监控大屏(驾驶舱设计)
# 监控大屏(驾驶舱设计)
几点说明
- 驾驶舱布局, 与普通的看板不同的地方在于, 大屏一个固定的画布大小, 常用于监控或者大屏展示
- 组件之间允许重叠, 可以设置图层, 图层值大的位于上层
- 组件大小能够根据屏幕大小自适应
- 组件的所有数据包含标题的文字内容修改, 都在右侧的配置栏里面(目前富文本编辑器除外), 点击不同的组件类型会激活相应的配置菜单
- 点击画布上的空白处, 取消当前激活的组件
- 图表组件依旧遵循数据集刷新间隔规则, 自动刷新
- 预览的时候注意, 确认浏览器不要阻止弹窗
- 驾驶舱布局新增了许多图表微调体验, 但是可能会成为一把双刃剑, 没有良好的设计, 最终的展现可能不会太好, 后续产品迭代我们会尽量追求让用户用最少的操作设计出效果最好的大屏

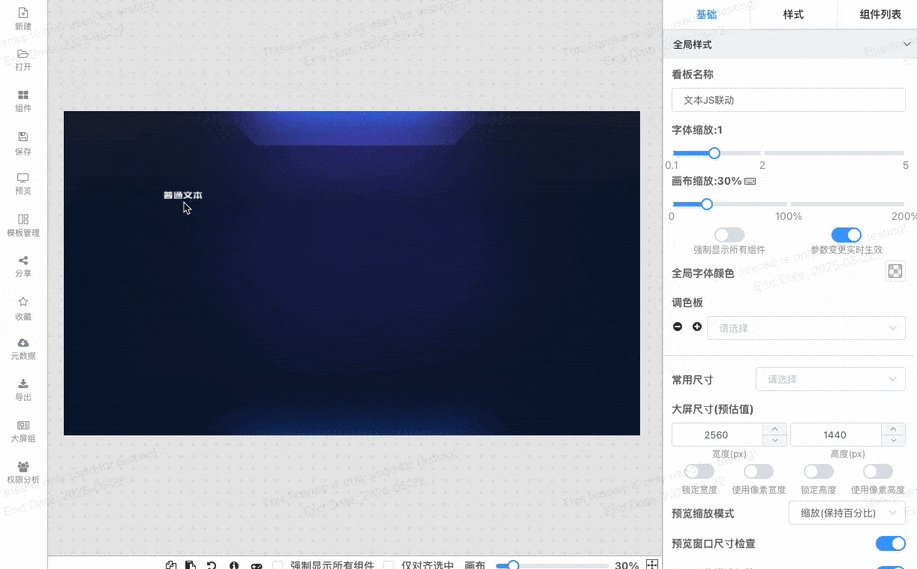
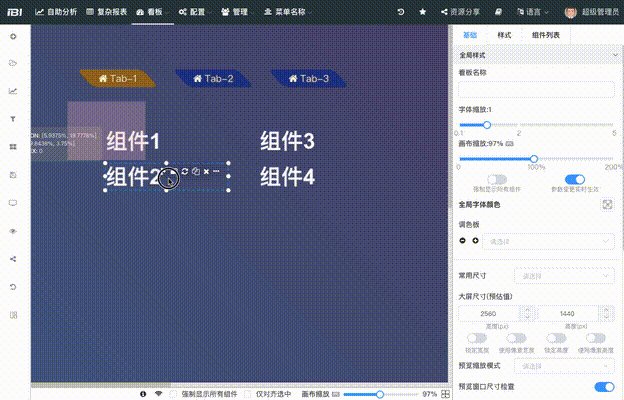
# 操作界面介绍
从左至右依次为: 功能按键、画布、参数微调区
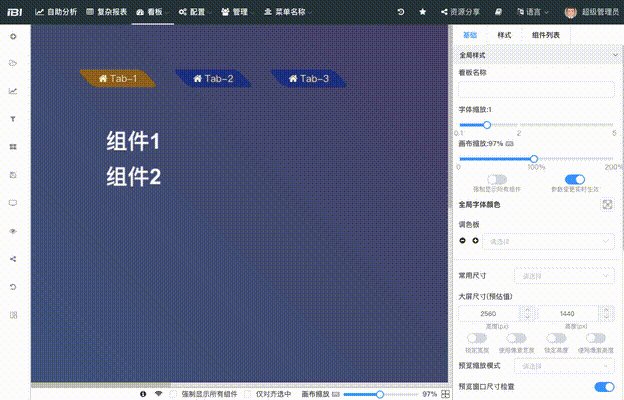
# 基础配置栏
新的大屏设计器为了支持用户在小屏幕上为高分辨率大屏设计看板,加入了屏幕分辨率预设、画布缩放、全局字体缩放,全局调色板等功能。 数据点击画布空白处显示全局样式
# 画布尺寸

- 开始大屏设计的第一步是确定大屏将来需要展示屏幕分辨率、长宽比;
- 屏幕尺寸调整:常用屏幕支持预制了一些常用只存模板,2K, 4K, 8K;
- 模板选定之后会设定到下方的宽度和高度输入框,用户可根据实际情况再次进行调整;
- 大屏支持为预估值,在预览场景与预估值差异不大的情况下能够自适应全屏;
- 组件默认使用画布百分比宽度, 您可以通过大屏尺寸下面的
使用像素宽度、高度开关切换百分比和像素宽度
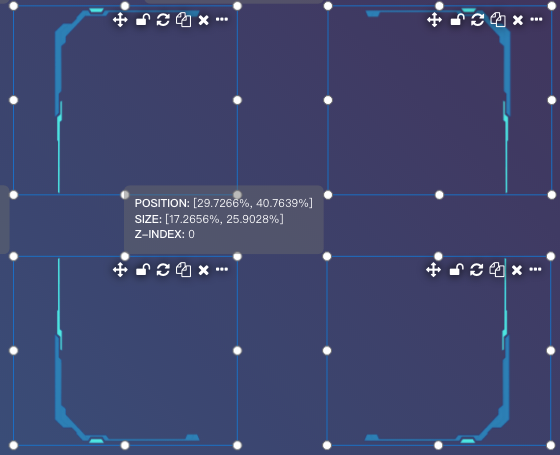
# 位置与大小
- 画布中所有元素都可以任意拖动位置,调整大小,可重叠;重叠元素支持设置图层;
- 单选或多选之后,通过键盘方向键可以对位置进行微调, 画布缩放比例越大,微调位置越小;
像素宽度与百分比宽度
百分比与像素高宽各有优劣势
- 百分比: 调整画布大小之后组件的位置与大小相对画布不会改变,如:大小50%的高宽,位置相对左边与上边10%的距离,无论画布如何调整组件的位置和大小都会动态的计算之后适应画布
- 像素: 调整画布大小之后,原来的像素位置与大小仅保持之前的大小,如:画布尺寸从之前的2K调整为4K之后,如果原来的高宽使用的像素定位,那么之前的元素仅占1/4大小的空间
- 适用场景: 长图、长页面制作,宽度不变的情况下,随着内容不断增加,画布高度需要不断增加
锁定高宽
默认预览模式下,画布会缩放适应屏幕尺寸,如果用户需要取消在高度/宽度上的缩放行为,可以锁定高宽避免缩放,常用于允许出滚动条的长图展示场景
# 预览模式
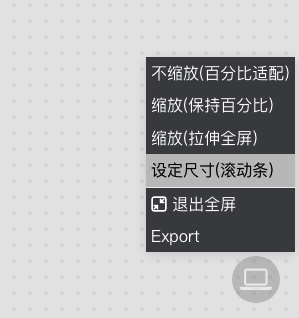
预览模式不选择默认为缩放(保持百分比), 不同的预览模式解释:
- 不缩放(百分比适配)
- 在使用百分比高宽的情境下,百分比适配预览可以根据实际展示的屏幕大小动态的调整画布上的元素的大小,而不是使用缩放
- 适用于实际展示的屏幕尺寸大于设计画布尺寸,即能适应全屏,又不会出现拉升引起的形变
- 缩放(保持百分比)
- 缩放适应屏幕,保持长宽比
- 实际展示屏幕尺寸与设计尺寸长宽比不一致会有白边出现
- 缩放(拉升全屏)
- 缩放适应屏幕,拉伸全屏铺满
- 实际展示屏幕尺寸与设计尺寸长宽比不一致,会产生形变,如: 原型变椭圆
- 设定尺寸(滚动条)
- 按设定尺寸展示画布,画布比屏幕大出滚动条,画布比屏幕小出白边
显示预览模式切换的开关开启的情况下,用户可以在预览情况下右下角调整切换合适的预览模式

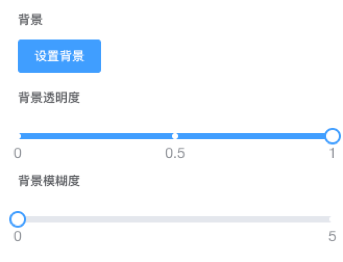
# 画布背景
设置背景颜色,背景图、背景透明度、模糊度等。

# 全局字体颜色
调色板用于调整图形系列色系,全局字体颜色用于调整组件字体颜色;

# 组件基础
# 单选
点击单个组件右边微调栏对应微调菜单被激活, 不同类型的组件都有特定的微调项,默认右边栏会激活组件对应的项目栏,通用配置是所有组件都支持的配置项

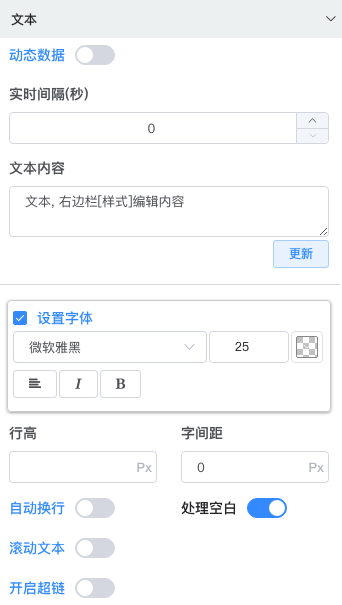
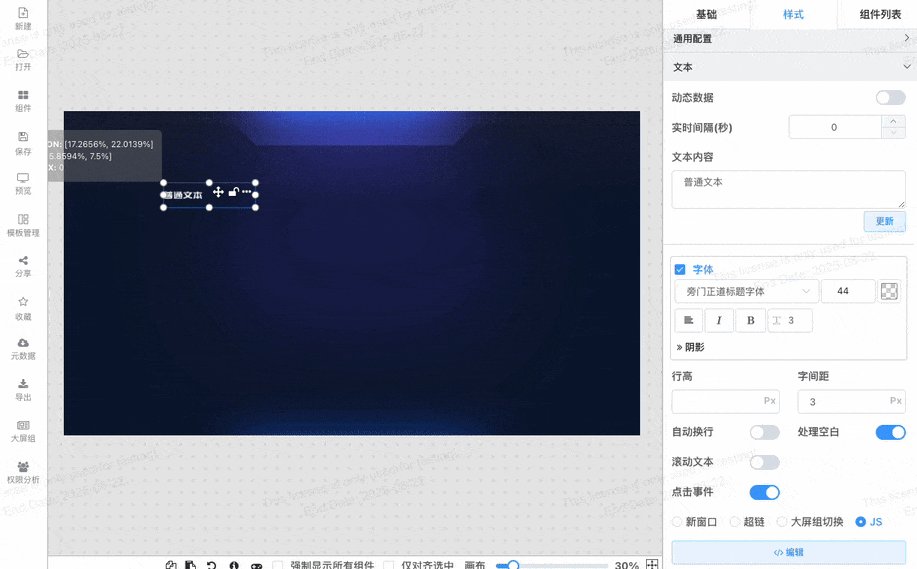
文本组件对应配置项
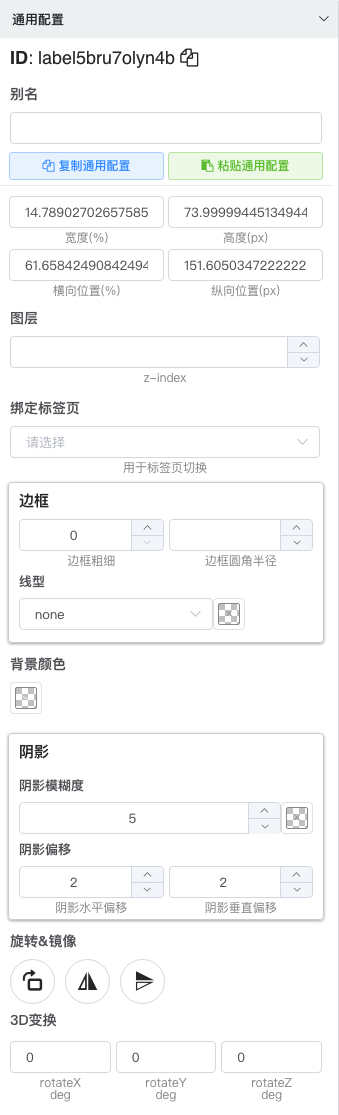
# 通用配置

通用配置栏
通用配置栏包含了
- 组件ID: 组件唯一标识,可用于看板参数环境变量改变定位缩放影响范围,避免全局组件刷新
- 组件别名配置
- 大小与位置设置
- 图层配置
- 绑定标签页: 在看板上添加了标签组件滞后可以选定与某个标签对应
- 边框、背景、阴影配置
- 旋转: 常用与异形边框对称显示

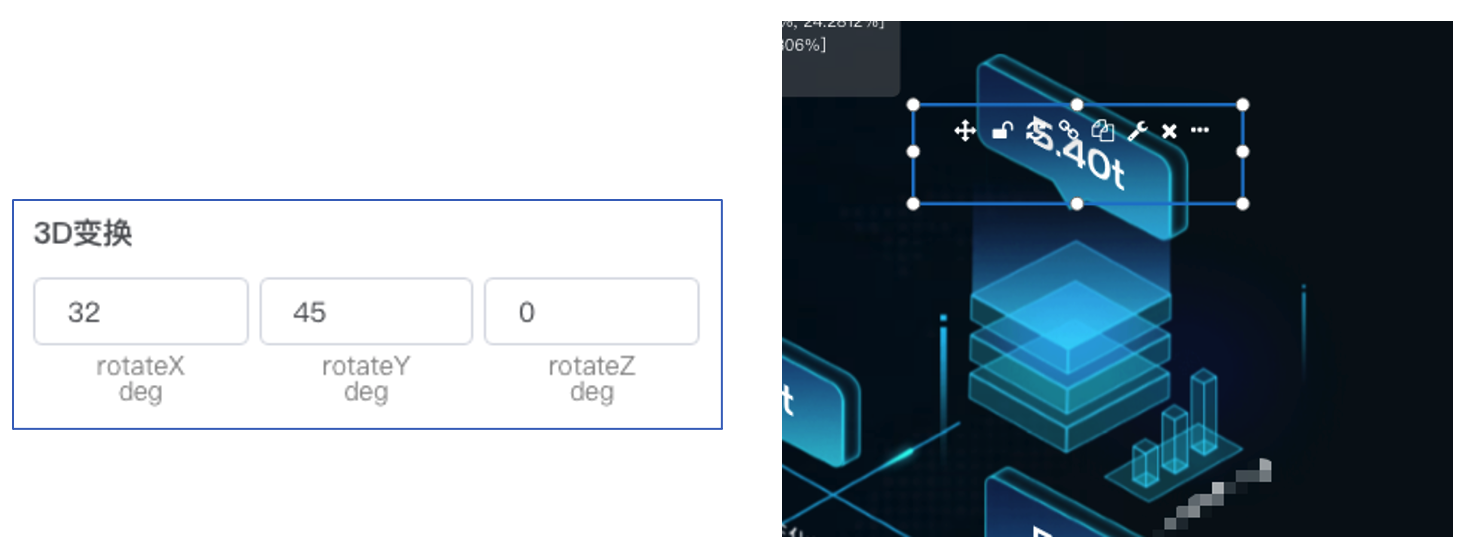
- 变换: 常用与配合2.5D字体贴图

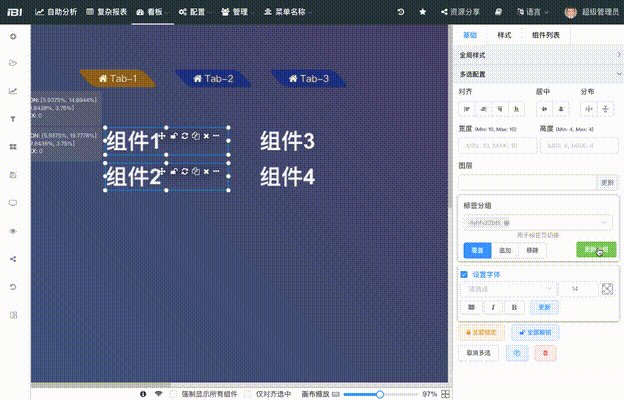
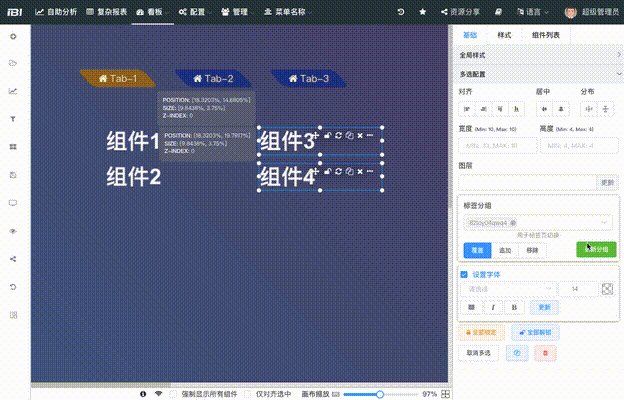
# 多选
- 在画布空白处,按下鼠标左键并保持,可以框选多个组件
- 按住 shift/ctrl/alt 点击多个组件,可以增加选中组件,在已选中状态可以取消选中
- 在任何选中状态下点击画布空白处可以取消所有选中组件
- 在选中多个组件的状态下,右边栏多选操作相关菜单被激活可以对选中组件进行下列操作
- 对齐:上下左右对齐
- 居中:垂直、水平居中
- 统一调整组件尺寸
- 删除所有选中组件

多选组件配置
# 画布图层设置
- 通过组件右上角
…图标调出图标设置菜单,或者通过对应快捷键设置层 - 点击组件通过右边配置区,
基础->通用配置功能输入特定图层
# 拖拽对齐v1.6.0
拖拽对齐、大小调整对齐
- 对应边对齐、垂直水平中线对齐、错位边对齐(上、下、中任意位置对齐)
- 大小调整上中下、左中右6边对齐
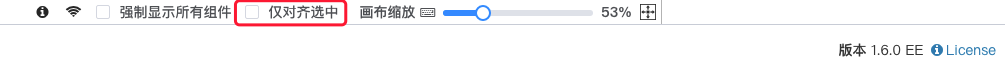
- 在组件较多的场景下支持开启仅对齐选中目标组件
仅对齐选中组件
当画布上组件太多时,尤其是小组件需要对齐时,自动对齐便不太容易操作,甚至会出现不期望的对齐干扰
解决方案:
- 中间画布
底部菜单勾选仅对齐选中,然后选中目标组件(可多选),拖拽需要移动的组件(移动组件不需要选中)

- 使用多选对齐
# 组件锁定
对边框、装饰、标题可以开启锁定
- 组件锁定之后不能通过鼠标直接选中,好处是避免这类组件影响其他组件的选中操作(尤其是框选)
- 组件锁定之后可以在右边栏组件列表中定位组件选中,然后解锁组件
- 锁定组件可以通过框选选中
# 非图表组件
添加组件: 文本、时钟、富文本编辑、静态边框、动态边框、分割线、iframe、图标等,点击单个组件右边微调栏对应微调菜单被激活
# 文本

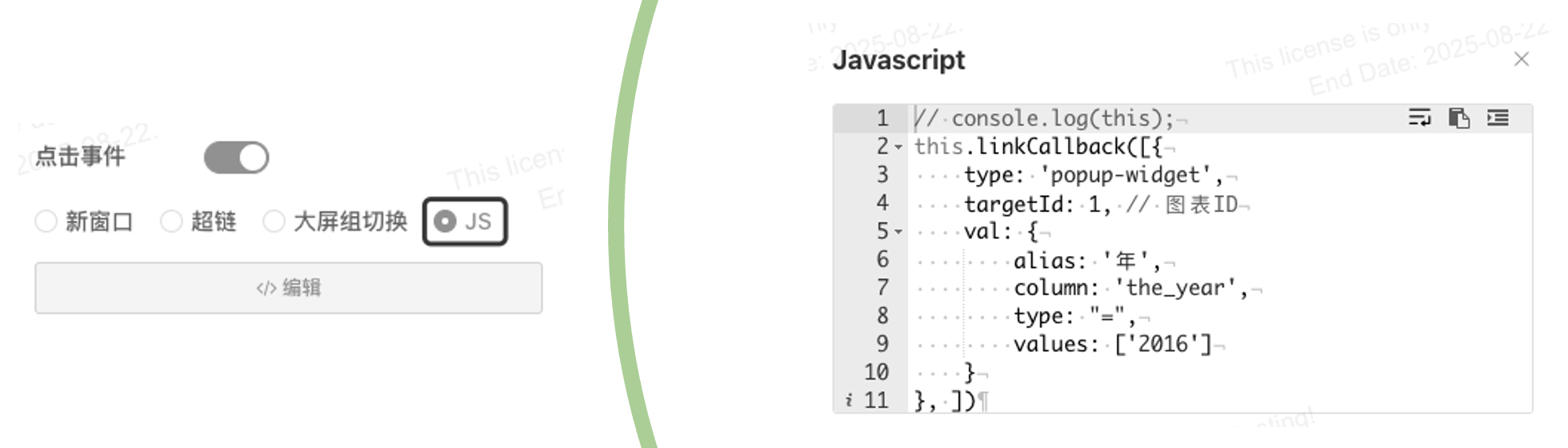
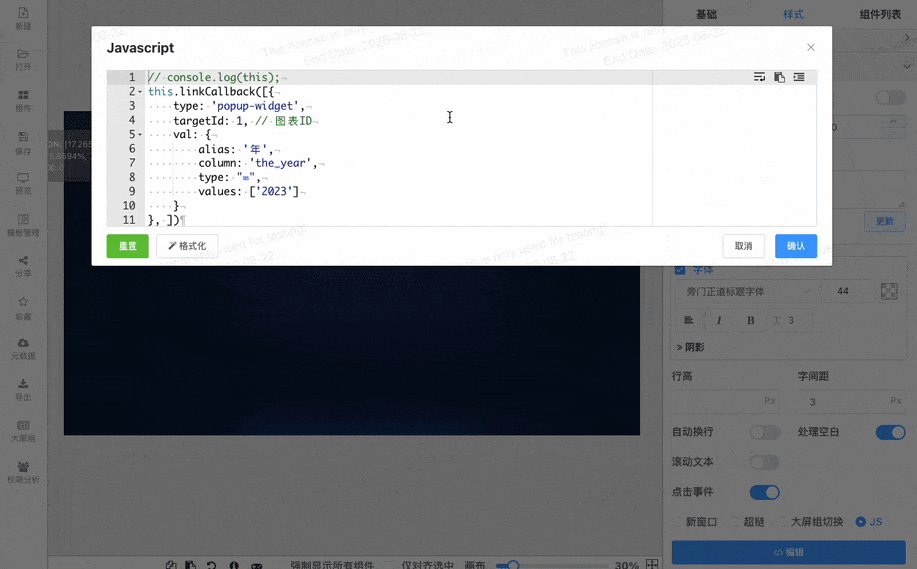
# 文本超链支持js事件定义1.13

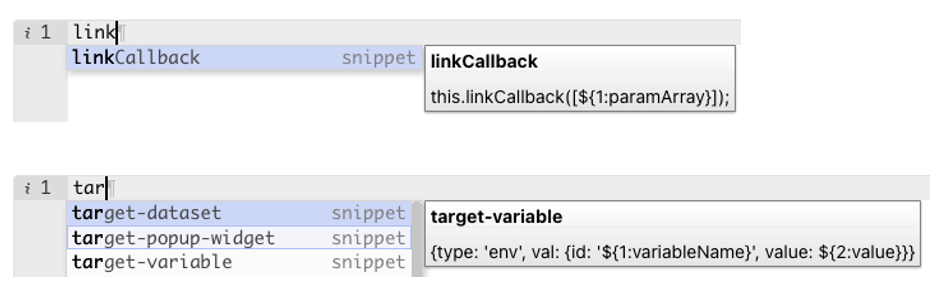
为了方便输入,我们贴心为您准备了便捷输入模板


this.linkCallback(paramArray);
- 单个变量
this.linkCallback([
{type: 'env', val: {id: 'year', value: 2019}},
]);
2
3
- 多个变量
this.linkCallback([
{type: 'env', val: {id: 'year', value: 2019}},
{type: 'env', val: {id: 'month', value: 10}},
]);
2
3
4
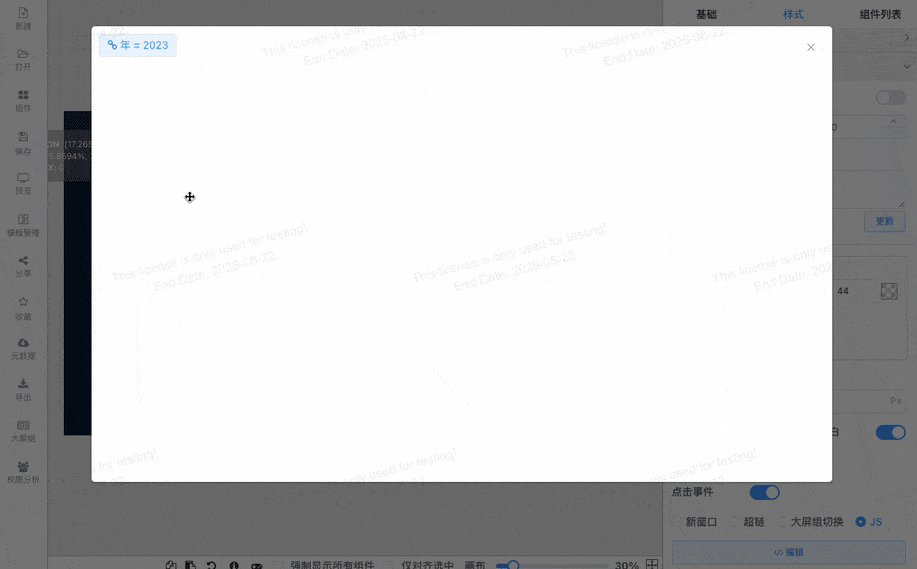
- 弹窗图图表
this.linkCallback([
{
type: 'popup-widget',
targetId: 1, // 图表ID
val: { alias: '年', column: 'the_year', type: "=", values: ['2016'] }
},
]);
2
3
4
5
6
7
- 数据集联动
this.linkCallback([
{
type: "dataset",
targetId: 1, // 数据集ID
val: { alias: '年', column: 'the_year', type: "=", values: ['2016'] }
},
]);
2
3
4
5
6
7
- 图表联动
this.linkCallback([
{
type: "widget",
targetId: 'xp1lbw1j9cs', // 图表sid
val: { alias: '年', column: 'the_year', type: "=", values: ['2016'] }
},
]);
2
3
4
5
6
7
# 富文本
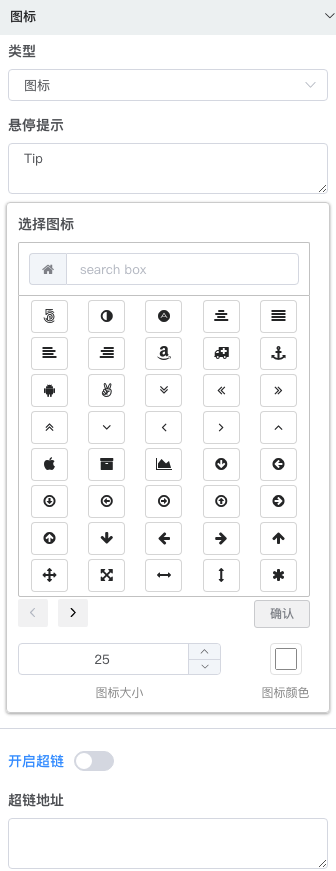
# 图标

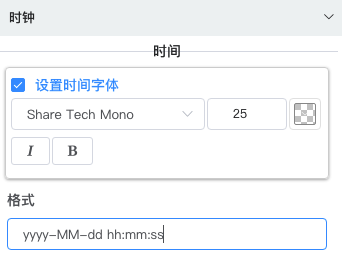
# 时钟

通过调整时间格式实现只展示日期或只展示时间
# 边框
- 图片边框
- svg边框
- 线条边框
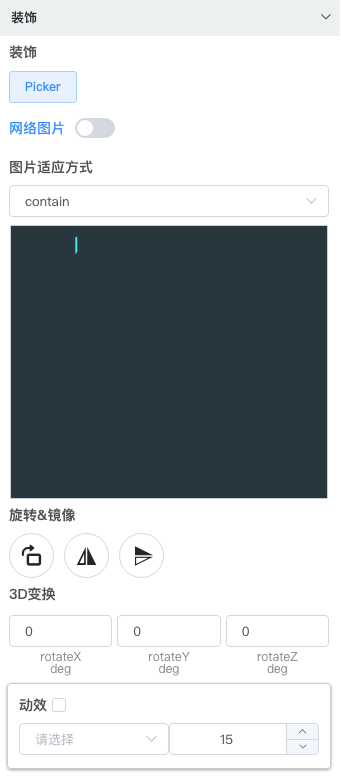
# 装饰

# 图片

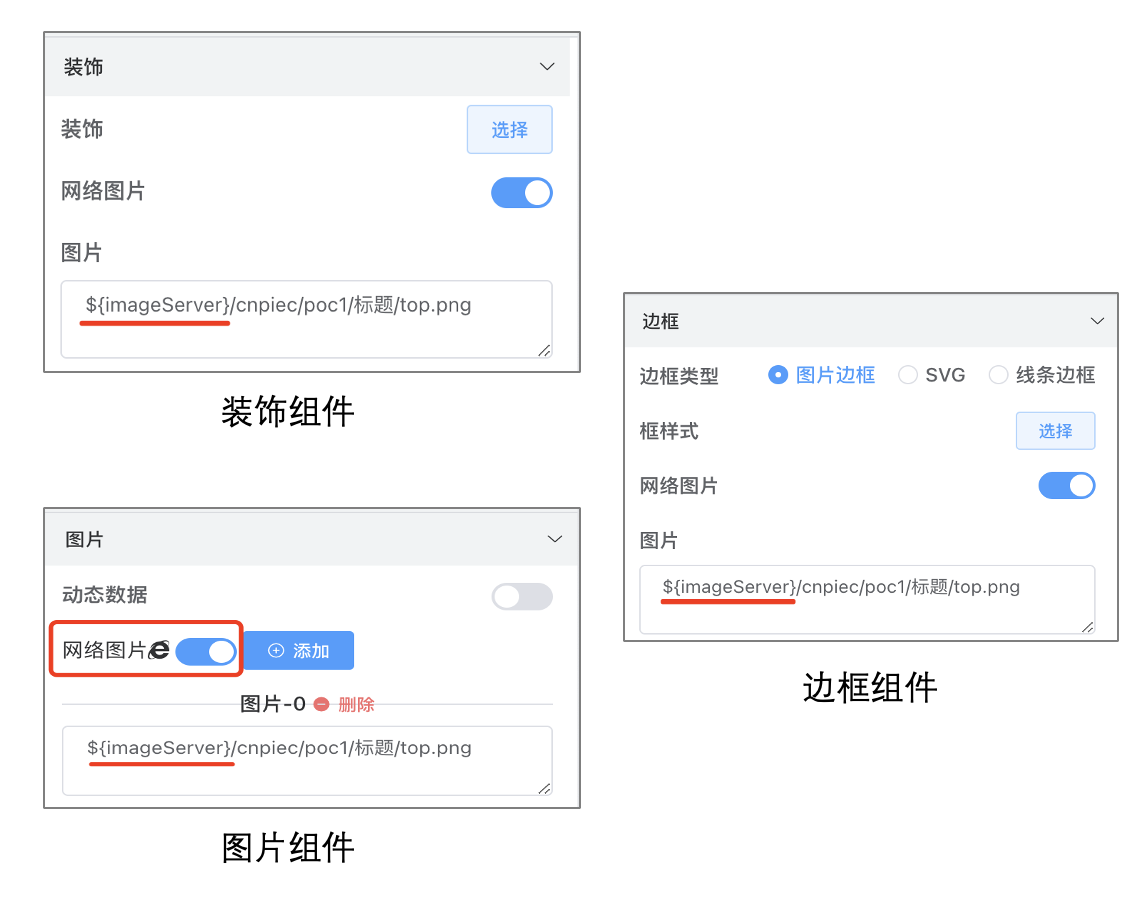
# 组件网络资源变量
提示
当项目中有自己的UI设计师提供图片资源时,不建议通过文件上传的形式管理资源,而是建议用资源文件服务器的形式管理静态资源,这样在看板迁移的时候可以避免 上传资源文件访问不到的问题
IBI中装饰组件/边框/图片组件, 可以配置网络资源并且网络资源地址可以使用变量配置, 使用发放如下:
- 在系统管理中添加系统级变量

- 组件资源地址中使用变量

- 如果生产和测试环境资源服务器都有各自独立的资源服务器,可以通过修改系统变量的方式统一调整
# iframe组件
iframe组件url支持使用环境变量
# 轮播表
- 轮播表数据常和动态数据配合使用
- 动态查询Query为普通查询最大支持返回查询的前1000条数据, 查询支持环境变量解析
- api接口可适配任意结构的数据,具体数据结构,查看脚本适配中的模板
- 动态数据刷新间隔与滚动间隔均为秒,数据刷新之后不会立即更新表格,而是会在当前表格滚动结束之后更新表格
- 表头、内容、序号样式可独立配置
- 开发者模式
Column Definition: 包含列宽设置与列对齐,列宽为0时隐藏列- 通过格式化函数可以对列内容做各种html内容变换
- 结合debugger与chrome开发者模式调试,参考连接 (opens new window)
# 功能按钮
功能按钮目前主要支持, 参数查询与重置功能, 有查询按钮的看板建议取消参数变更实时生效配置
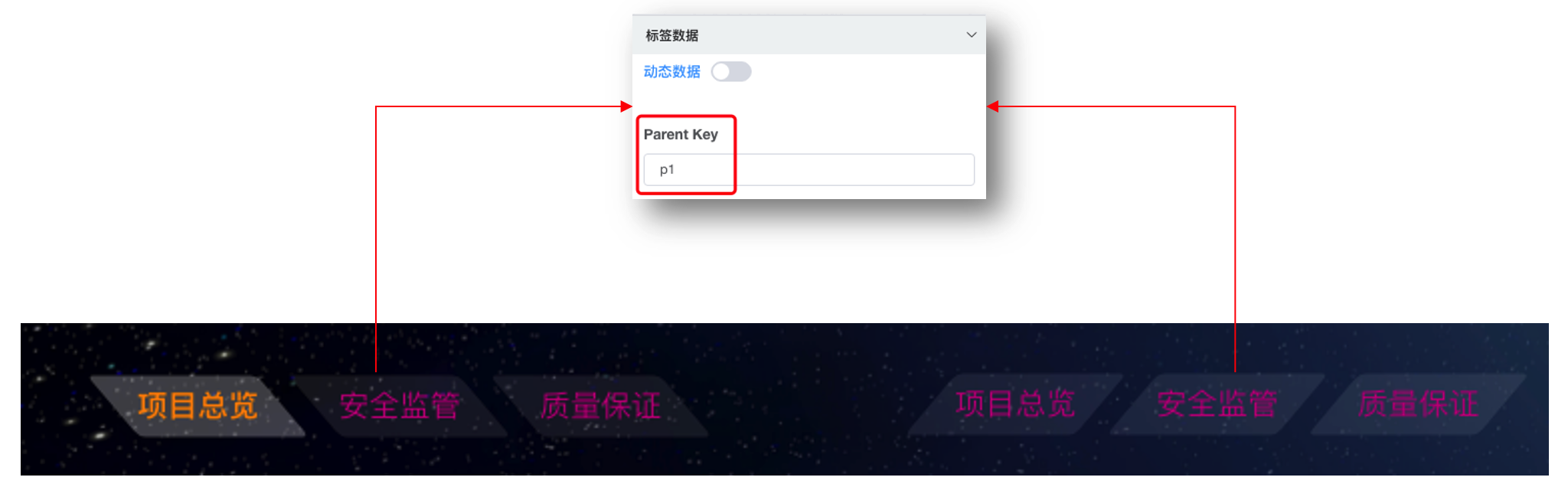
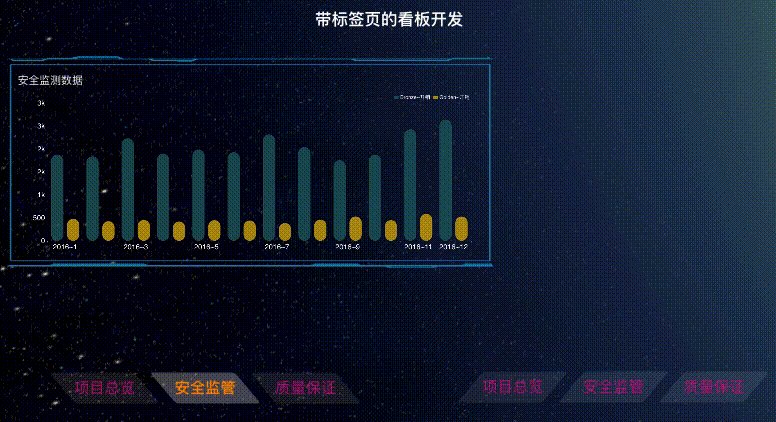
# 标签组件

与传统标签容器不同,标签组件通过标签信号控制组件是否是否显示
- 标签绑定可以在多选配置中批量操作

- 也可以在组件通用配置中单独的对进行绑定标签操作

- 默认同组标签直接互斥,可以通过配置标签ParentKey实现异组标签之间互斥让标签页布局更加灵活


# 图表元素
为了满足用户个性化需求,新版本支持数百项图表微调项目,图表微调菜单伴随激活的图表类型动态变化
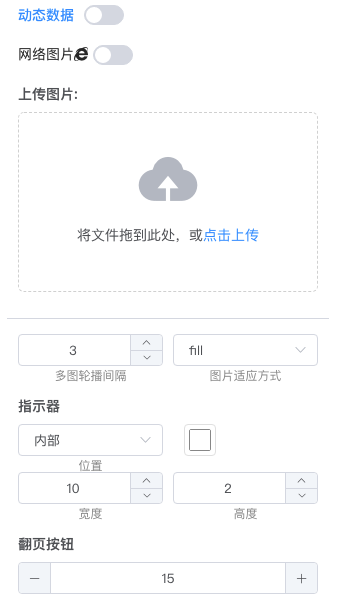
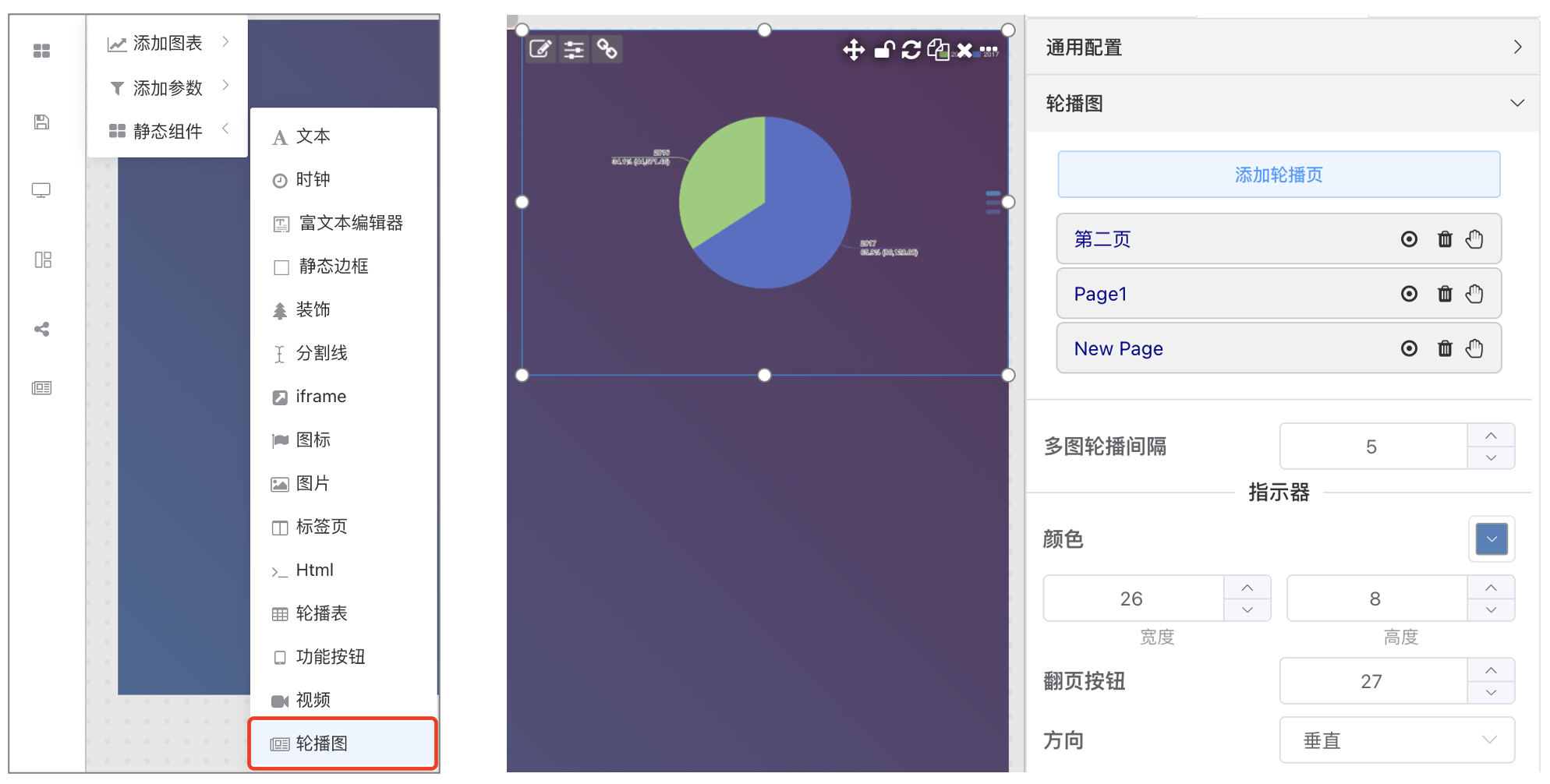
# 轮播图组件1.9

# IFrame组件联动交互
大屏iframe消息交互与自由布局消息交互一致,点击查看
# 动态组件(企业版 1.1.1)
结合看板参数中的关联到环境变量, 用户可以动态的获取数据切换部分静态组件, 目前支持的动态数据获取静态组件如下:
- 文本
- 富文本
- 图片轮播
- iframe
# 动态数据获取
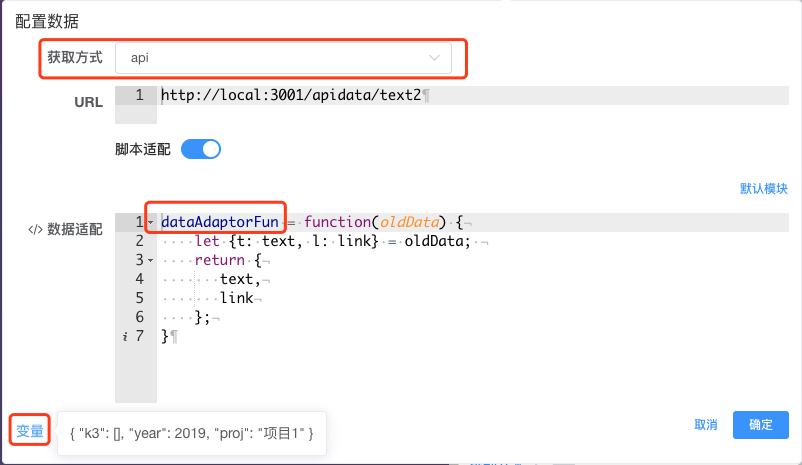
- API 方式: 数据请求会以 Post 形式发出, 用户需要填写请求 url, 所有环境变量会以 json 形式的数据体发送

API 方式读取组件数据
!> 如果请求返回数据结构和组件期望数据结构不一致, 可以使用脚本适配函数调整数据结构, dataAdaptorFun 为脚本适配函数别名
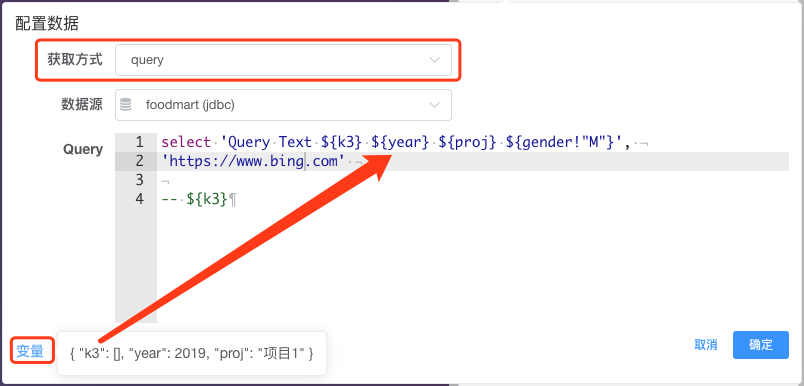
- Query 方式: 用户可以直接对数据源进行查询, 查询脚本中可以使用环境变量动态生成不同条件, 不同结构的查询语句, 变量使用规范与数据集变量语法一致, 查询返回结果集之后, 不同组件根据约定列名获取数据, 如果约定列名不存在则按列顺序匹配数据

Query方式读取组件数据
# 文本组件
期望 API 请求返回数据结构
{
"text": false,
"link": "https//xxxx"
}
2
3
4
sql 查询返回两列一行, 表头随意, 行数会限制会自动添加
| text | link |
|---|---|
| 文本内容 | http://xxxx |
!> 文本样式, 是否支持超链, 不支持动态修改, 用户可以在页面设定
# 富文本编辑器
期望 API 请求返回数据结构
{
"text": "<span class=\"ql-align-center\"><span style=\"color: rgb(255, 255, 255);\">富文本编辑器我是动态的</span></span>"
}
2
3
返回一行一列
| text |
|---|
| html 内容 |
# 图片轮播组件
期望 API 请求返回数据结构
{
"images": [
{
"url": "https://cboard_beta.gitee.io/ibi-doc/assets/ds-test-es.png"
},
{
"url": "https://cboard_beta.gitee.io/ibi-doc/assets/saiku_crtbl.png"
}
]
}
2
3
4
5
6
7
8
9
10
返回最多返回 10 行, 暂定一列
| url |
|---|
| http://.../xxx.png |
| http://.../yyy.png |
# iframe 组件
期望 API 请求返回数据结构
{
"url": "https://cn.bing.com/"
}
2
3
返回一行
| url |
|---|
| https://cn.bing.com/ |
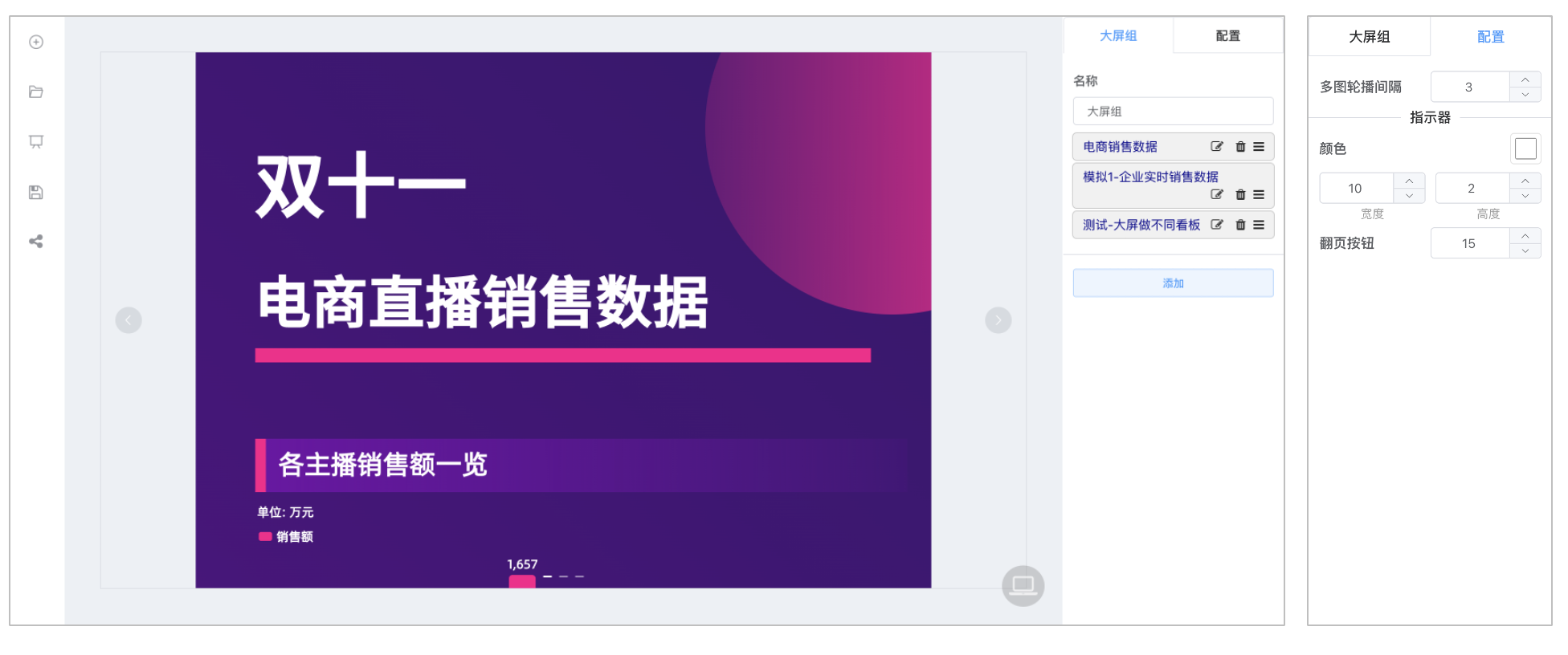
# 大屏组/多屏轮播1.9


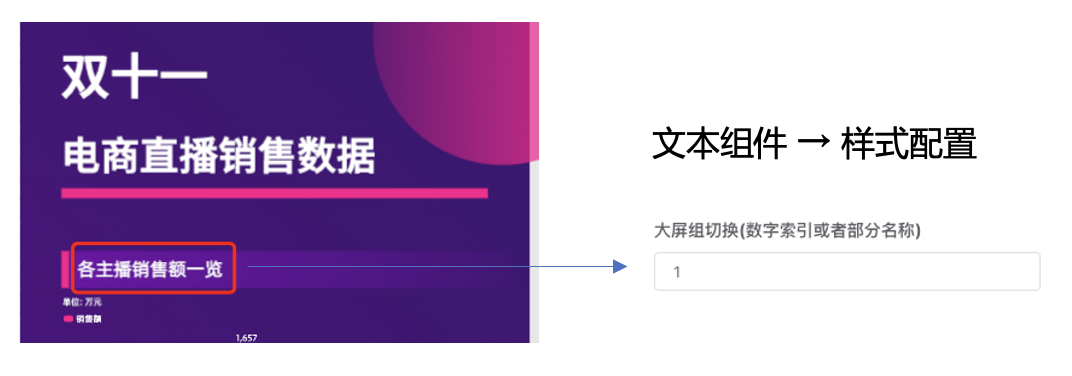
# 文本点击事件支持大屏组切换v1.10

切换效果, 实践可以做成虚拟的标签页,不同的页面定义相同的一组标签菜单,标签样式为当前屏对应标签项目为激活状态

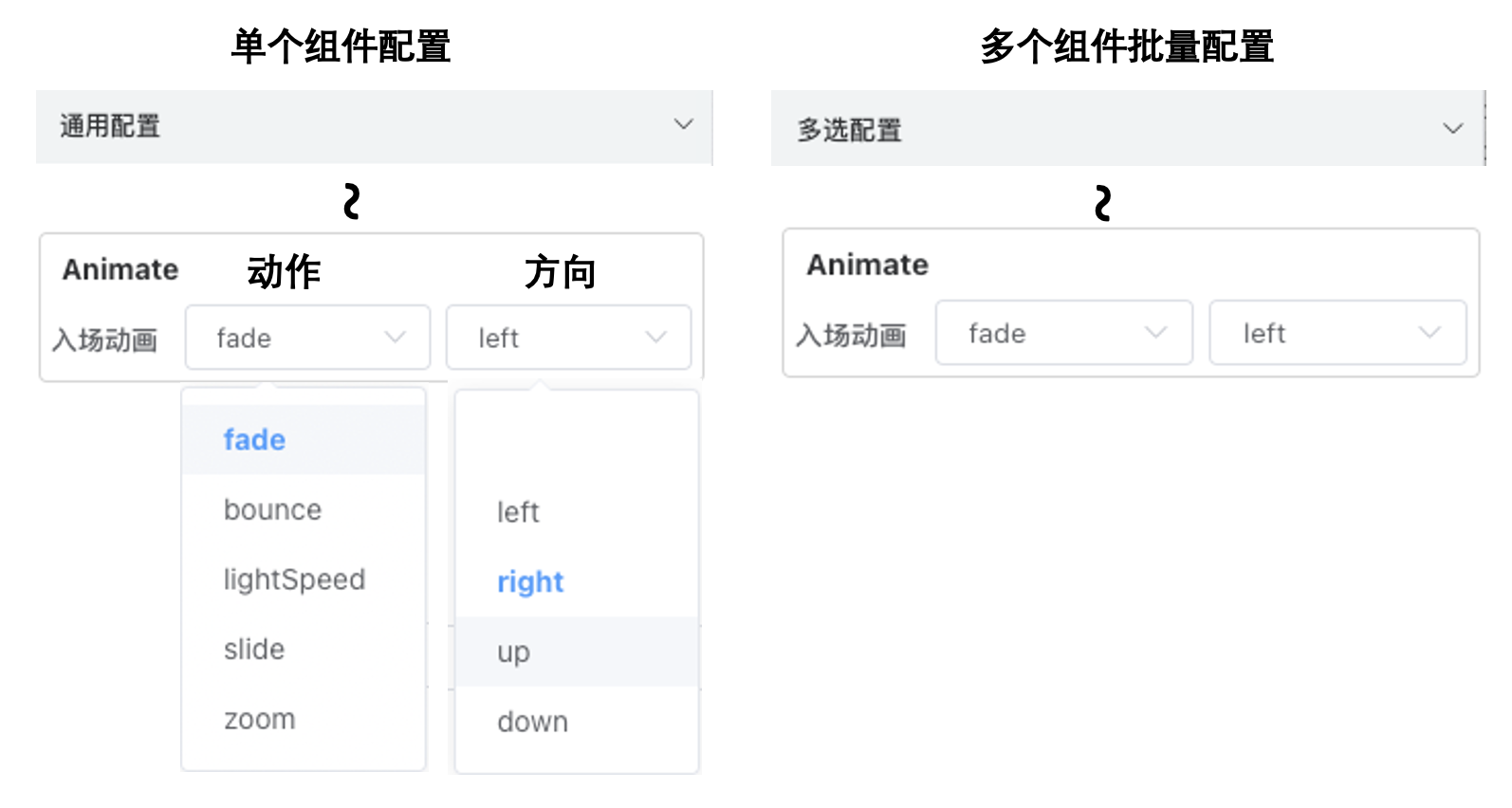
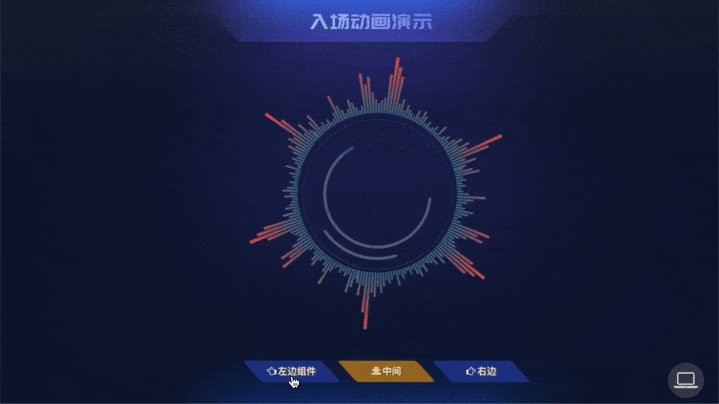
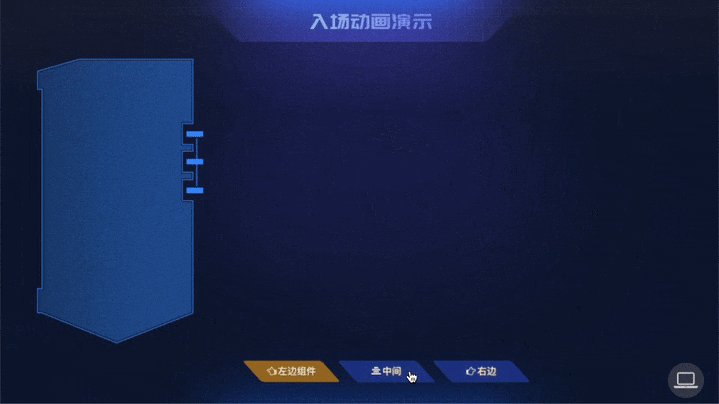
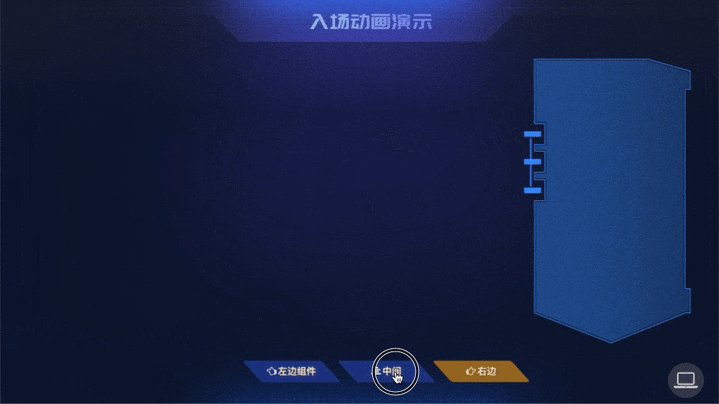
# 大屏组件入场动效配置
大屏组件入场动效设置,入场动效由动作和方向两项配置组成,单个组件在组件通用配置栏配置、多选组件之后支持多选配置栏批量配置