3D场景
从v1.14开始,大屏模板新增基于Threejs打造的3D模型组件,通过它您可以轻松制作的3D模型的展示效果
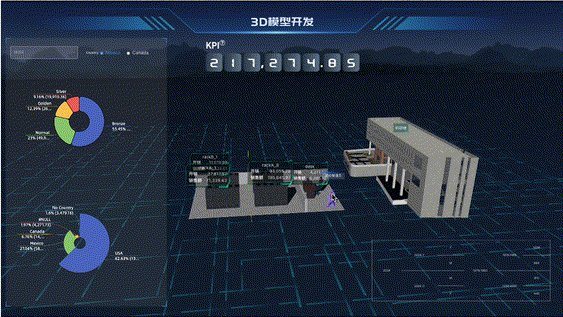
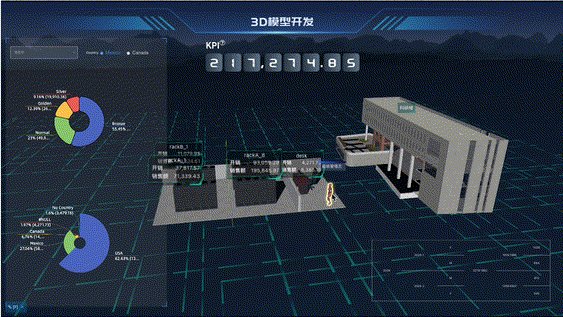
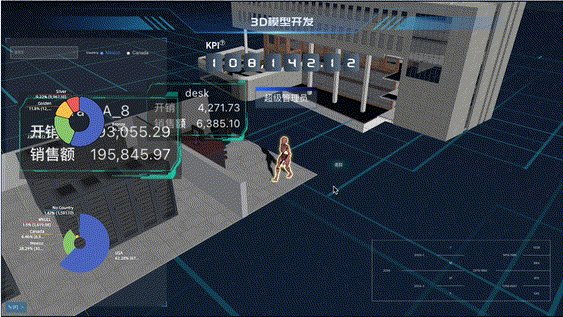
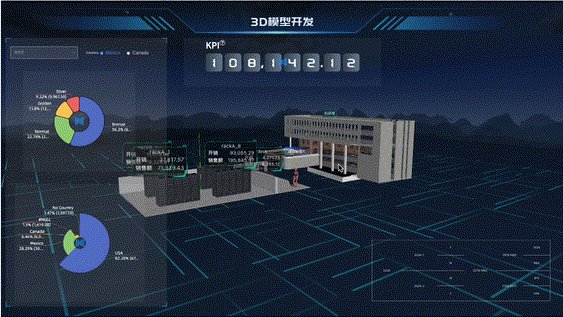
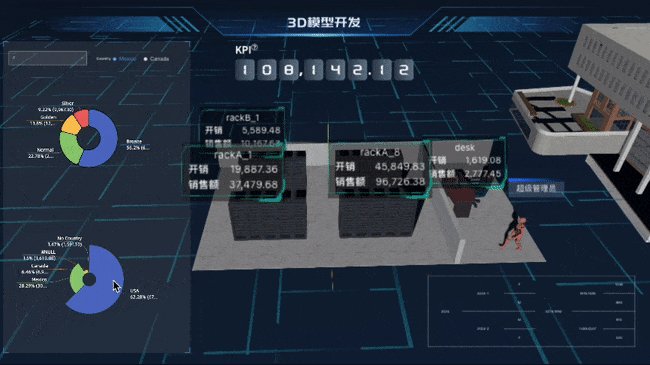
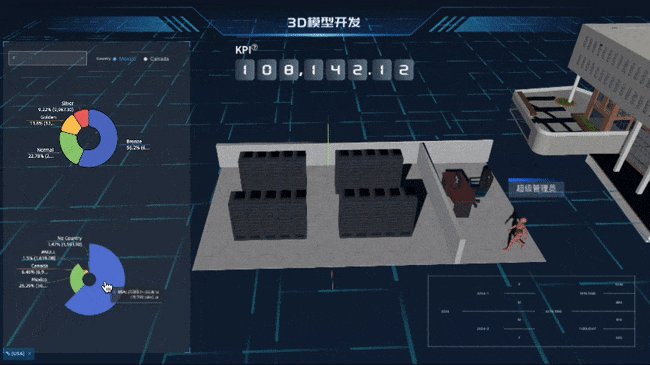
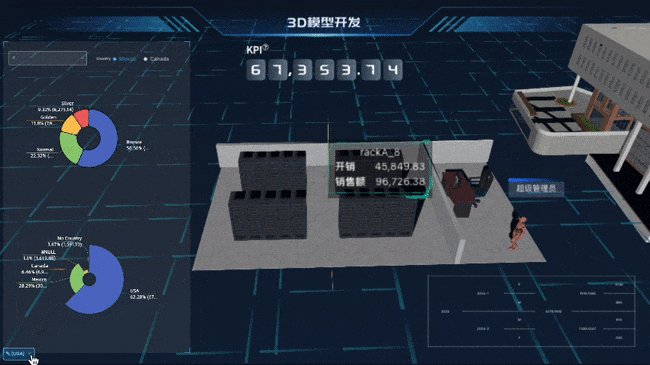
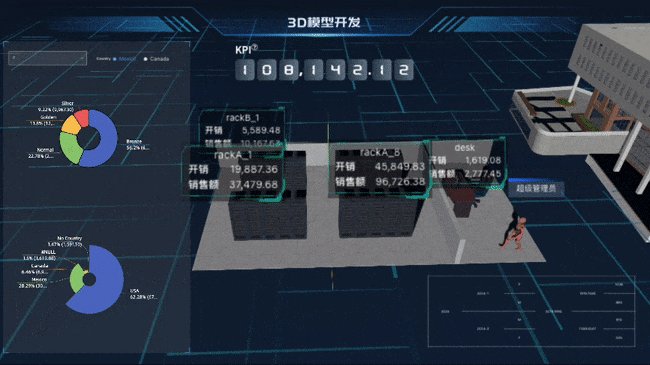
3D机房模型展示

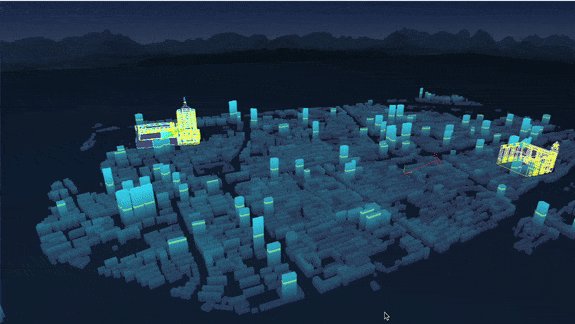
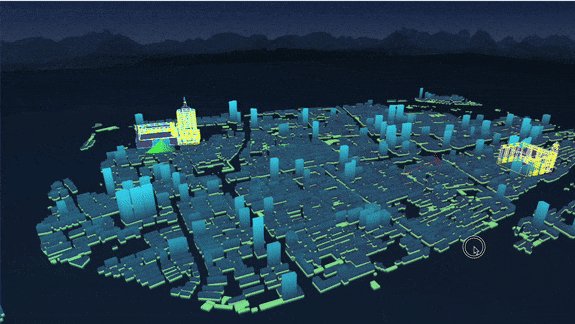
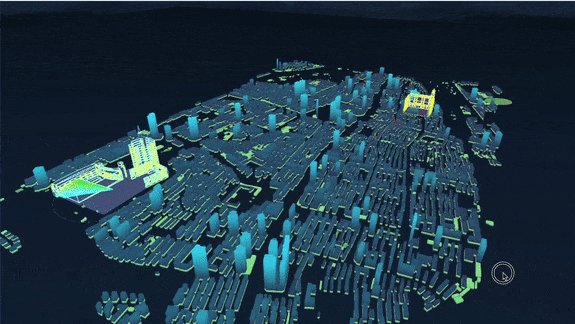
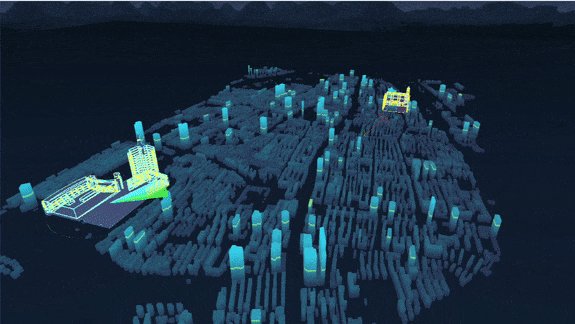
3D城市展示

我们从0-1支持了下列功能
- 背景配置:支持透明背景、纯色背景、天空盒子(白天/夜晚等)
- 摄像机配置:
- 摄像机位置、朝向、Fov、Far
- 自动旋转
- 灯光配置:
- 环境光
- 直线光:位置、照射目标、阴影、辅助器
- 辅助器:
- 坐标轴辅助器
- 地面网格辅助器
- 模型:
- 支持glb、gltf、obj模型上传
- glb模型支持带draco压缩模型解析
- 根模型支持位置、旋转、缩放、投影、
- 添加模型网格线
- 光线扫描作色器(水平、横向、圆环扫描)
- 支持添加标注
- 支持BI查询数据标注绑定
- 基于交叉表与模型名称的匹配的位置标注
- 支持多指标展示
- 支持边框、内边距、缩放、背景色等样式设置
- 钩子函数配置
- 支持看板联动配置
- 联动可以改变看板上其他图形的数据
- 支持被联动配置
- 被联动改变数据标签内容
使用须知
在使用3D场景之前,需要您对3D场景有一些基础认知,比如:
- 3D坐标系
- 摄像机
- 灯光
- 模型与材质
- 3D美术常用的三维建模软件,比如Blender、3dmax、C4D、maya等等
- 3D项目中分工和流程
- 3D美术:使用三维建模软件绘制3D模型,导出gltf等常见格式
- 程序:加载解析三维软件导出的三维模型
- 比如使用Blender三维建模软件导出gltf格式模型,然后再通过程序加载三维模型
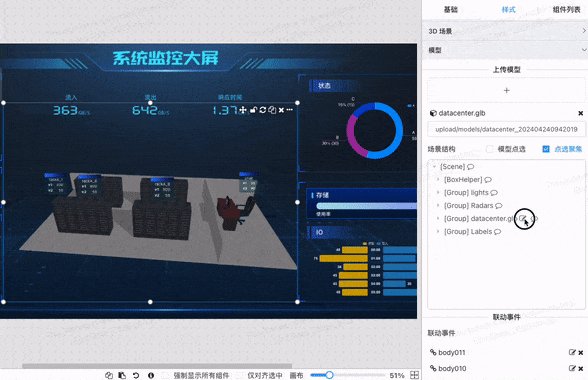
# 添加3D模型组件
大屏菜单中选择组件→3D场景即可初始化一个空白3D场景到画布,点击3D场景,配置栏激活3D相关配置菜单

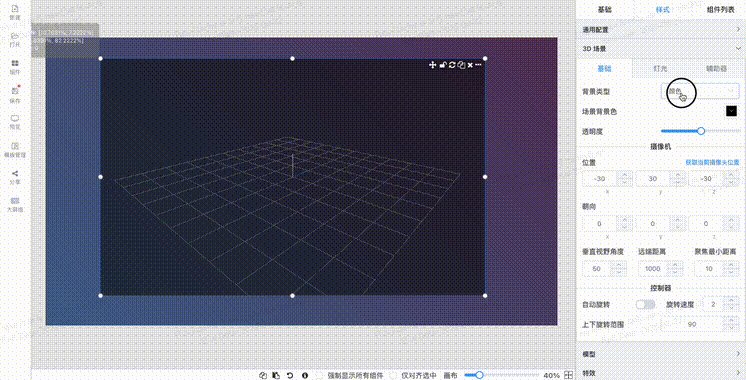
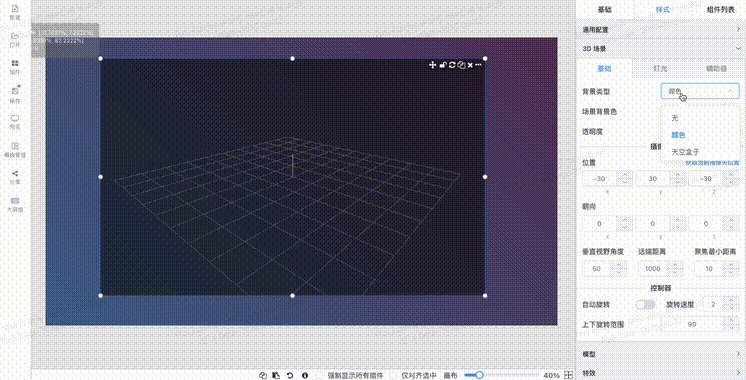
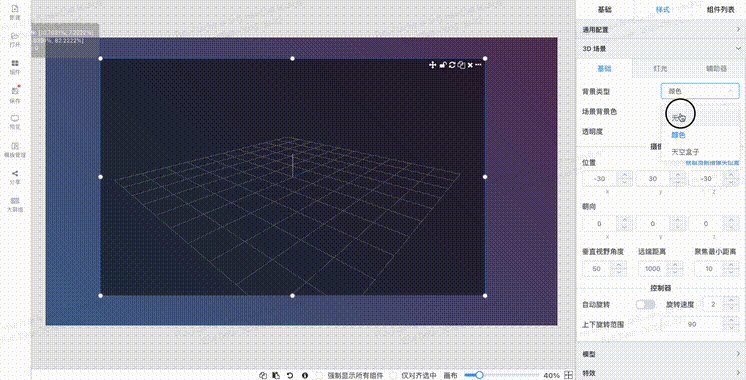
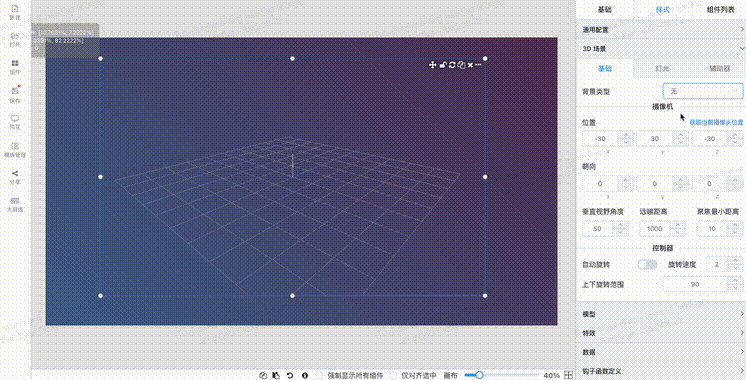
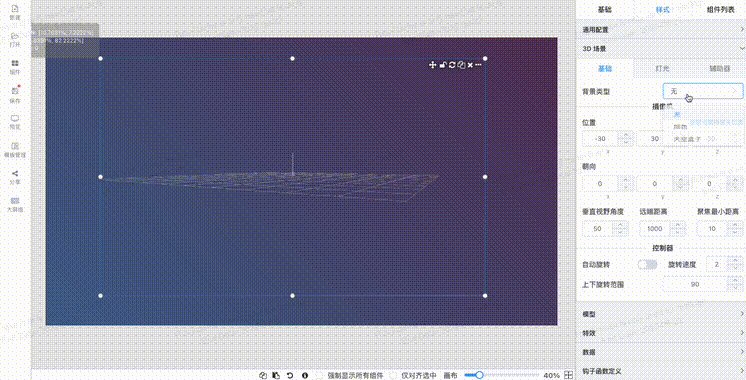
# 背景
默认场景的背景类型为黑色背景色,可以配置背景色透明度,也可以改变背景类型为全透明的无便于更好的融入大屏,

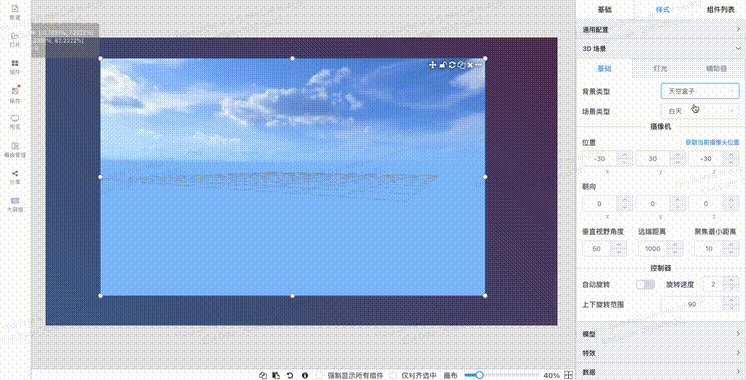
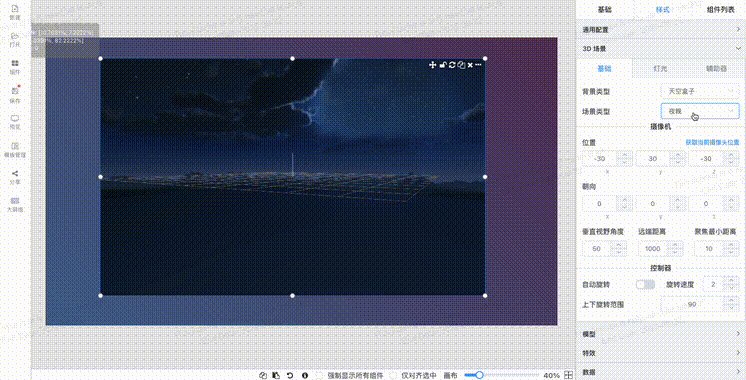
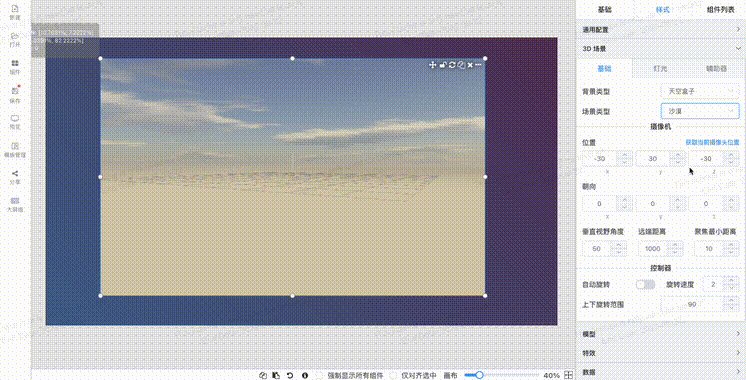
又或者调整为与大屏主题匹配的天空盒子,系统内置了白天、夜晚、沙漠三种场景

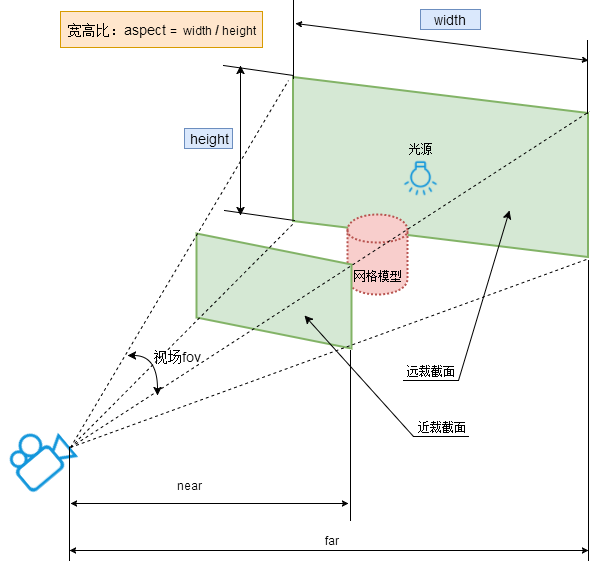
# 摄像机
# 摄像机原理简介
3D场景中摄像机可以理解为观测3D模型的介质,默认摄像头位置为(-30, 30, -30), 观测朝向为(0, 0, 0), fov垂直视野角度为50, far最远可见远端距离为1000,超出far的内容则不可见
 ,
,
# 摄像头控制器
可以通过鼠标旋转摄像机和改变摄像机的朝向
- 鼠标左键拖拽可以饶观测点上下左右旋转
- 鼠标滚轮可以调整与观测点的距离
- 鼠标右键拖拽可以平移摄像头,并改变观测对象
调整摄像头位置之后,点击获取当前摄像头位置可以改变默认摄像头配置
# 自动旋转
开启自动旋转转之后,摄像机自动饶目标对象旋转观测,可以调旋转速度 上下旋转范围可以控制鼠标上下调整摄像头最大角度,默认90度, 可设置范围0-180度
# 灯光
# 环境光
场景默认增加强度为1的白色环境光,环境光会均匀的照亮场景中的所有物体,没有背光和朝光面之分,也不产生阴影。
# 平行光
如果希望产生类似太阳或者探照灯之类的效果可以添加平行光,由于开启阴影计算会有性能开销,默认平行光投射阴影为关闭状态。
注意
由于开启阴影计算会有性能开销,所以3D场景中物体产生阴影需要同时做三项设定
- 灯光开启阴影
- 物体(网格对象Mesh如机架)投射阴影
- 物体(网格对象Mesh如地面)接受阴影
为了方便设置投射和接受阴影的网格对象,我提供了在上传的根模型至少通过名称规则设置阴影的配置属性,在下面的模型配置章节会有介绍
# 灯光辅助器
开启灯光辅助器可以知道灯光在场景中的位置与照射方向(点光源没有照射方向)

# 辅助器配置
除了灯光对象辅助器之外,还可以通过配置开启坐标轴与地面网格辅助器, 辅助器配置简单且直观,故在此不再赘述。

# 模型
# 建模
3D美术常用的三维建模软件,比如Blender、3dmax、C4D、maya等等,BI仅提供加载解析三维软件导出的三维模型的功能。 建模工作一般由专业的3D美术建模师完成。
# 模型上传
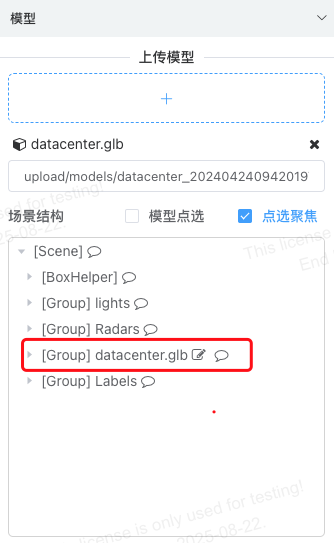
当前产品支持glb、gltf、obj模型上传,且glb模型支持带draco压缩模型解析。配置栏切换到模型,点击上传模型,选择支持格式的模型文件,
在模型上传成功且正常解析之后再场景结构中可见于模型文件名相同的对象分组, 该模型文件对应的模型对象后面称作根模型或顶级模型。

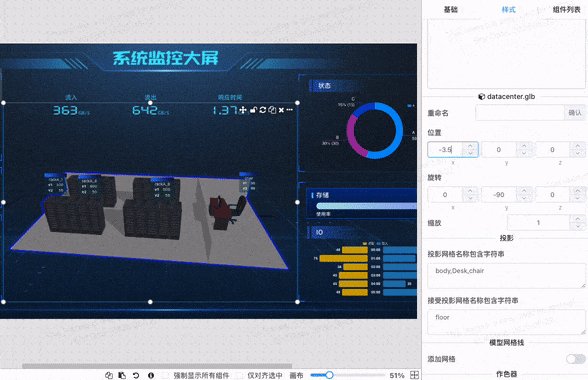
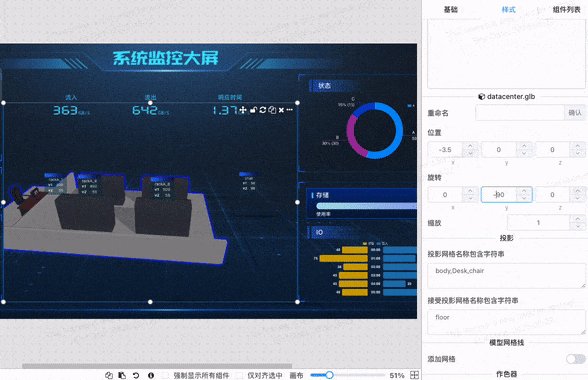
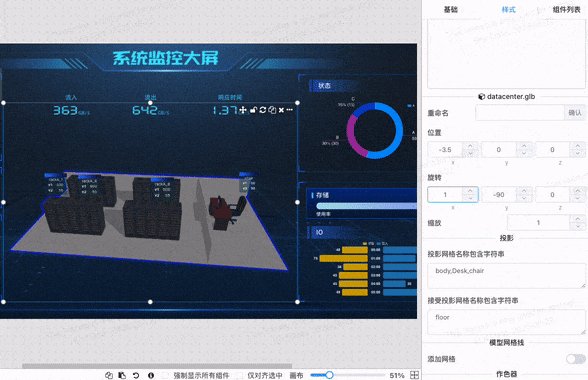
# 位置 旋转 缩放
根模型/顶级模型支持配置模型属性,如位置、旋转、缩放,旋转角度设置范围-360 ~ 360。

# 阴影生成规则
再回顾一下我们在灯光配置章节提到的, 阴影生成规则: 由于开启阴影计算会有性能开销,所以3D场景中物体产生阴影需要同时做三项设定
- 灯光开启阴影(在灯光配置项中开启)
- 物体(网格对象Mesh如机架)投射阴影
- 物体(网格对象Mesh如地面)接受阴影
第2和第3点为了方便设置投射和接受阴影的网格对象,我提供了在上传的根模型至少通过名称规则设置阴影的配置属性, 如下图所示,通过设置投影网格名称为
body,Desk,chair,

网格名称在建模软件中确定,可以在场景结构树中查看, 确保节点类型为网格(Mesh),匹配名称不区分大小写

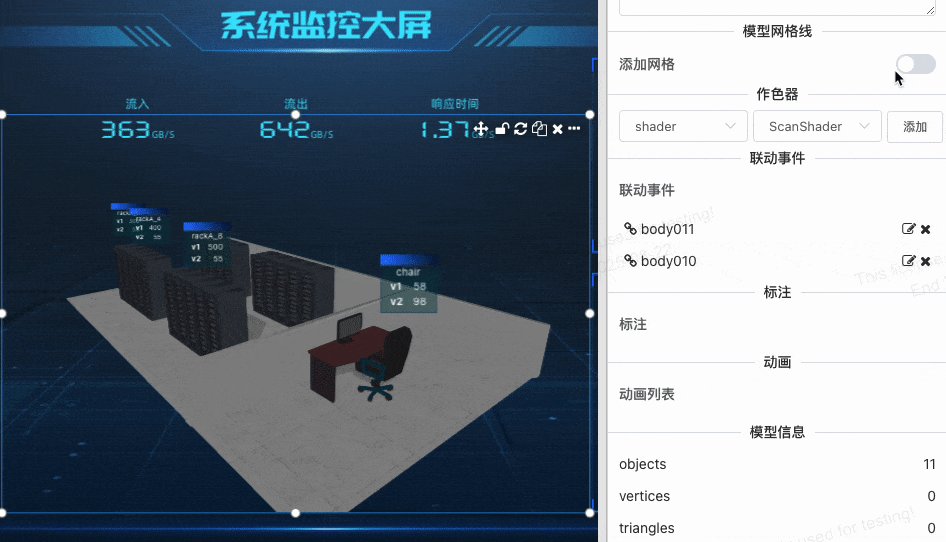
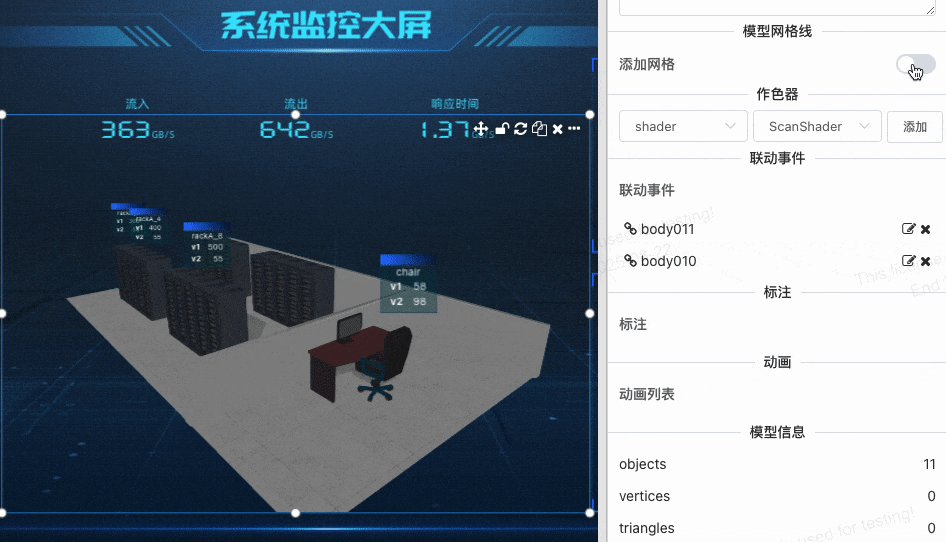
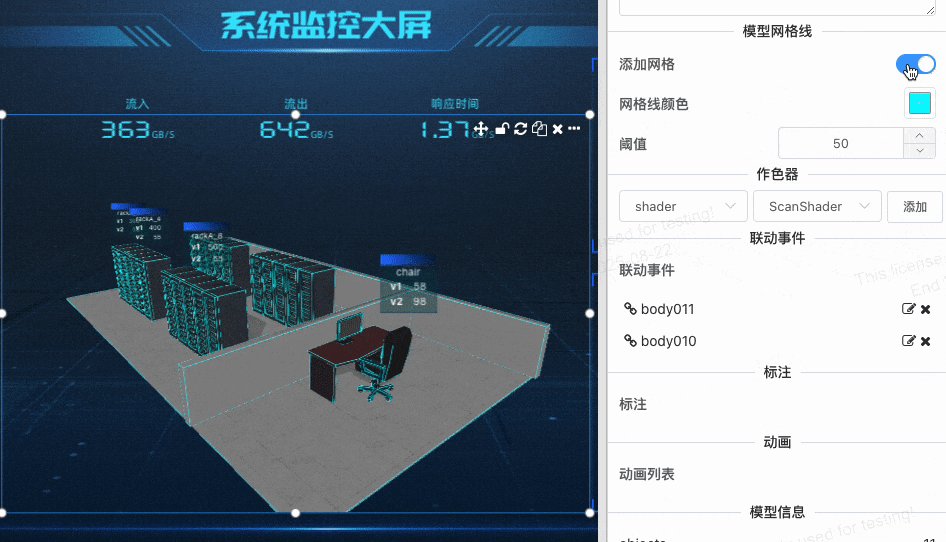
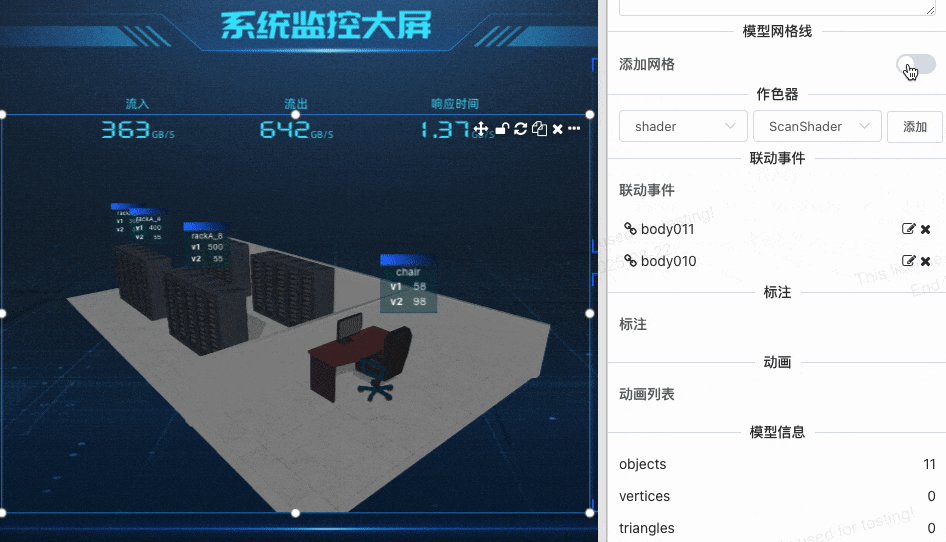
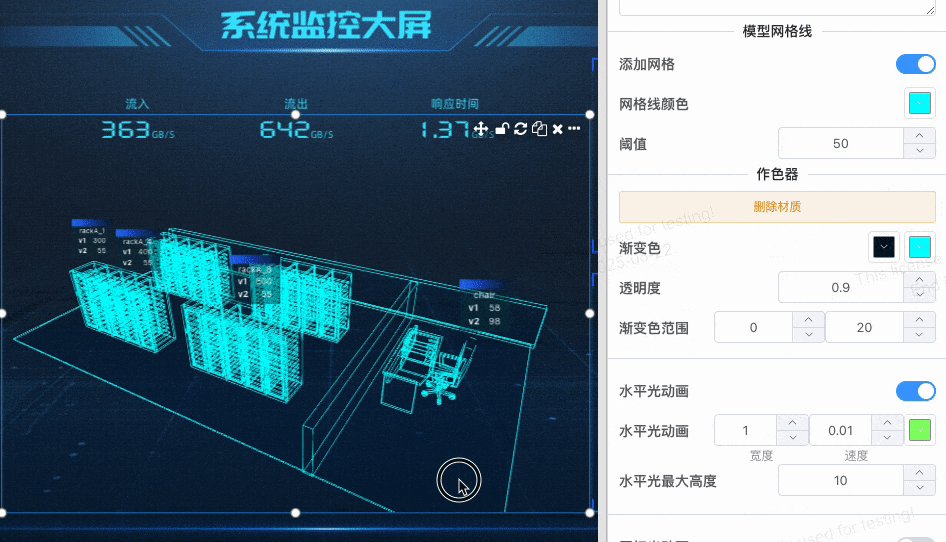
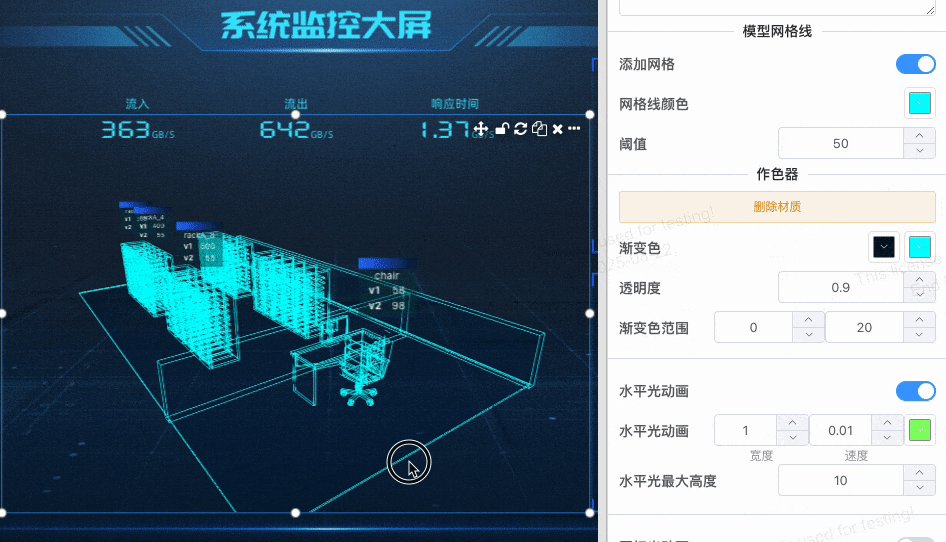
# 添加模型网格线
一键对顶层模型可以添加模型网格线

有贴图的物体,通过配合着色器覆盖原有表面贴图,从而实现纯色系网格模型

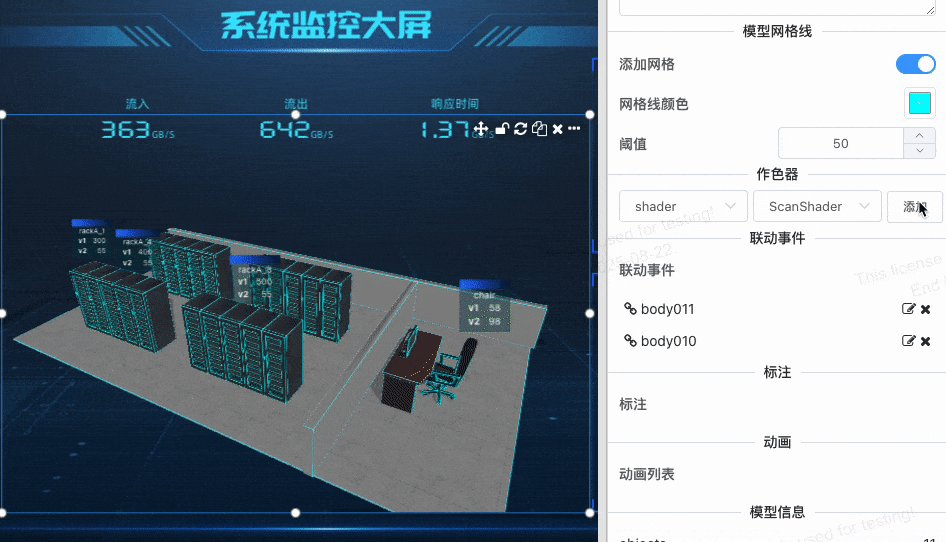
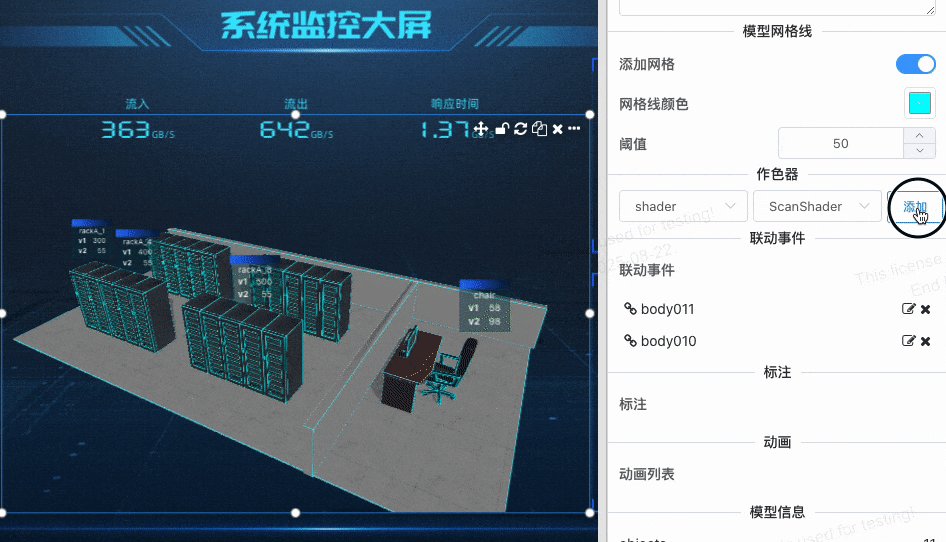
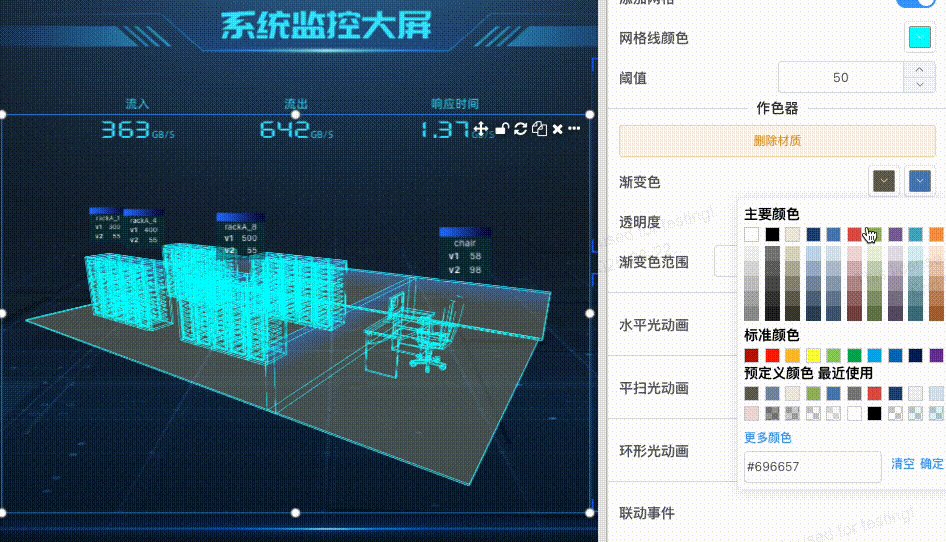
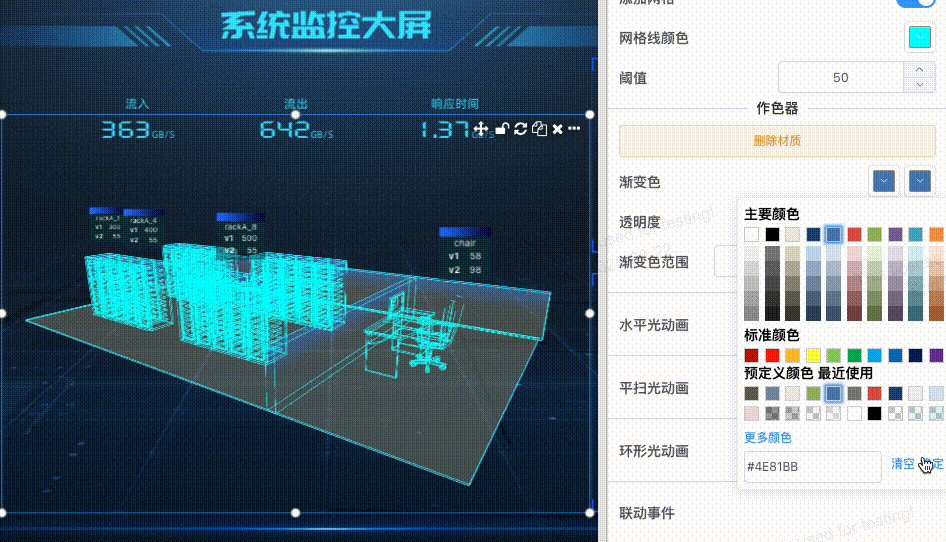
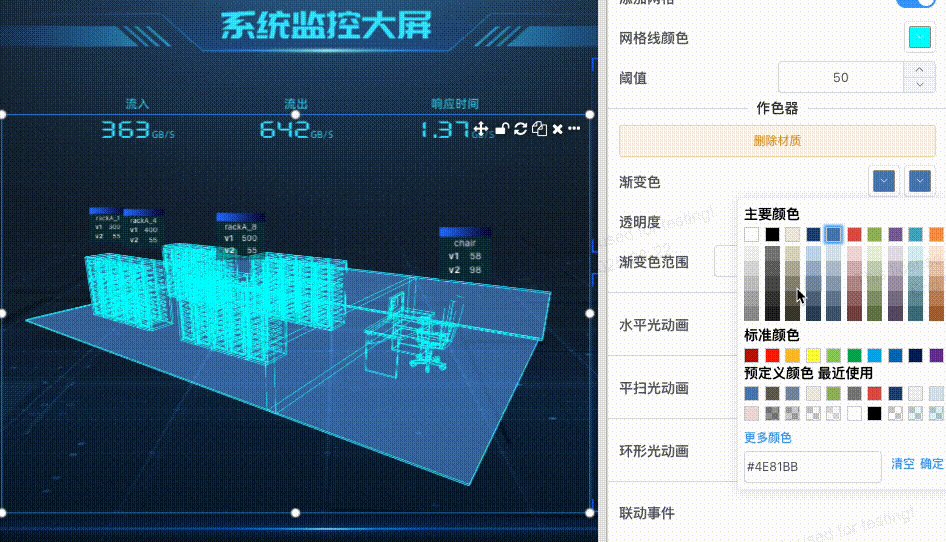
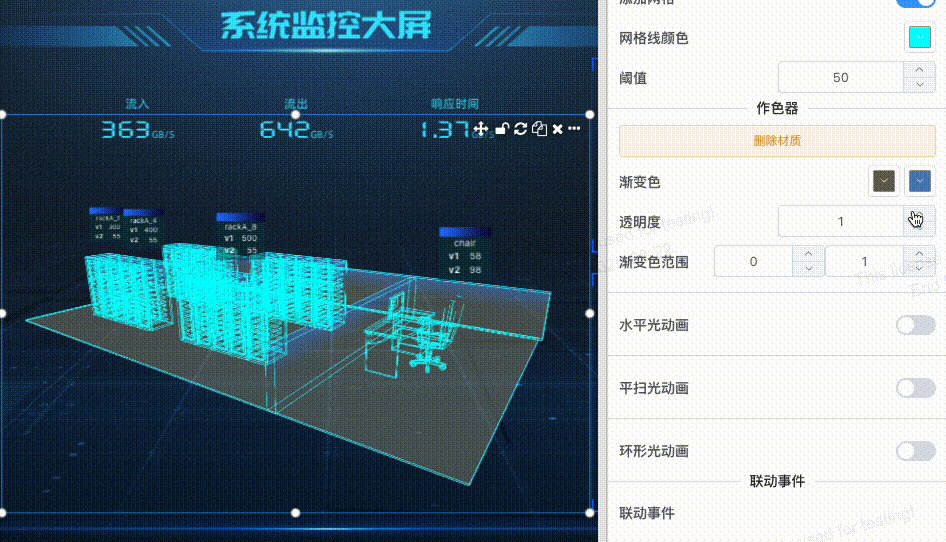
# 光线扫描作色器
# 作色器颜色配置
请注意渐变色范围与物体本身的高度需匹配

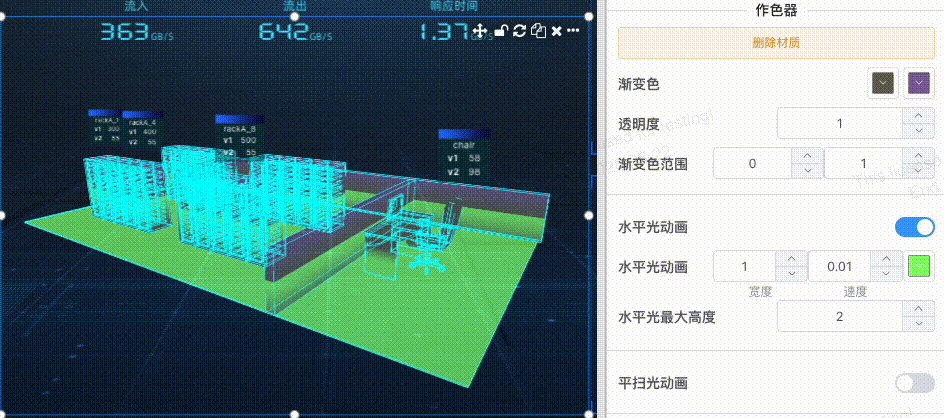
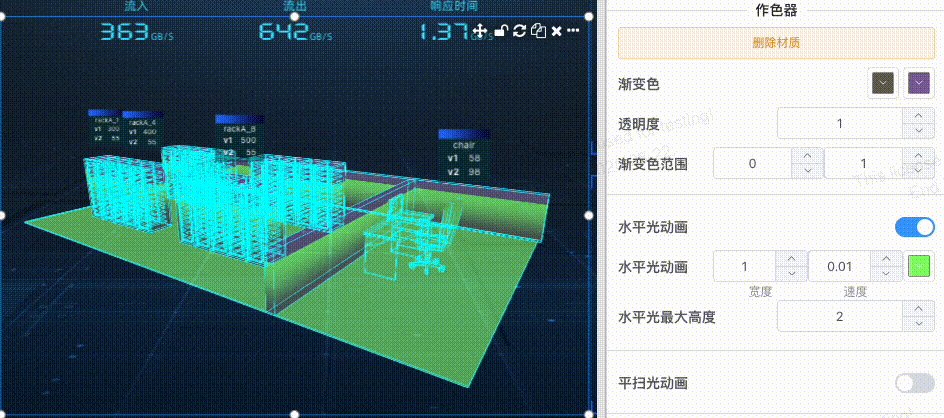
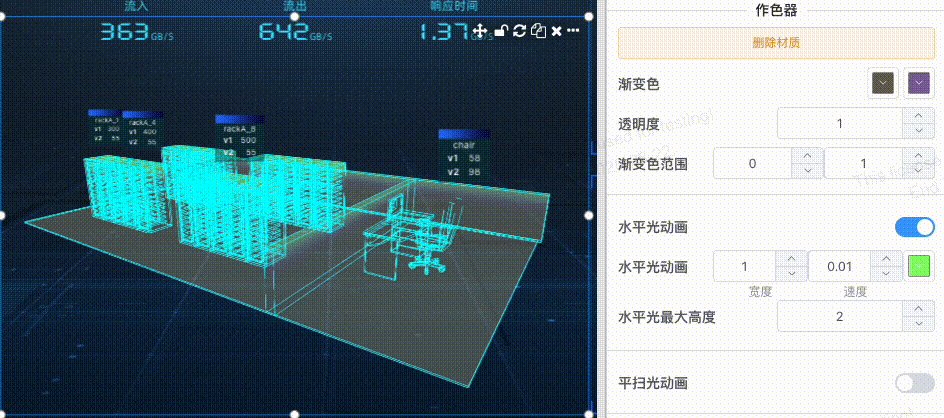
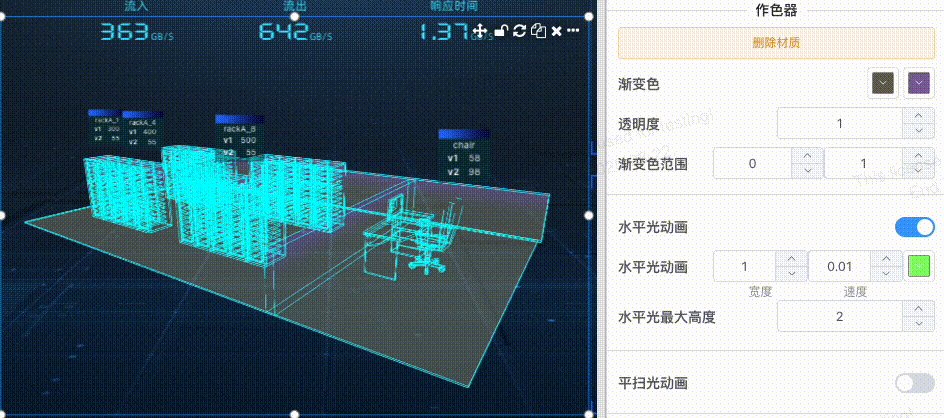
# 水平光动画
可设置扫描光线宽度,扫描速度,颜色与扫描时最大高度

# 平扫光动画
可设置扫描光线宽度,扫描速度,颜色与扫描时最大范围

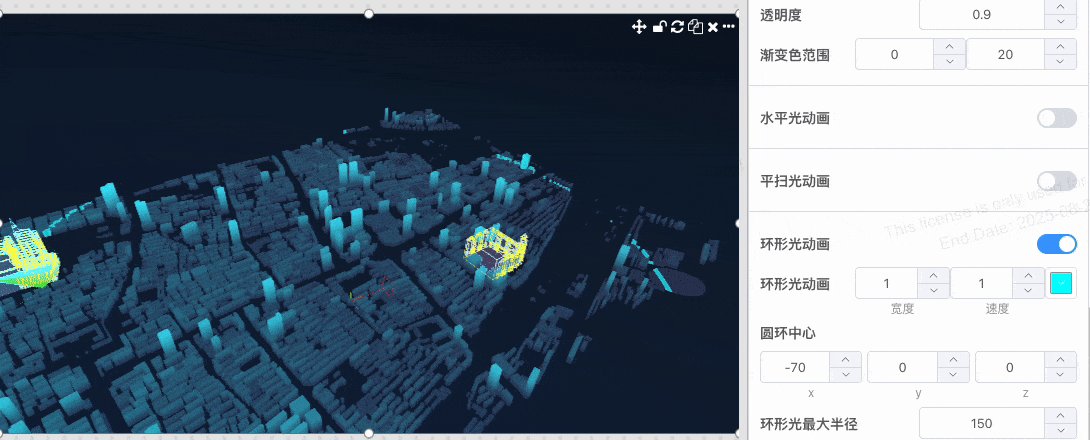
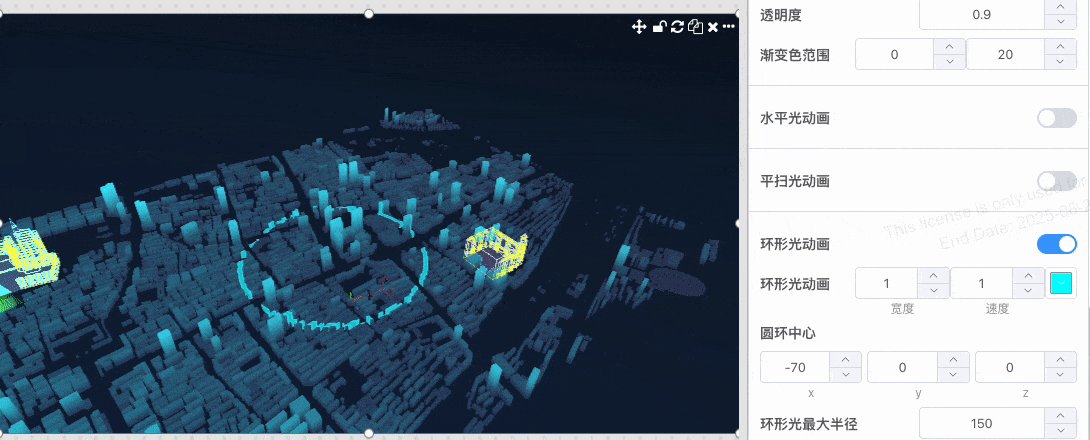
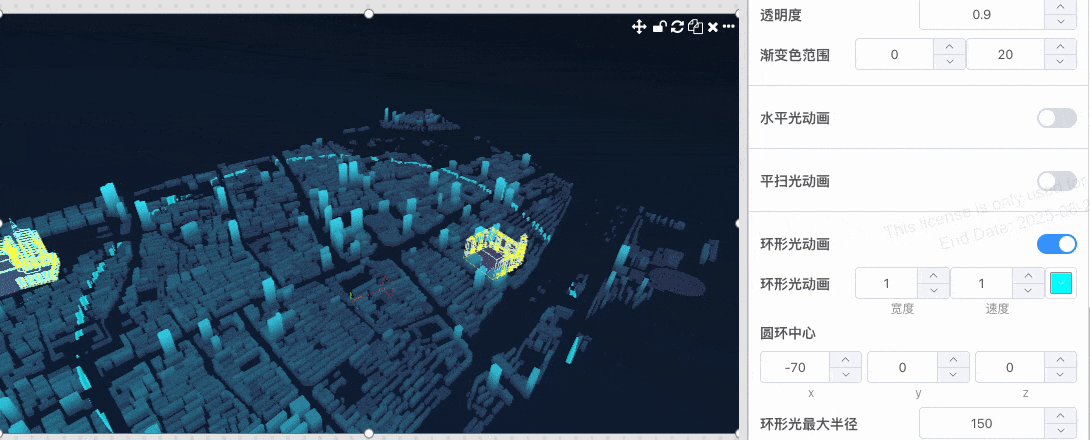
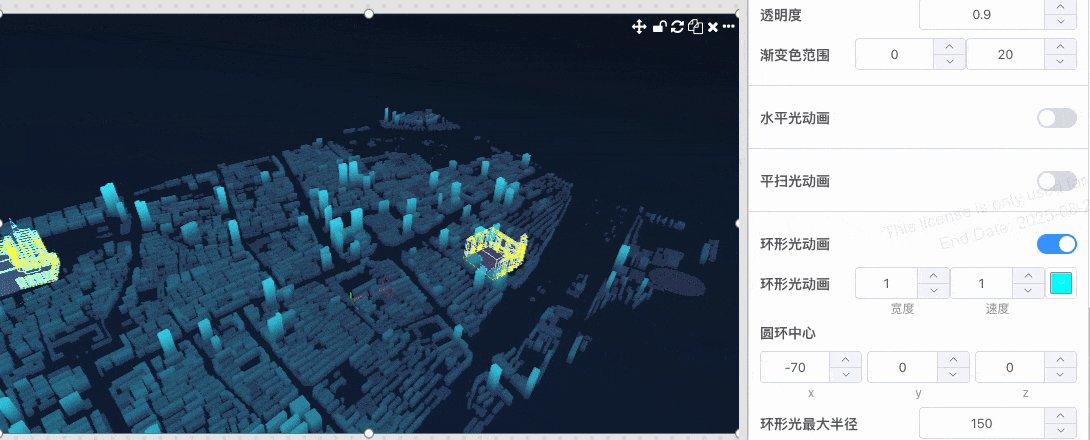
# 环形光动画
可设置扫描光线宽度,扫描速度,颜色, 圆环中心,光环最大半径

# 数据绑定
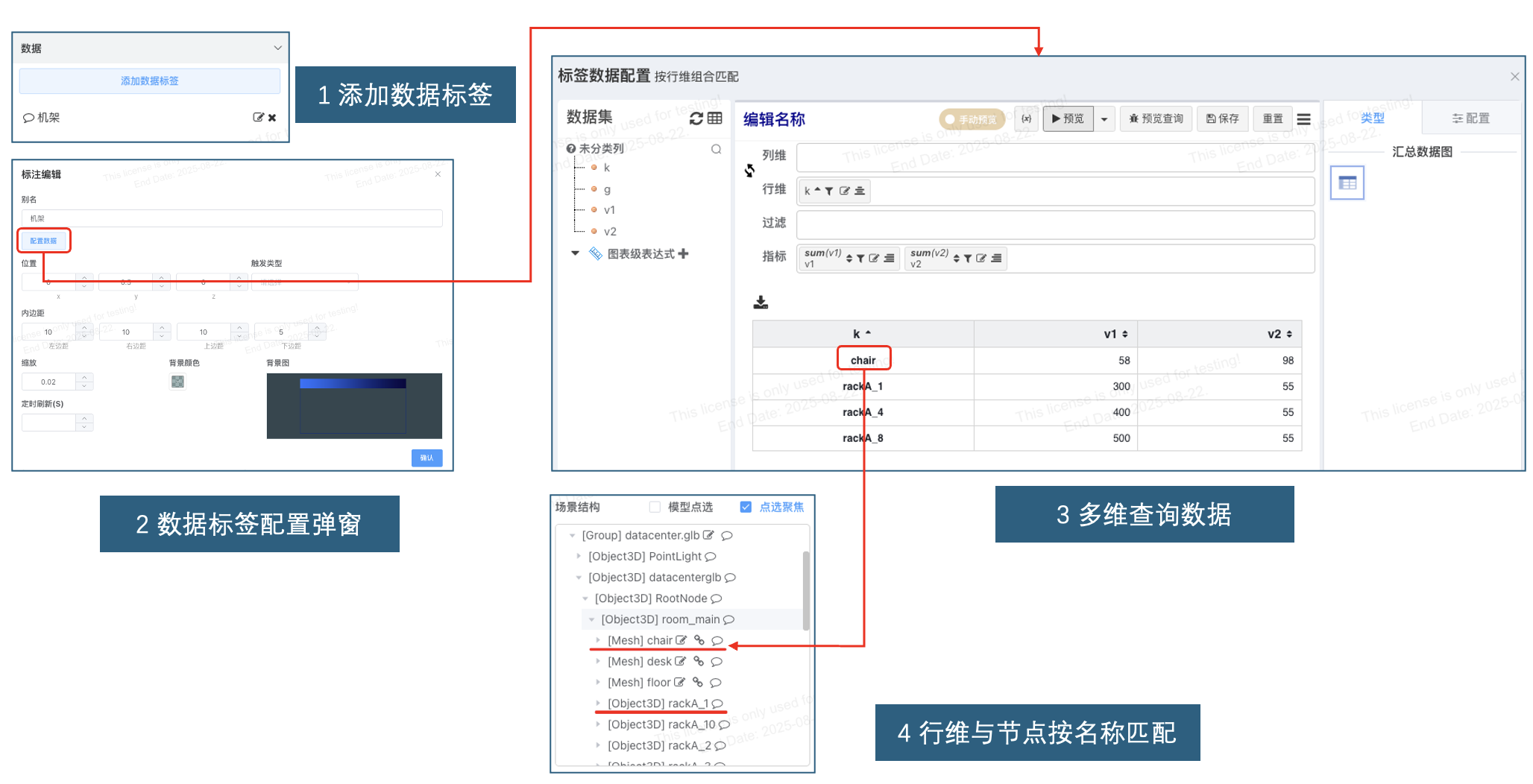
在数据可视化中3D场景的引入核心还得与数据绑定,为了快速定义数据查询,我们提供了基于自助分析设计器的数据查询定义,操作步骤如下图所示(可点击图片放大查看):
- 点击
添加数据标签或编辑已有数据标签 - 弹窗定义数据标签基础配置
- 别名: 区分不同类别的数据标签,保证模型中唯一
- 位置: 相对匹配到的模型对象相对位置偏移,默认位置为模型上方
- 触发类型: 定义单个数据标签在什么情况下显示,默认一直显示,可选点击和鼠标、悬停时显示
- 内边距:标签内边距定义
- 缩放: 3D场景中标签大小单位因为与场景单位一致,往往会出现标签过大的问题,通过缩放可更好的与场景匹配
- 定时刷新: 定义数据的更新间隔
- 边框图片: 点击改变边框图片
- 配置数据:
- 点击配置数据按钮,进行自助分析数据查询界面
- 拖拽行维与指标,输出交叉表数据,输出结果的行维将会与模型中的节点名进行匹配,支持列维与多个指标
- 数据配置完成点击保存数据配置关闭数据配置窗口,回到标签配置窗口点击确认数据标签配置将自动更新

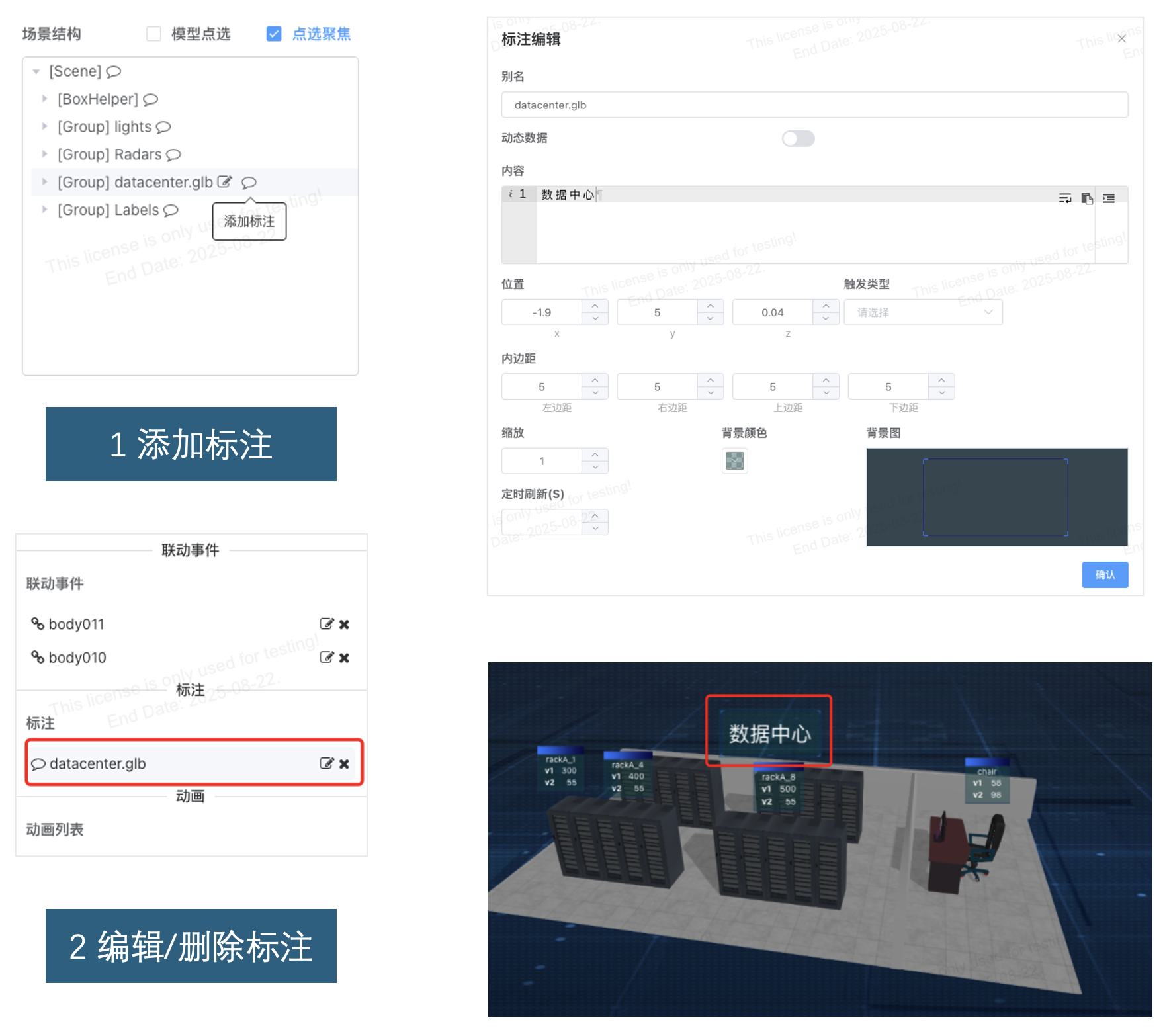
# 静态标签/标注
动态数据标签的位置,由匹配模型节点决定,静态标注位置固定,操作步骤如下:
- 点击场景结构后面的添加标注按钮
- 弹窗定义数据标签基础配置
- 别名: 区分不同类别的数据标签,保证模型中唯一
- 位置: 相对匹配到的模型对象相对位置偏移,默认位置为模型上方
- 触发类型: 定义单个数据标签在什么情况下显示,默认一直显示,可选点击和鼠标、悬停时显示
- 内边距:标签内边距定义
- 缩放: 3D场景中标签大小单位因为与场景单位一致,往往会出现标签过大的问题,通过缩放可更好的与场景匹配
- 定时刷新: 定义数据的更新间隔
- 边框图片: 点击改变边框图片
- 支持配置动态数据内容
- 静态内容支持环境变量解析
- 切换动态数据内容支持API和Query两种请求方式
- API请求要求返回数据结构内容为
{text: '标签内容'} - Query请求展示首行字段中的
text字段,如果没有text字段则取第一个字段内容展示
- 每次点击树结构上的添加标注都会新建一个标注出来,树节点上的按钮仅为定位标注位置用,如果要编辑或者删除静态标注在标签列表操作

# 联动配置
# 联动
联动可以改变看板上其他图形的数据,
- 由于3D场景中只有网格对象可以响应点击事件,所以联动事件只能定义到Mesh类型的节点
- 联动对象配置与图表联动配置一致,支持联动到数据集、图表、看板、环境变量等
- 源字段下拉选择常量
- 联动设置成功之后,可以被点击的对象会高亮提示
- 点击出发联动事件被点击物体自动聚焦


# 被联动
- 被联动改变数据标签内容, 作用原理,基于数据集的数据标签,在接收到数据集联动事件时,数据标签数值会被更新

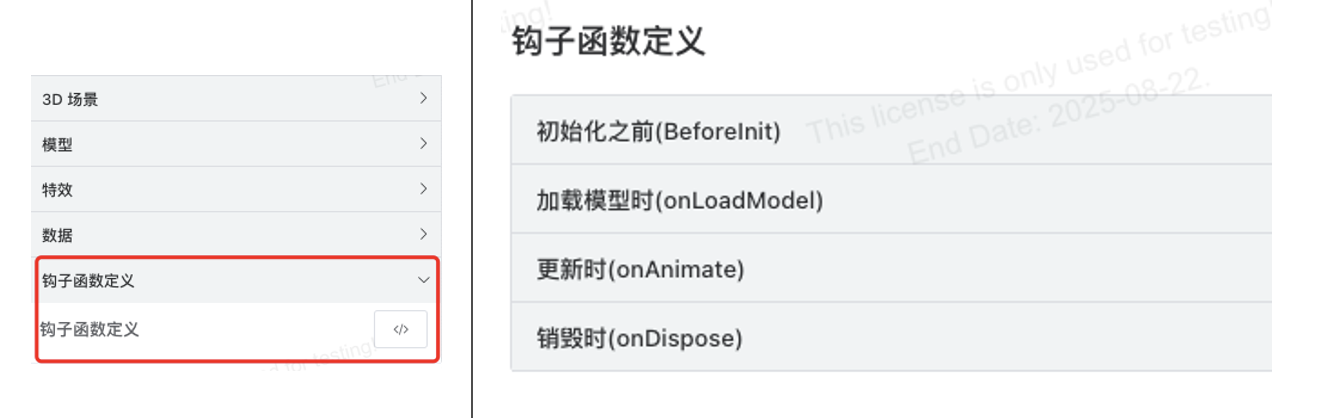
# 钩子函数
同时为了实现更多个性化需求,支持在下列关键节点插入自定义代码:
- 初始化之前(BeforeInit)
- 加载模型时(onLoadModel)
- 更新时(onAnimate/on requestAnimationFrame)
- 销毁时(onDispose)
# Context上下文中可使用变
- vm: 指向vue组件
- _3d:
const _3d = THREE;指向THREE库

# 案例
在画面更新时使用下面的代码可以实现地面光线动画
const plane = vm.scene.getObjectByName('polySurface136');
const texture = plane.material.map;
let count = texture.repeat.y;
if (count <= 10) {
texture.repeat.x += 0.01;
texture.repeat.y += 0.02;
} else {
texture.repeat.x = 0;
texture.repeat.y = 0;
}
2
3
4
5
6
7
8
9
10
11
