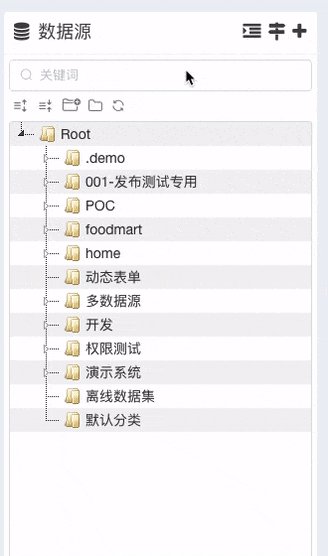
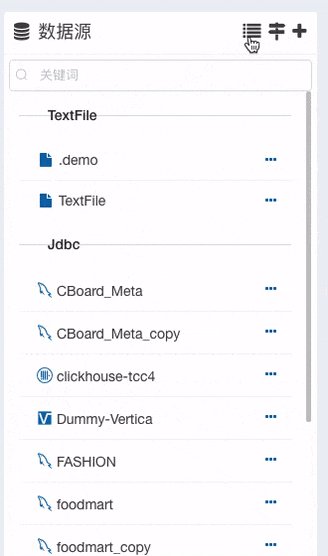
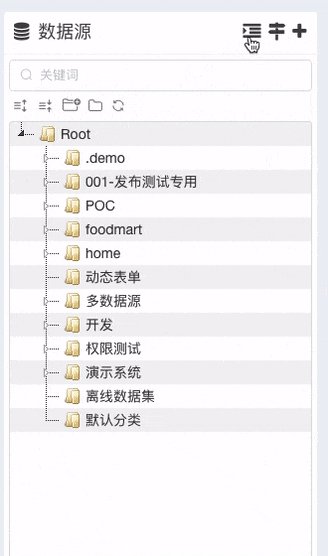
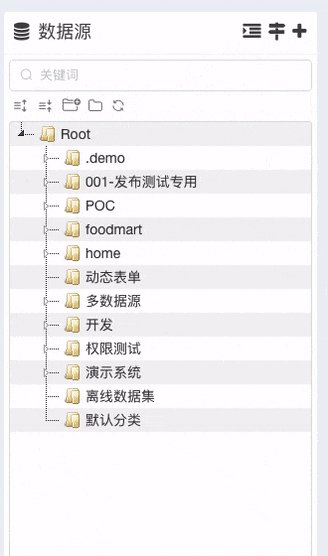
# [重要]数据源增加文件夹配置
按文件夹组织资源权限更便捷,增加了文件的数据源查找起来会不如之前平铺方便,您也可以在平铺与目录展示两者之间切换
提示
该功能需要更新数据库中datasource表,增加folder_id字段,默认挂载Root根目录,用户可以根据企业自身情况在增加字段之后统一挂载在其他非根目录之下,不比担心影响原有数据源权限问题
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
ALTER TABLE dashboard_datasource ADD COLUMN folder_id INT DEFAULT 10000;
2
重名检测
挂载文件夹之后的数据集重名检测从之前的全局唯一变为文件夹内唯一,所以可能会在切换平铺展示之后看到同名数据源

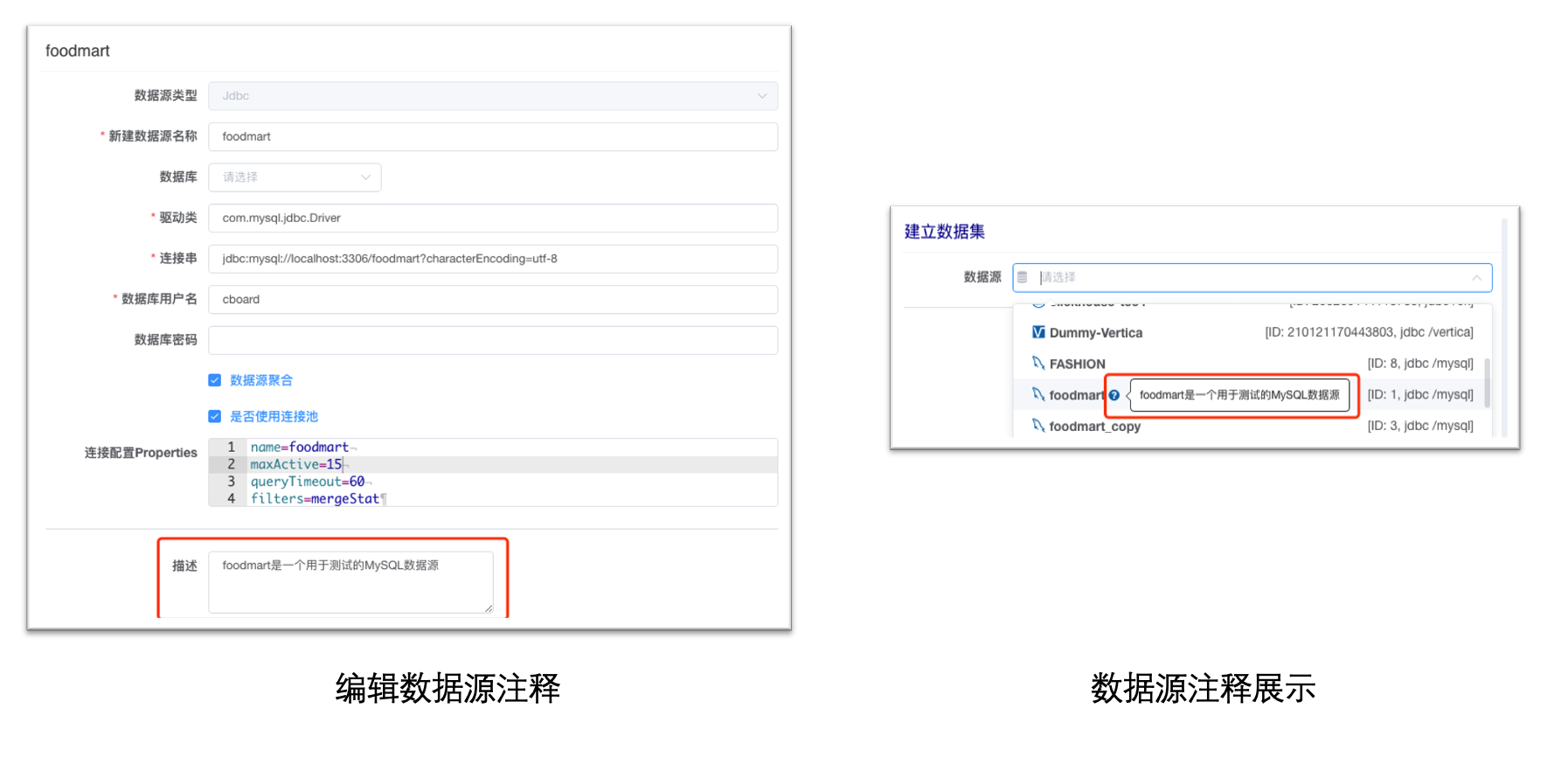
# 数据源增加注释
便于运维与使用辨识

# Kylin兼容升级
- Kylin兼容升级,最大版本支持到
apache kylin 4.0- Kylin适配明细数据查询
- Kylin数据类型处理
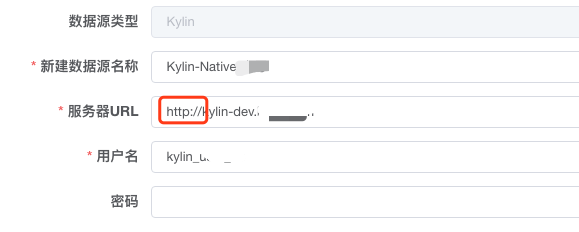
- Kylin url兼容http/https前缀, 非https协议服务建议不输入http协议前缀
host:port结构即可

# 数据源密码输入
- 1.4.3之前数据源的修改、连接测试,每次都需要输入连接密码,新版本测试数据源连接不需要重复输入密码, 更新数据源时密码留空默认使用原密码
# 数据集
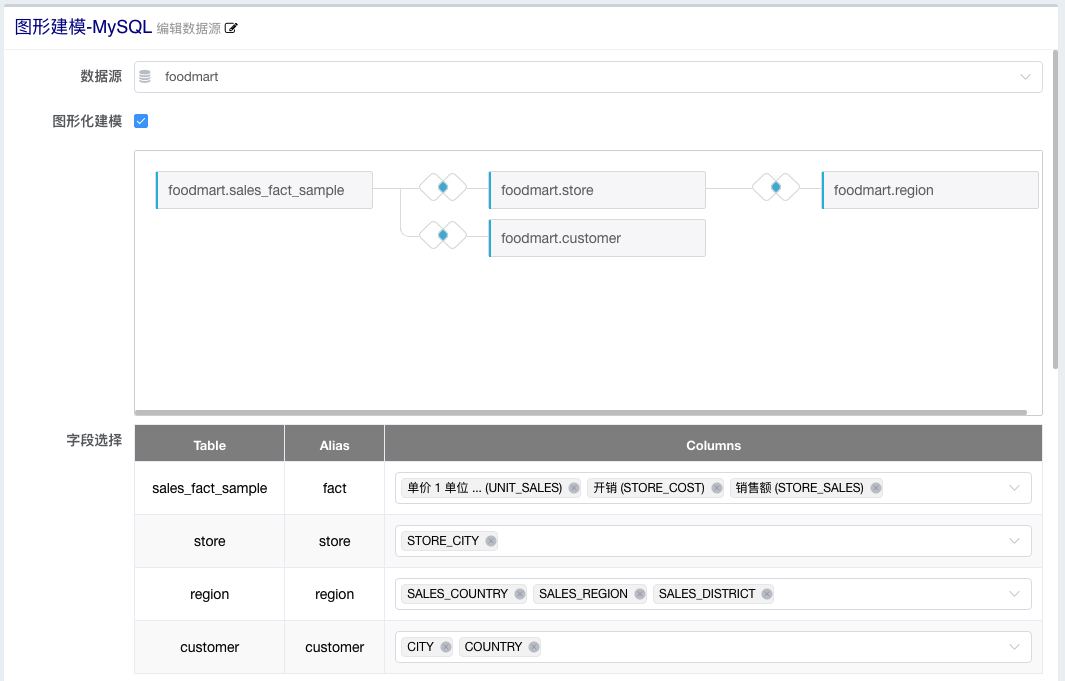
# [重要]JDBC图形化建模Beta
温馨提示
图形化建模降低了建模门槛的同时会增加平台后期运维成本,谨慎评估使用,大表连接大表在任何数据库之上都是非常棘手的难题, 第一个版本支持以下数据库的库、表结构获取
- mysql,
- oracle,
- postgresql,
- sqlserver,
- ck

# 图表
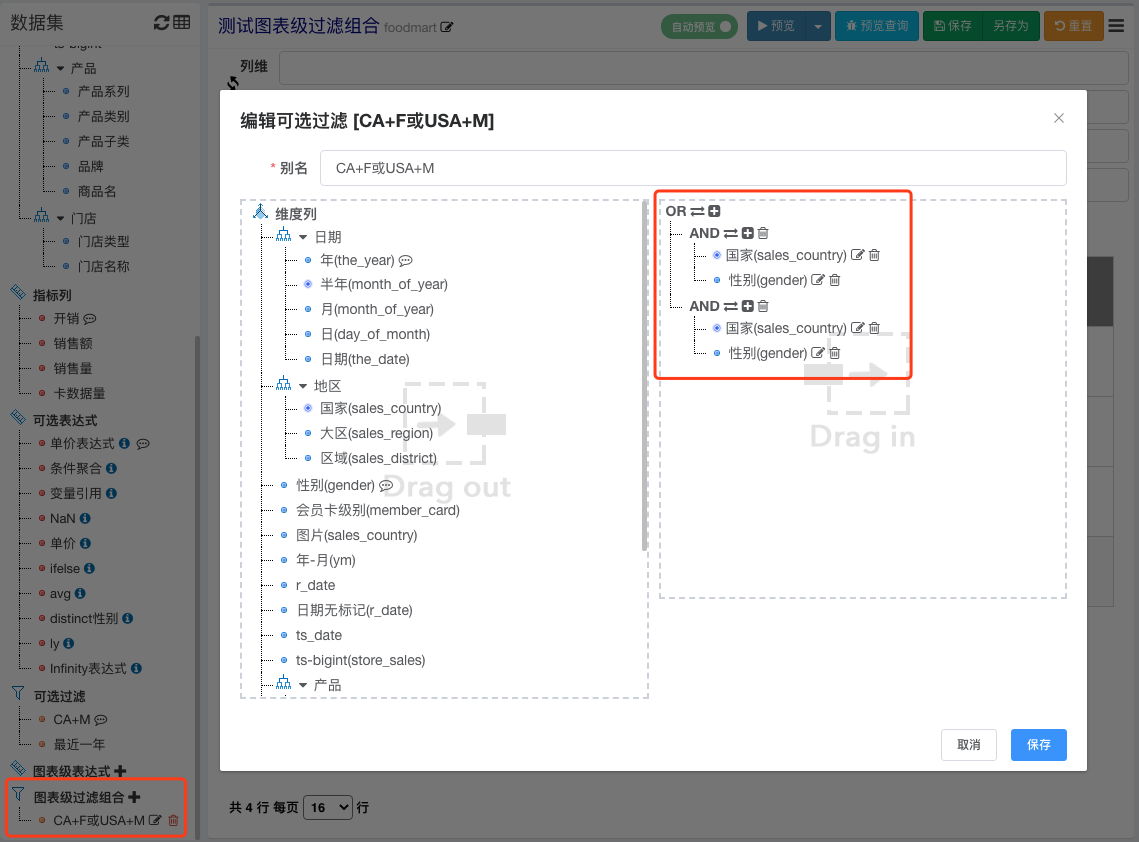
# [重要] 支持图表级过滤器
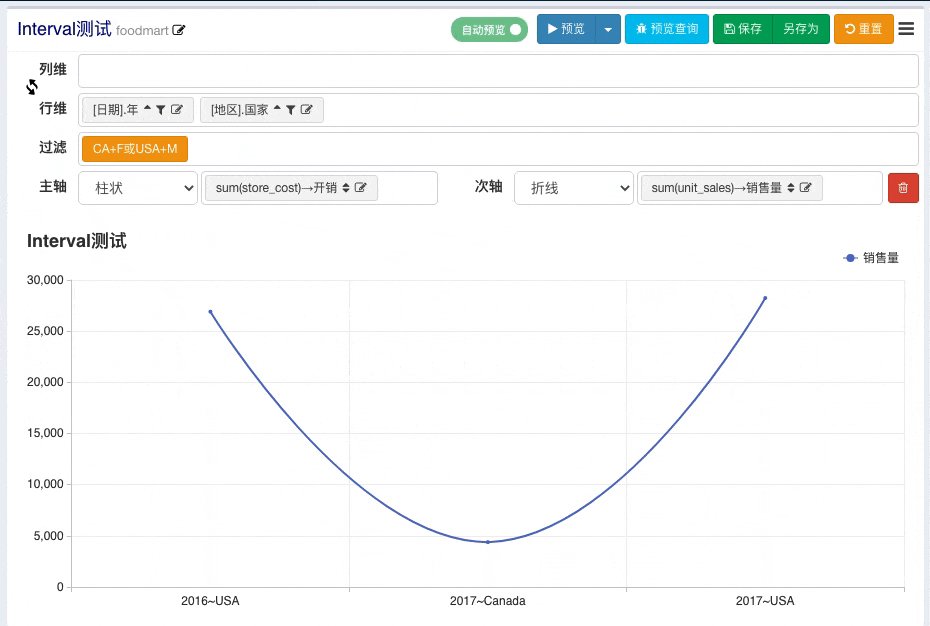
图表级过滤器,让自助分析过滤增加灵活,下图演示组合过滤条件添加
country IN ( 'Canada' ) AND (`gender` IN ( 'F' )
OR
country IN ( 'USA' ) AND (`gender` IN ( 'M' )
2
3

# [重要] 优化交叉表导出性能
优化交叉表导出性能,前端exceljs导出,最大支持导出数据量从之前的1万行/5万个格子大于1000行不支持合并表头,8万行/100万个单元格,且支持单元格合并
聚合结果集大小控制
默认聚合结果集大小为1万行数据,要查出更多数据请配合此次版本增加的dataprovider.agg.resultLimit参数,管理员在系统配置界面即可修改,谨慎配置,过大的聚合结果集会增大后端服务器与前端图表渲染压力
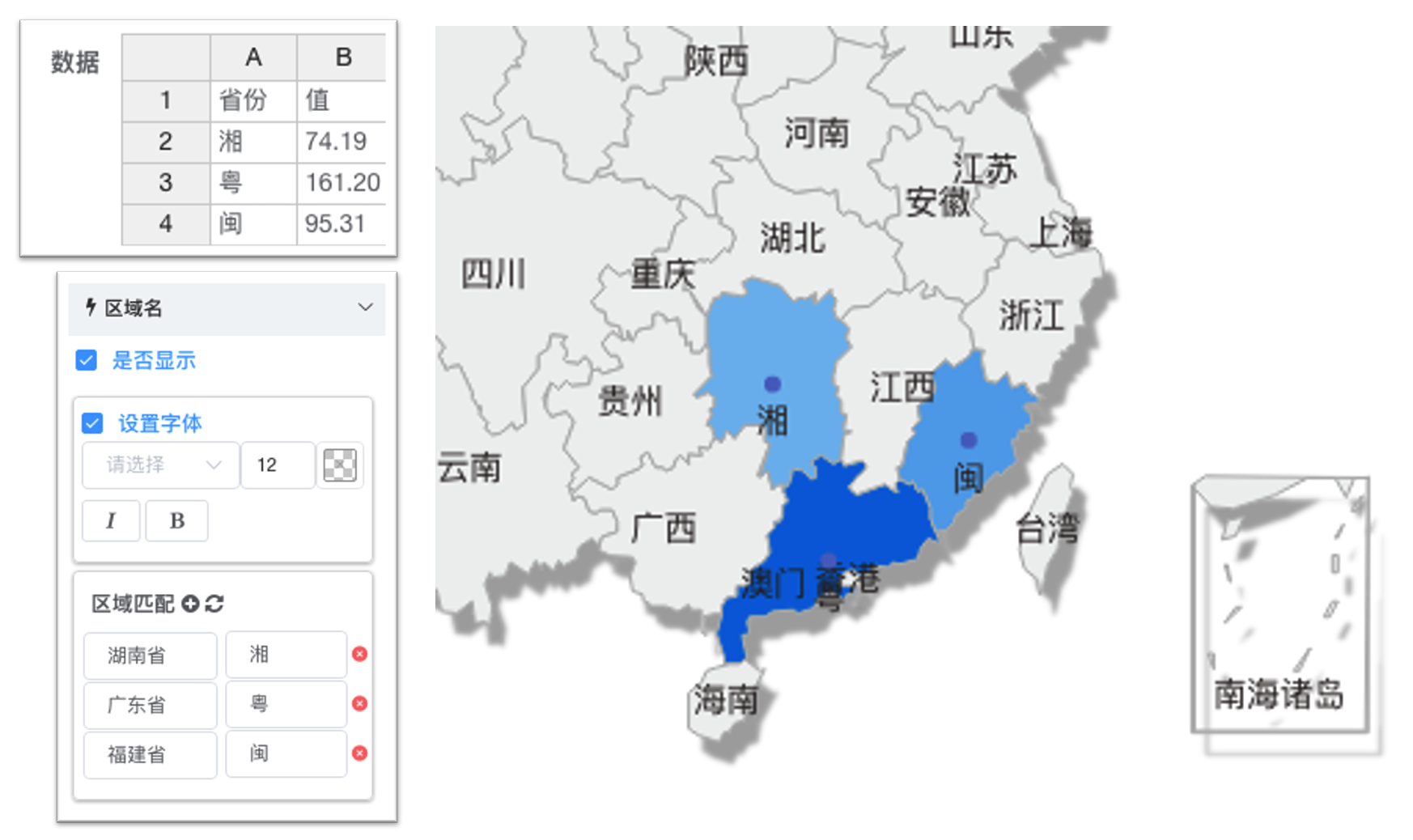
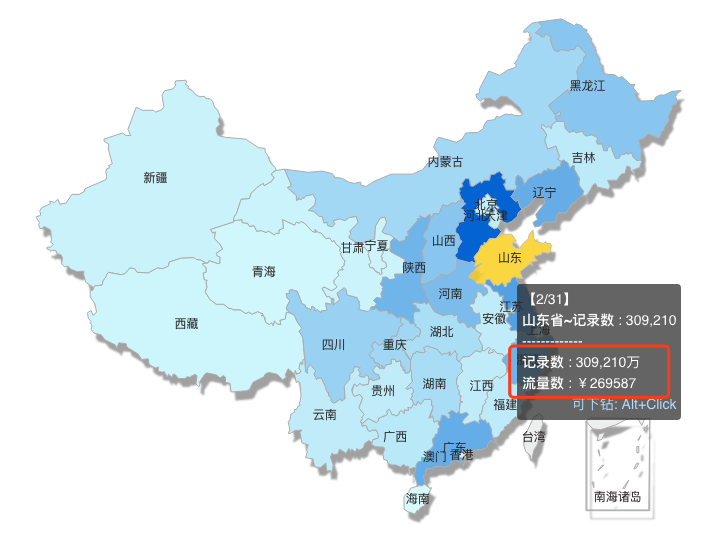
# 区域地图支持配置名称映射(nameMap)
有时候用户地图数据的区域名称跟IBI地图内置的区域名称不一致,区域名不匹配导致地图前端展示时数据无法正常显示。
为了解决地图区域名称不匹配的问题,1.4.3版本优化了地图模糊匹配规则,省市县行政单位后缀会自动处理,比如上海、上海市均可正常显示。
例如:地图内置的区域名是湖南省、广东省、福建省,但用户数据的区域名是湘、粤、闽,经区域名映射配置之后,前端展示时将皖和安徽省进行匹配,如下图所示:

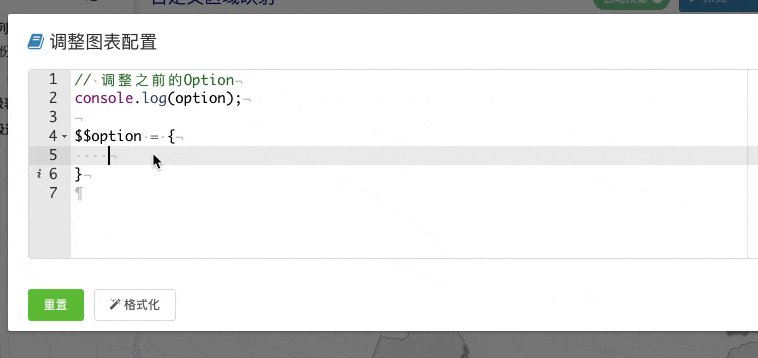
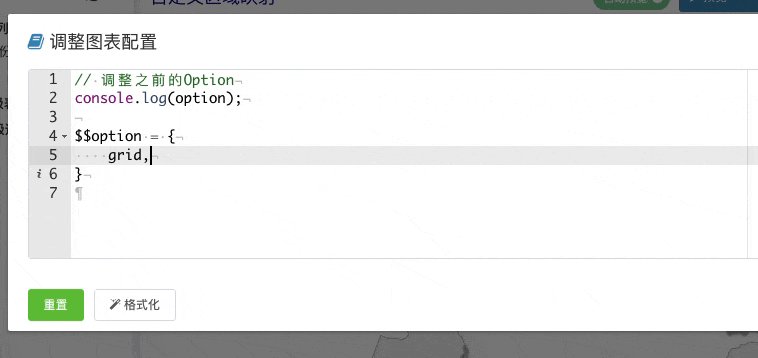
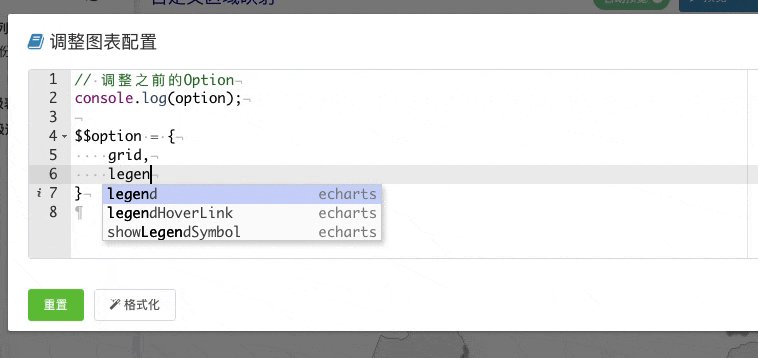
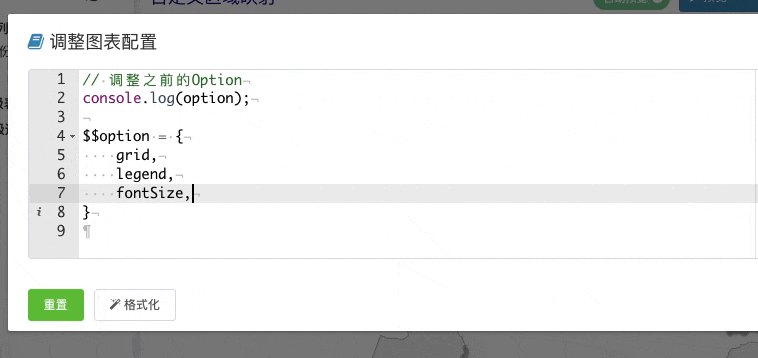
# 在开发者模式echarts关键词提示
在开发者模式echarts关键词提示,一方面可以提高开发者配置代码的效率,另一方面可以减少因为关键词输错带来的调试成本

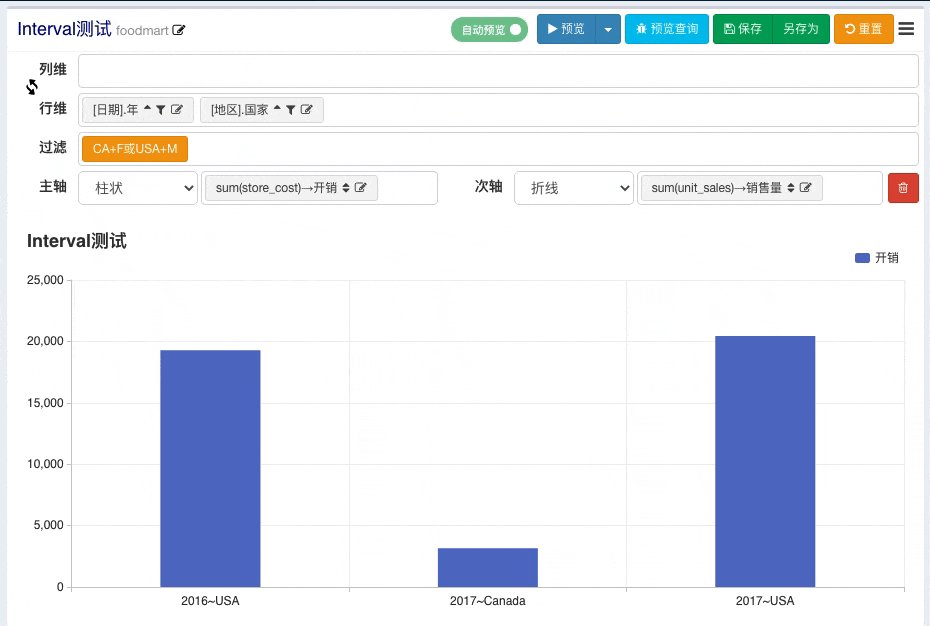
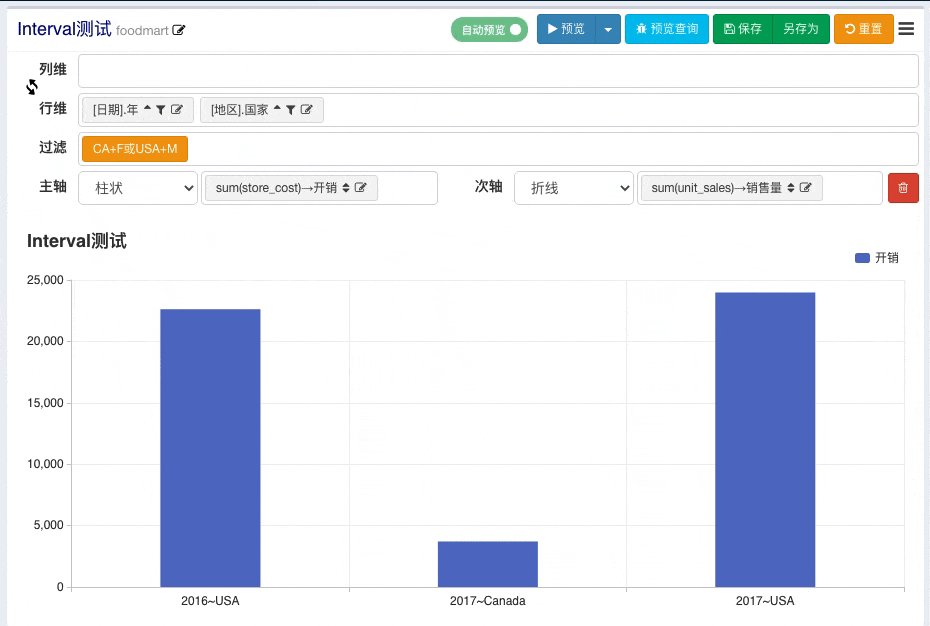
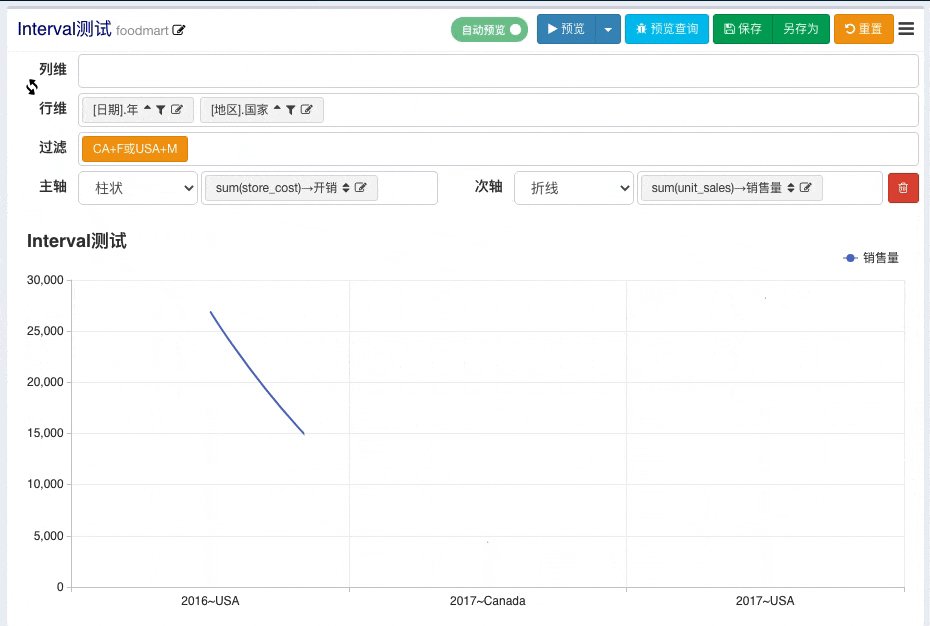
# render挂载定时函数
render挂载定时函数,并在更新、重绘、页面退出时自动销毁, 通过定时器,我们可以让图表动态变化起来,但是Interval使用最大的风险是由于开发者没有及时销毁定时函数导致内存得不到释放,从而造成内存泄露,引入内部Interval机制,开发者只需要按照规范实现自己的业务逻辑,定时器构造与销毁交给我们即可
// 开发者模式
let sIdx = 0;
const series = option.series;
const yAxis = option.yAxis;
_.each(series, s => {
s.valueAxisIndex = 0;
s.yAxisIndex = 0;
})
option.series = [series[0]];
option.yAxis = [yAxis[0]];
// echarts setOption 实例化之后的钩子函数,chart: echarts实例
let interval;
afterSetOption = function(chart, render) {
render._interval = {
handler: function() {
const idx = (sIdx++) % 2;
chart.setOption({
...option,
series: [series[idx]],
yAxis: [yAxis[idx]]
});
},
interval: 3000
};
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28

# 虚拟表头明细表列宽调整
- [修复] 明细表列宽调整在增加虚拟表头之后列顺序不对的问题
问题产生的原因明细表添加虚拟表头之后,比如第一列和第三列具有相同父表头,这样原本第三列会移动到第二列,原来的列宽配置对应原始的列顺序,这样便会造成列宽配置的不匹配
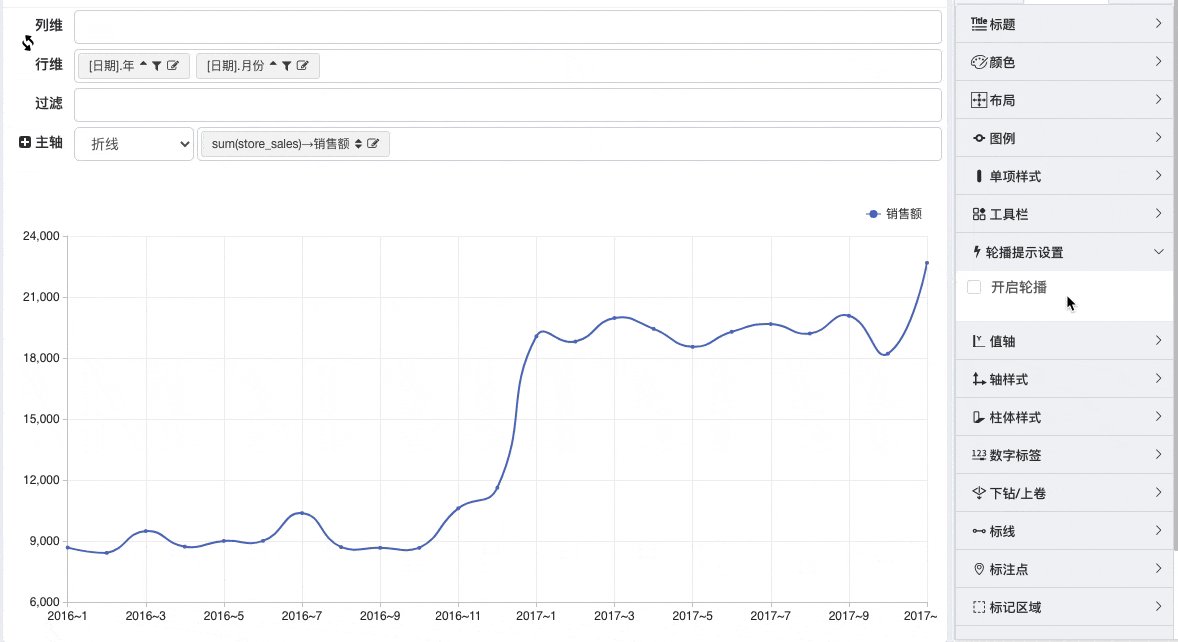
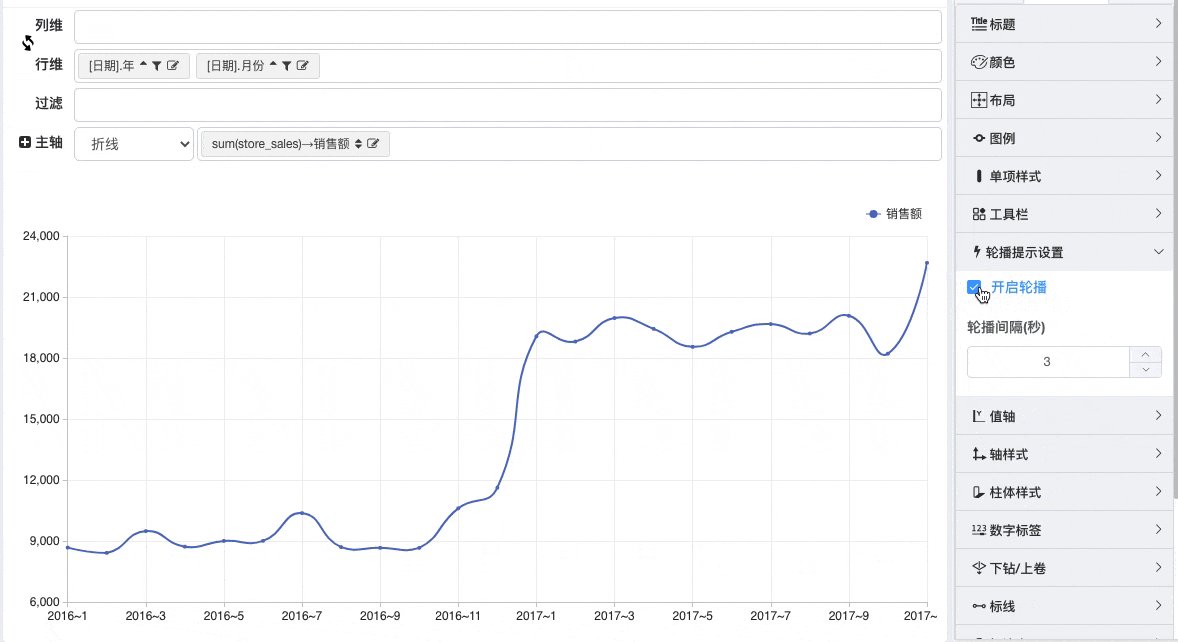
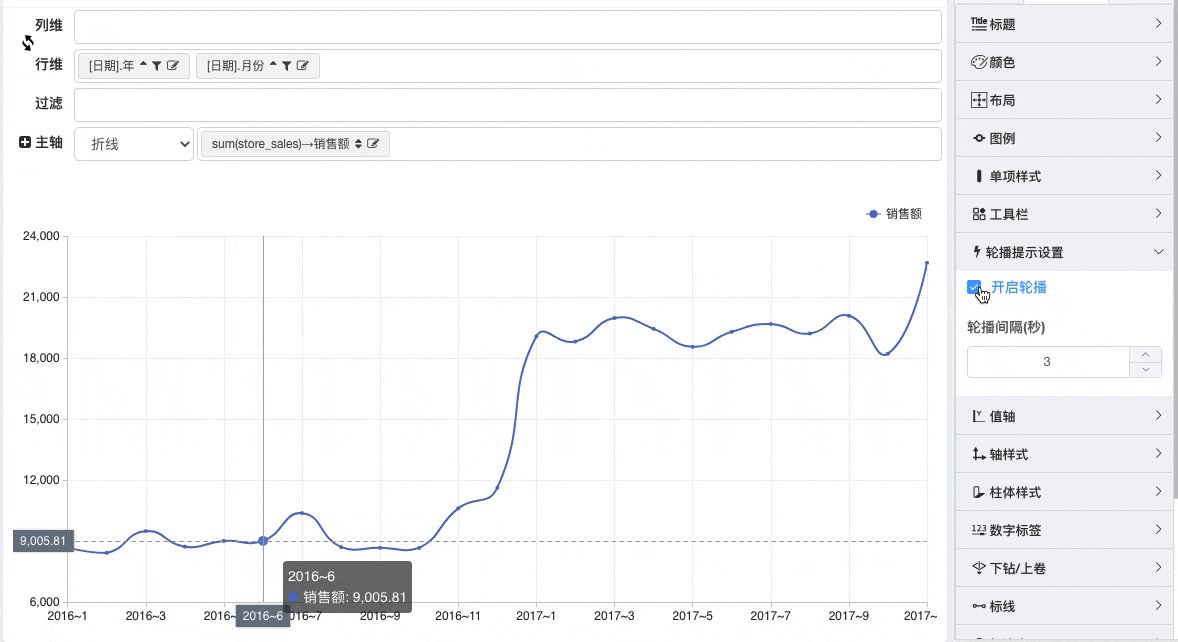
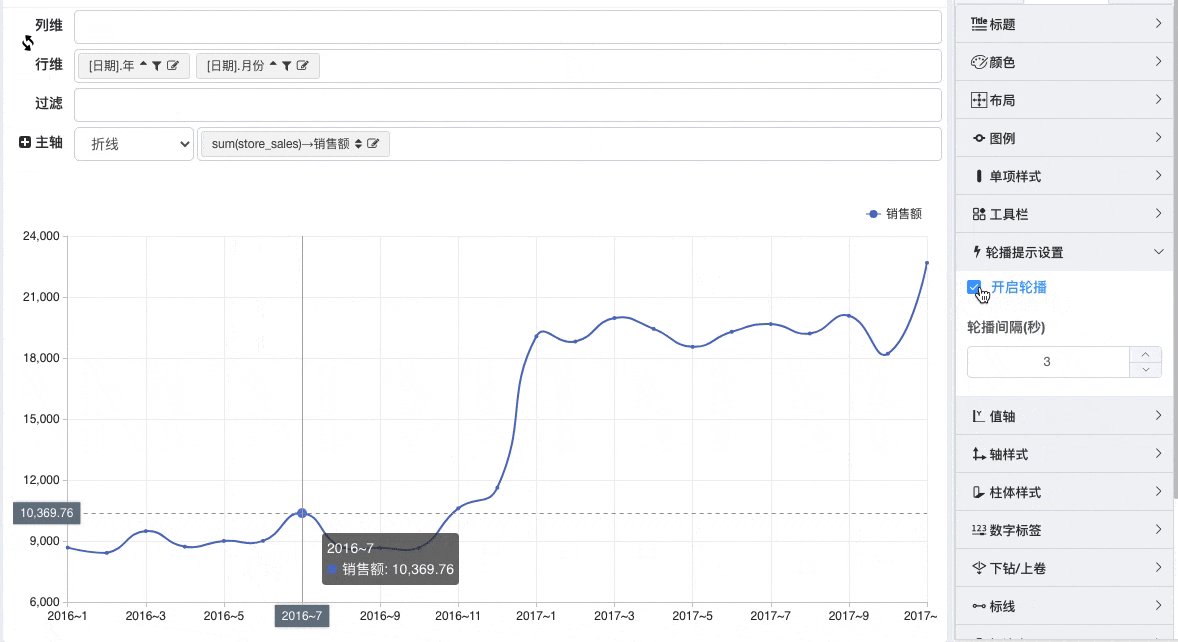
# Tooltip轮播
tooltip轮播提升为echarts通用配置, 所有的图都支持开启轮播

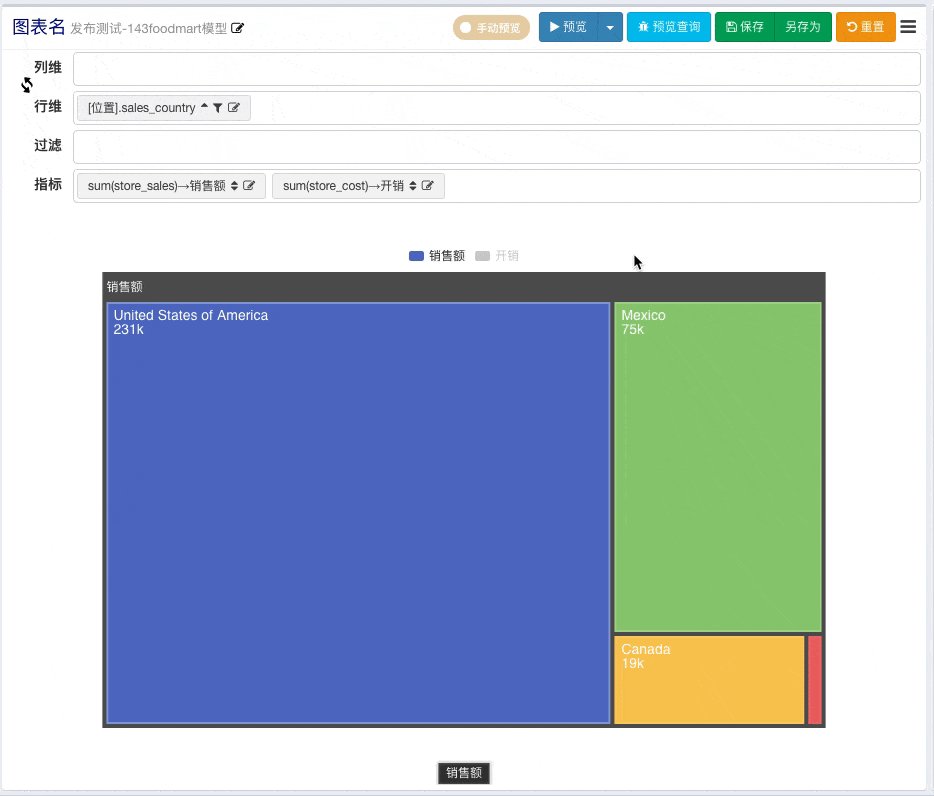
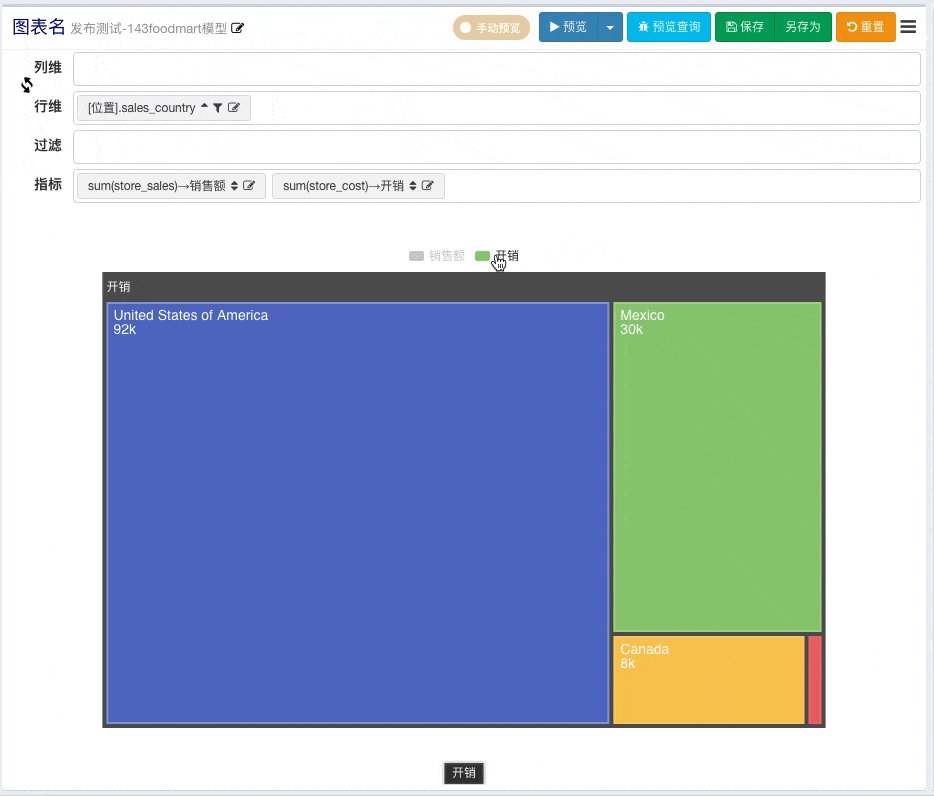
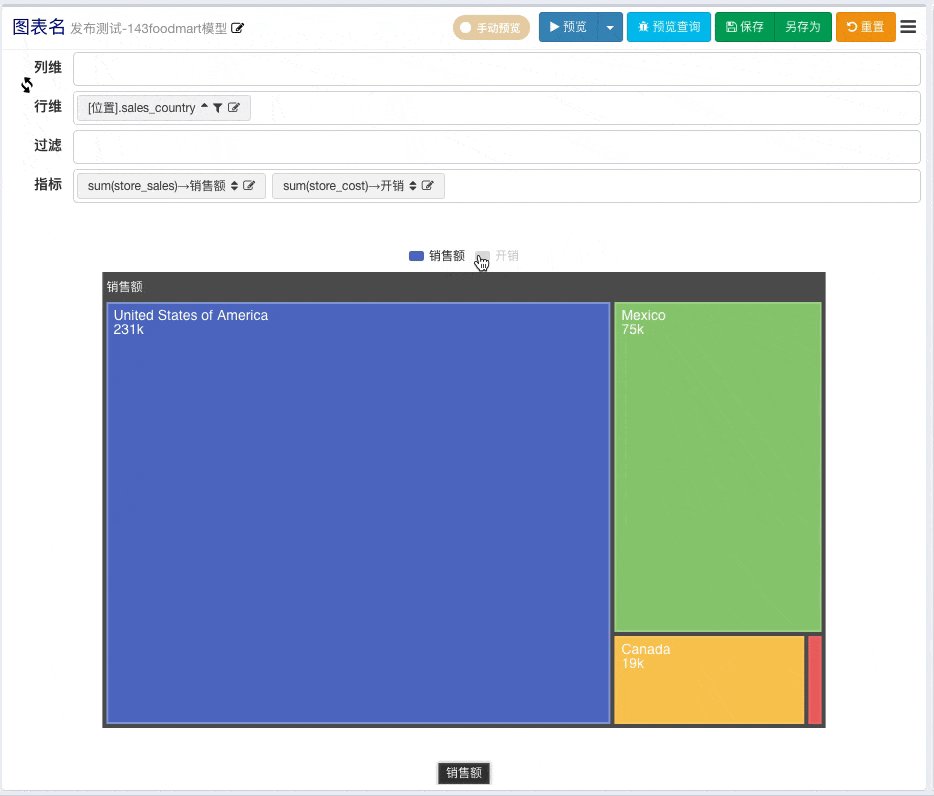
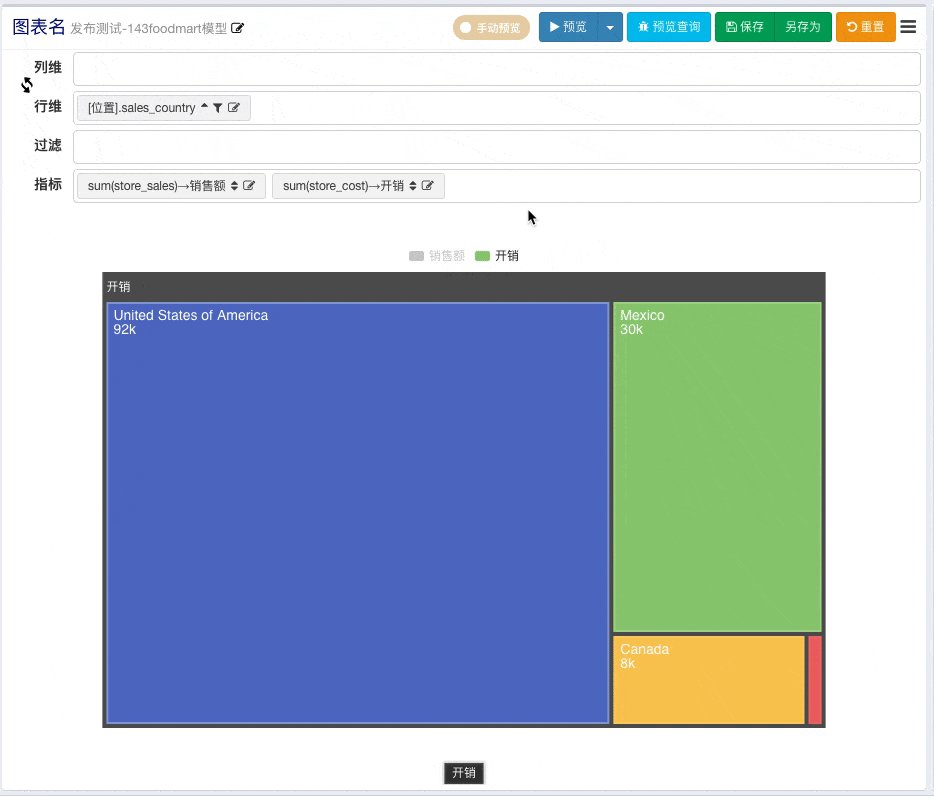
# 矩形树图支持多个系列切换

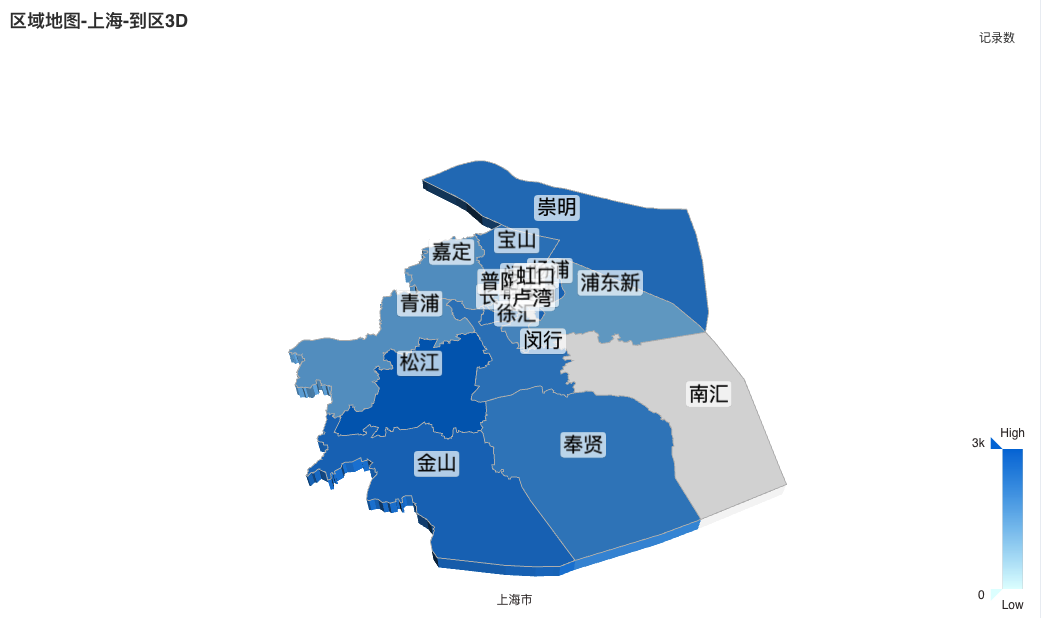
# ECharts GL 3D图
引入配套的增加ECharts GL依赖库,用于绘制3D图形,如: 3D地图,但是测试下来稳定性还不是很可靠,用户酌情在在开发者模式中测试使用

# 区域地图多指标支持格式化配置
- 不同的指标配置不同的格式化

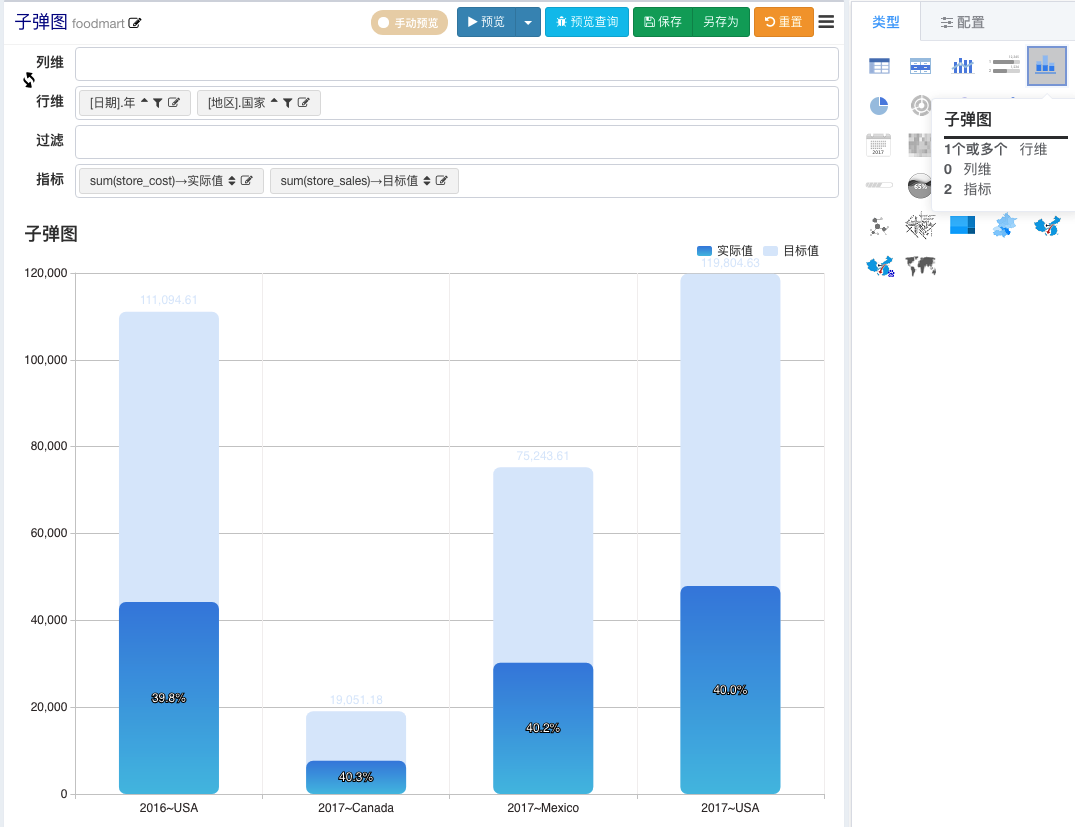
# 增加子弹图
- 增加子弹图,用于展示一系列目标值与实际值比值(完成度),需要两个指标,一个或多个行维,0个列维,第一个指标为实际值,第二个指标为目标值

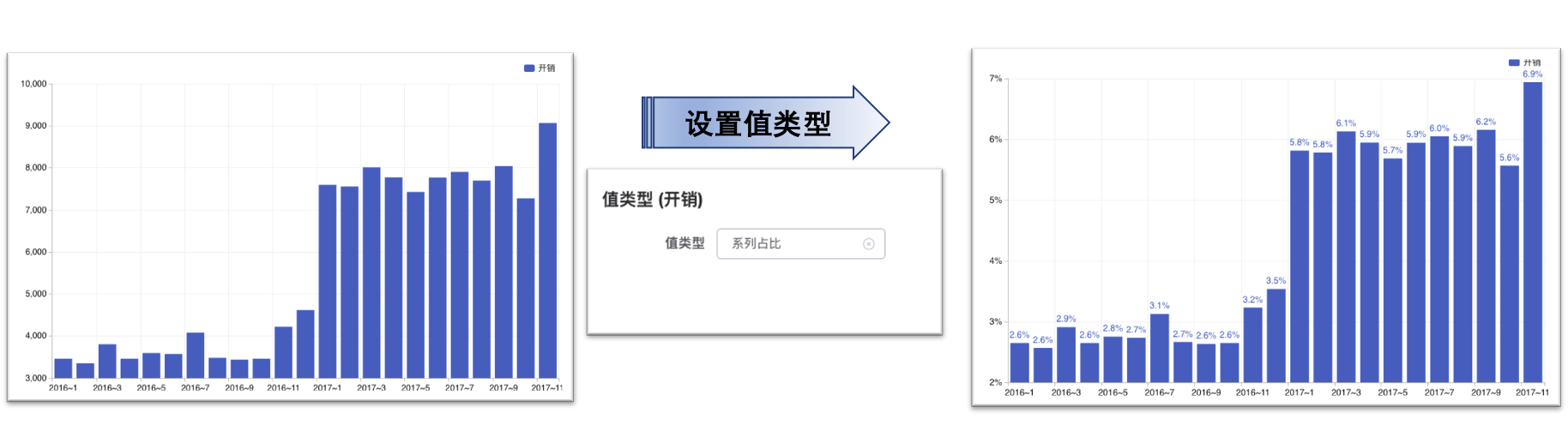
# 柱线图支持系列占比

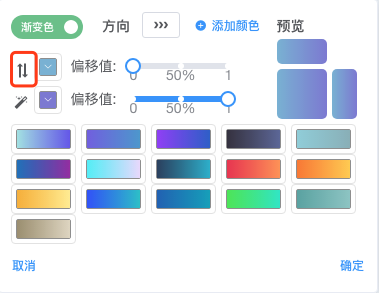
# 渐变色颜色顺序支持交换

# [重要]JDBC明细表支持自定义排序
交叉表的多维排序在前端计算,基于完整的聚合结果集;由于明细表查询的是有限的TopN记录,所以必须要在数据源端排序才可以,打个比方,用户设定城市维度里面B城市数据在最前,但是B城市数据不在TopN数据里面,这样无论怎么排都得不到用户想要的结果,版本1.4.3研究并解决了数据库场景下明细表的自定义排序问题 我们对于设定有自定义排序的维度,拆解为两次排序,第一次基于设定循序的维度成员编码,第二个基于原始值,如年份自定义排序2017、2016排在最前面:
SELECT `the_year` AS c_0,
-- 其他字段
FROM table
ORDER BY
-- 编码排序
case when `the_year` = 2017 then 0 when `the_year` = 2016 then 1 else 999 end,
-- 其他排序
c_0 asc,
2
3
4
5
6
7
8
# 交叉表导出表头支持设置数据类型
交叉表导出格式化,维度字段一般为文本型,指标为数值型+格式化,之后为了满足一部分客户的需求,导出维度字段时会尝试转数值,转换成功维度字段设置为数值型,后面遇到一些很长的数字编码维度(如:身份证号码),转换为数值之后再excel里面出现阶段显示问题,为了解决不同场景的用户需求我们通过维度结果数据类型的设置控制最终输出效果
- KPI指标块支持圆角设置
- 优化开发者模式配置合并算法
# 看板
# [重要]看板元数据迁移解决方案
看板元数据不同部署环境迁移解决方案
- 看板、看板相关元数据导出、导入
- 看板元数据导入支持统一文件夹配置
简单教程
管理员在看板展示页面导出看板元数据,该看板相关所有资源都会以json文件形式导出,不同资源独立存储,json文件每行对应一调完整记录
├── board.json
├── dataset.json
├── datasource.json
├── folder.json
├── user.json
└── widget.json
2
3
4
5
6
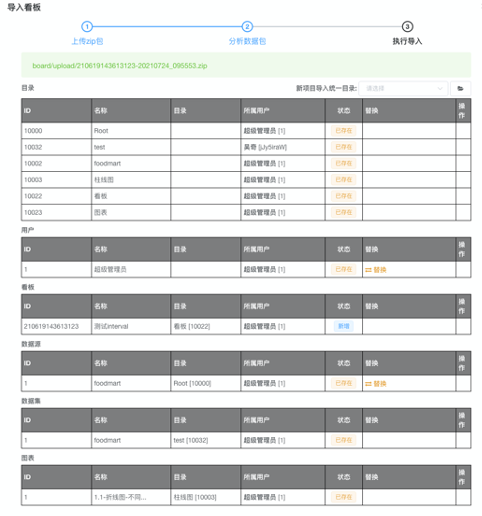
管理员在看板管理目录上传并zip包并解析zip包内资源
Q&A
Q: 为什么采用离线迁移而不是直接配置数据库对接?
A: 考虑到不同的环境网络可能不通所以采取离线迁移
Q: 文件夹替换功能有什么用?
A: 解决不同环境下文件夹目录不一致的问题,迁移目前只支持统一替换目录
Q: 用户替换的作用?
A: 解决不同环境下账号不一致的问题,迁移资源分析为所有资源统一分析,用户支持1对1替换
Q: 数据源替换?
A: 解决不同环境下数据源连接问题, 支持1对1替换
Q: 资源权限怎么办?
A: 资源权限比较复杂,不会迁移,在迁移结束之后用户需要手工授权,建议迁移统一文件夹迁移,迁移结束之后通过文件夹授权

# [重要] 增加单选参数

- 优化日期样式配置,多选下拉框高度样式
- 优化表格看板导出数据传递机制
# 大屏
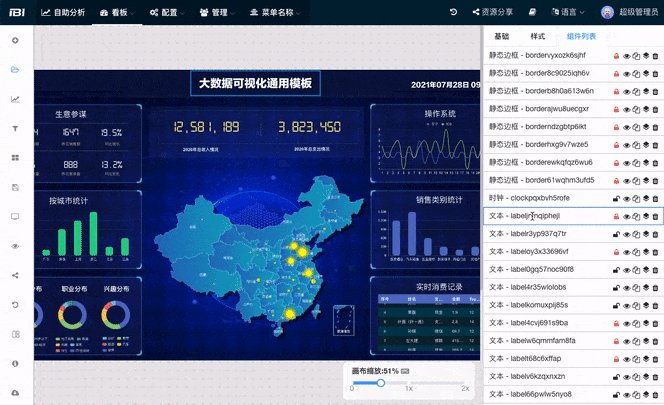
# 多选
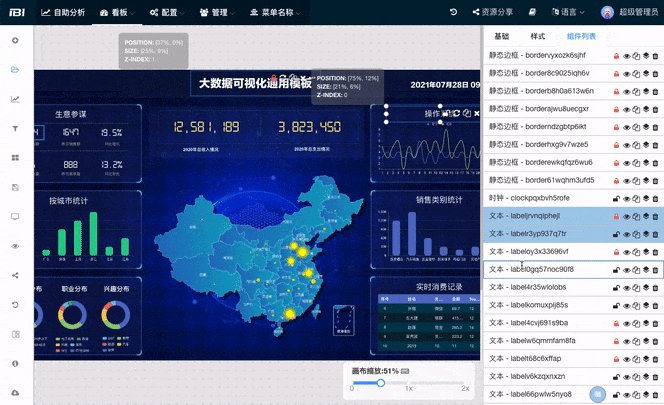
- 组件列表栏按住多选操作,按住ctrl(mac用户command)点选可以选中多个组件,多组件选中之后列表栏出现悬浮按钮,点击可跳转多选操作

# 批量操作
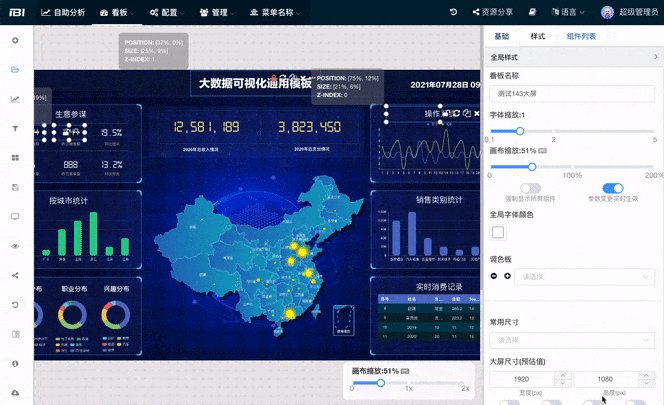
- 批量设置图层
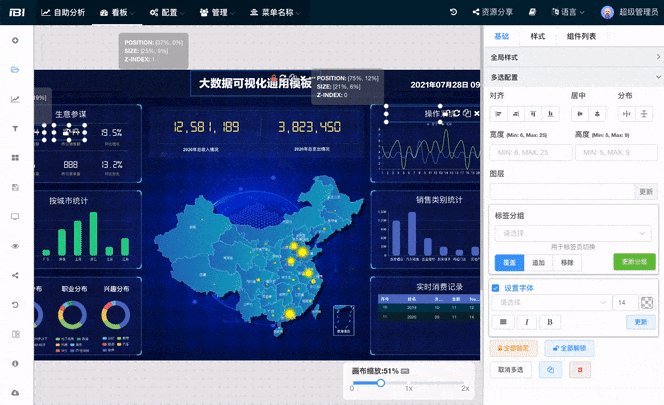
- 多选批量设置字体
- 多组件批量调整字体支持图标调整,每次只调整修改的属性,避免整体调整为默认值效果

# 其他大屏功能
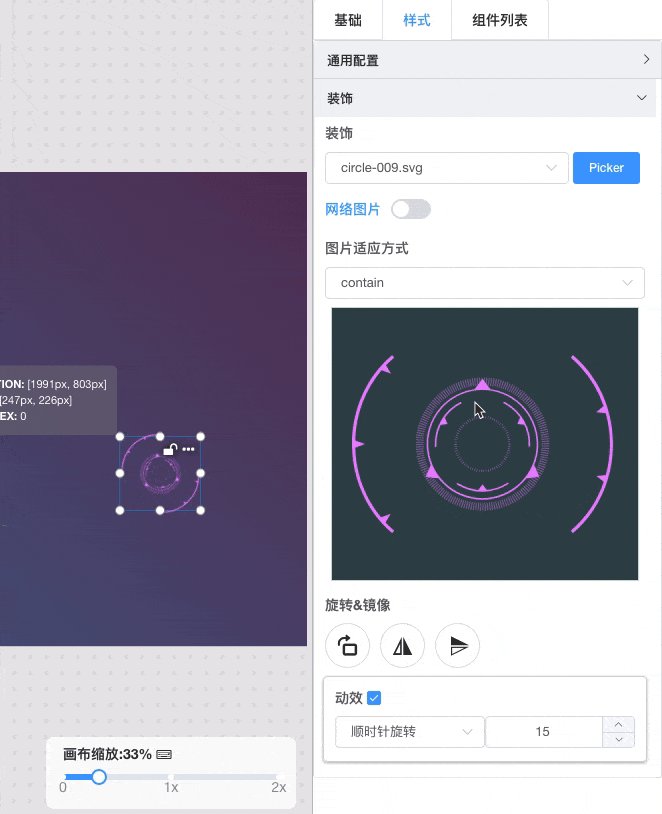
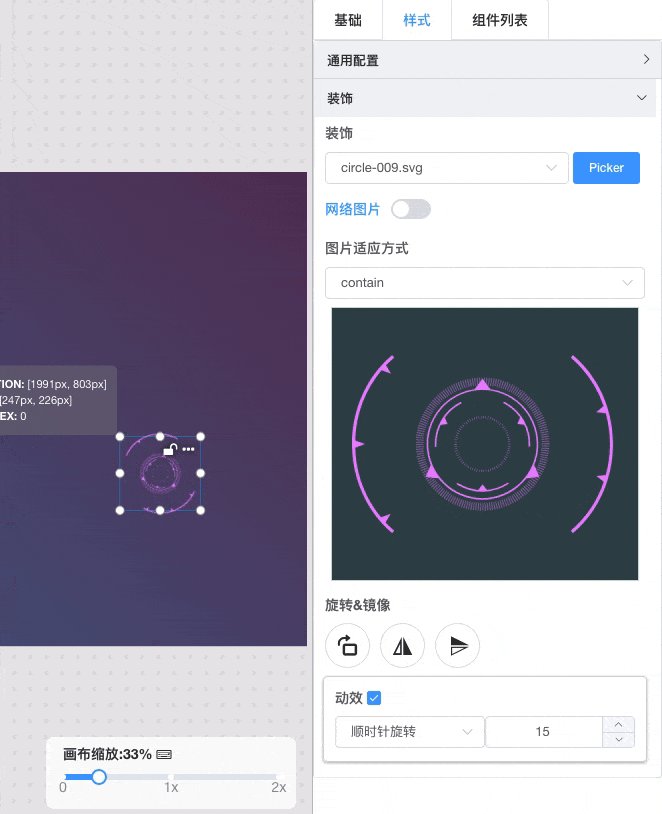
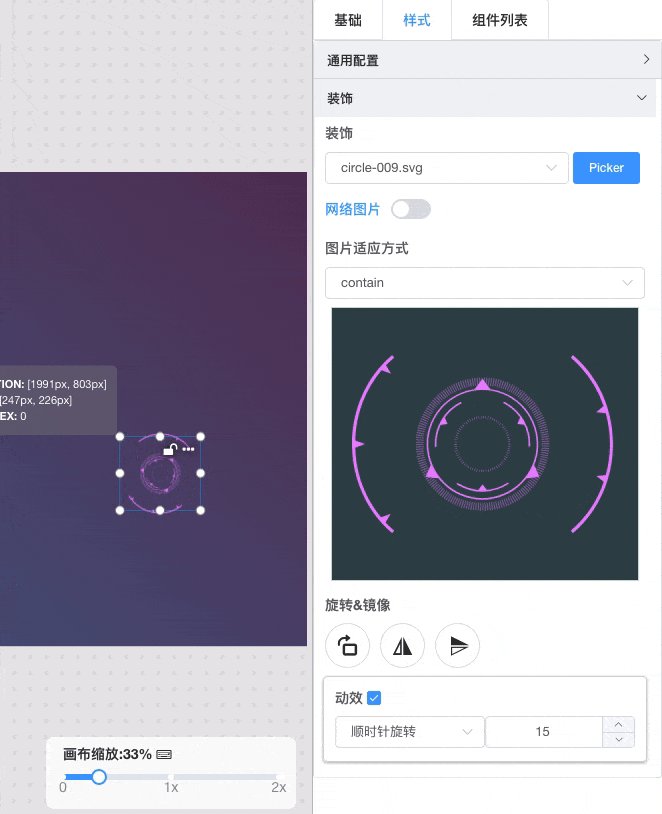
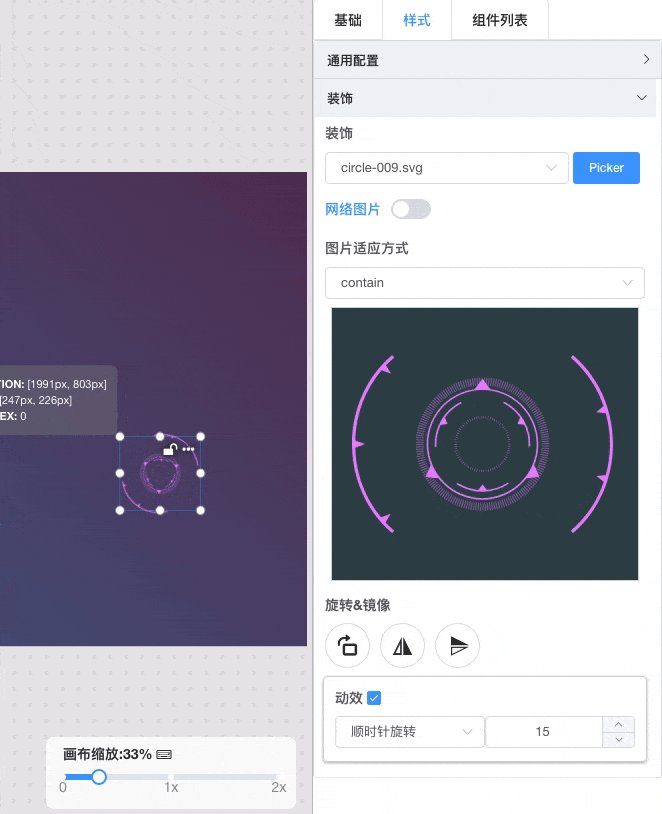
- 装饰组件旋转动效

- 内嵌图编辑默认使用大屏背景
- 大屏分享链接访问支持全屏切换

- 轮播表异常取数之后支持自动恢复
- 优化全局异常信息提示判断,全屏模式下不弹窗错误
# 其他
# [重要]支持用户动态head插入
支持用户动态head插入 可用于icon-font动态引入和其他头部资源引入, 详细介绍
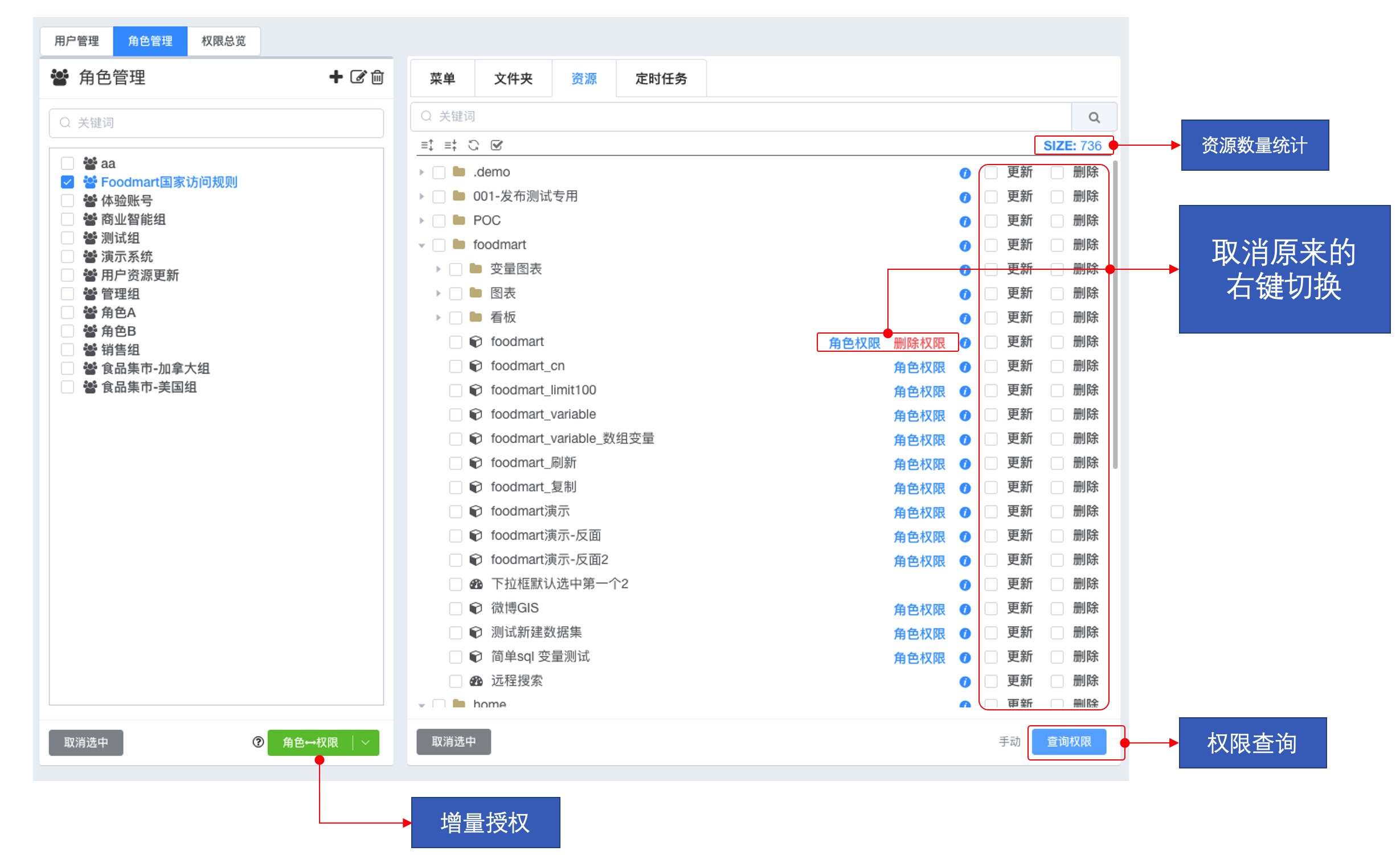
# [重要]授权管理切换资源树重构
- 授权管理切换资源树重构,性能优化
- 角色资源改为增量授权

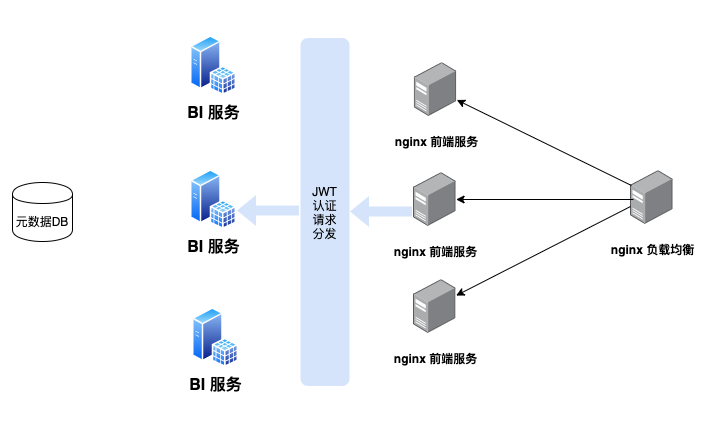
# [重要]分部署部署
- sdk jwt认证
- 支持前后端独立部署,支持多节点部署

# [重要]模板集成
- 集成功能模板,支持只显示中间body部分

# 配置项增加
- 配置项增加自动添加行列汇总开关
- 配置项增加登陆、页眉、页脚配置
- 配置项增加图形建模全局开关
- 配置项增加区域地图索引支持界面配置
- 配置项增加聚合结果集大小配置
dataprovider.agg.resultLimit
# 其他
- 资源分享树重构、资源分享菜单纳入权限管理
- 明细表改变页容量之后动态页容量保持
- 兼容safari浏览器指标卡宽度不是100%的问题
- 授权数据源管理合并到资源, 单独增加文件夹资源管理栏
- 资源树统一排序,文件夹优先文件排序
- 邮件html表格支持数字格式化
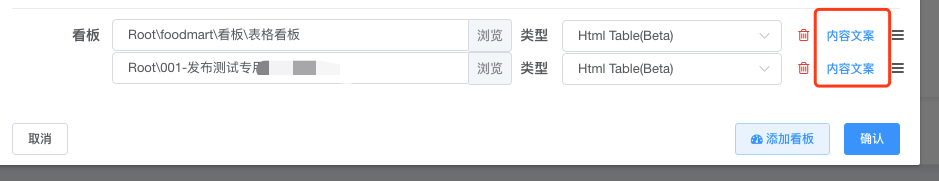
- 邮件发送看板支持独立文案配置

- 定时任务元数据存储支持数据库配置
# 修复
- 修正操作成功重复文案
- 修复指标卡实时变动每次都从0开始的问题
- 修复参数关联图表,通过字符串ID查找数据集失败导致关联失败的问题
- 修复气泡图视觉映射最大最小计算错误的问题
- 修复多看板集成参数栏查询按钮占高度的问题
- 修复明细表列宽调整在增加虚拟表头之后列顺序不对的问题
- 修复交叉表多个行汇总在与小计并存情况下的计算错误 修复总计格式化错误
- 修复潜在的列占比判断子分组失败的问题
- 修复定时任务星期对应值错误的问题
- 修复看板上图表对应的数据集、数据源被删除了之后看板加载异常问题
