网格看板设计
# 网格看板设计
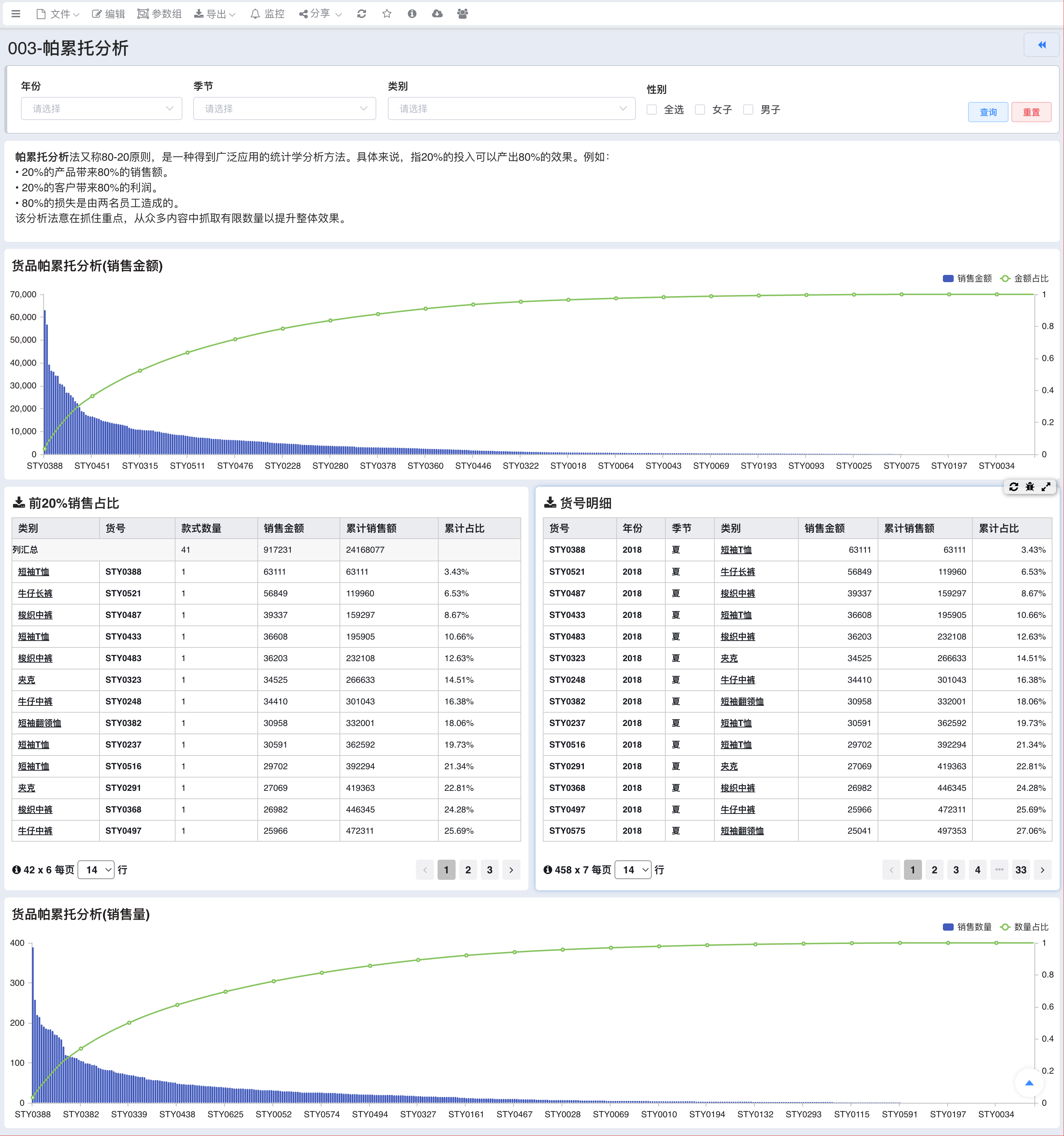
数据看板(也称为数据仪表板,英文通常为 Dashboard)是一个可视化工具,用于组合展示多个关键数据指标(KPIs)、图表和分析结果,帮助用户快速理解业务状况、监控趋势和做出决策。
点击顶部导航栏看板 -> 网格看板 菜单, 进入网格看板设计页面

# 数据看板的设计步骤
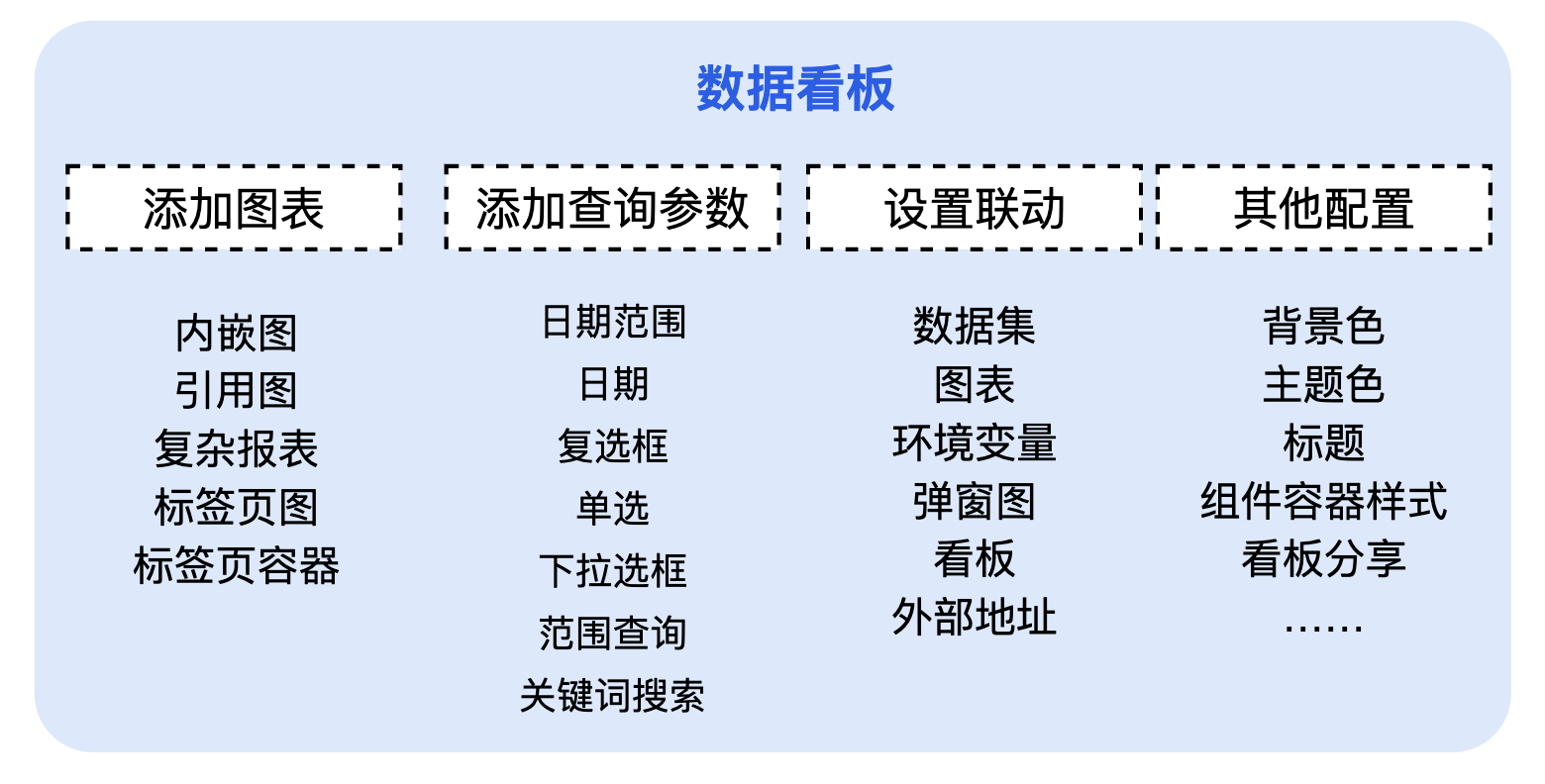
数据看板制作主要包括以下步骤:
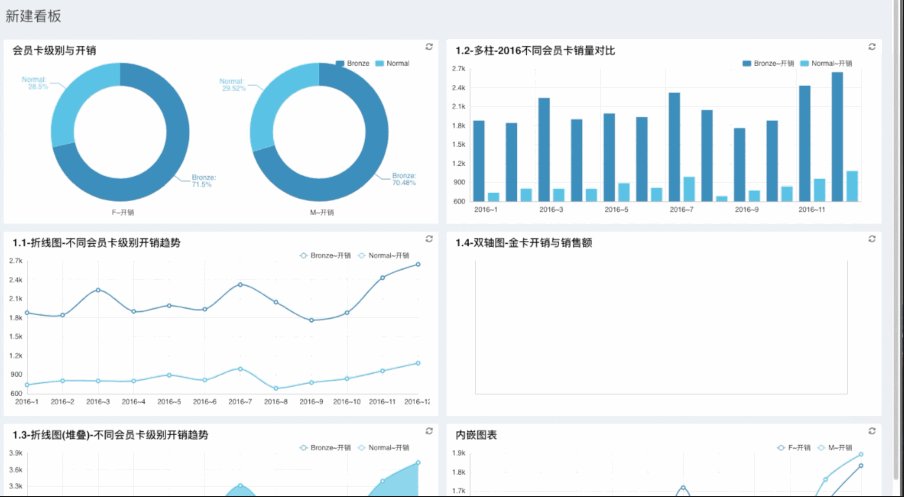
- 添加图表:选择适合展示数据的图表类型,如柱状图、折线图等,并确定其在看板上的布局。
- 添加查询参数:配置日期范围、下拉选框等查询条件,让用户能按需筛选和查看数据。
- 设置联动:定义不同组件间的数据交互逻辑,比如点击某一图表元素更新其他图表内容,增强数据分析深度。
- 其他配置:包括调整背景色、主题色、标题等界面细节,以及分享功能设置,确保看板既美观又实用。这些步骤共同作用,帮助用户有效洞察数据价值。

# 网格看板与大屏看板的区别
- 网格布局画布高度可以无限延伸展, 驾驶舱(大屏)布局画布用于适应显示器全屏长宽比固定展示
- 网格布局的组件之间不能堆叠, 驾驶舱有涂层概念的组件可以自由堆叠(类比PPT和PS), 驾驶舱支持的元素更加丰富可以任意组合与堆叠
提示
功能区菜单顺序与图标样式在产品升级的过程当中会有一些细微调整, 以实际发布版本为准

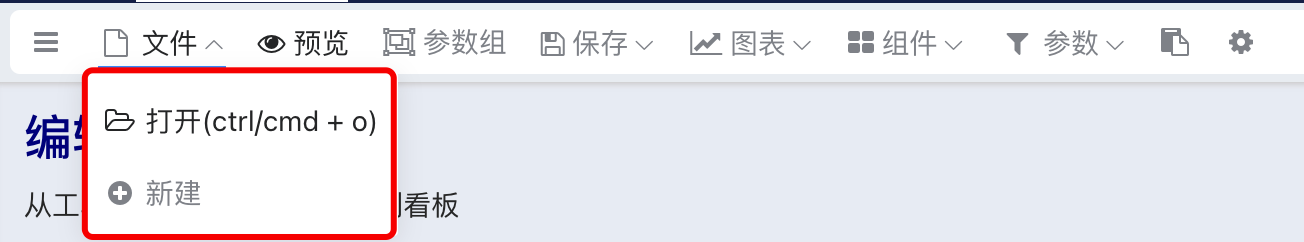
# 新建与打开
- 文件菜单 -> 新建看板/打开看板
- 点击打开菜单,看板目录树上双击看板打开
- 为了区分网格布局看板与驾驶舱布局看板, 两者设定了不同的图标;

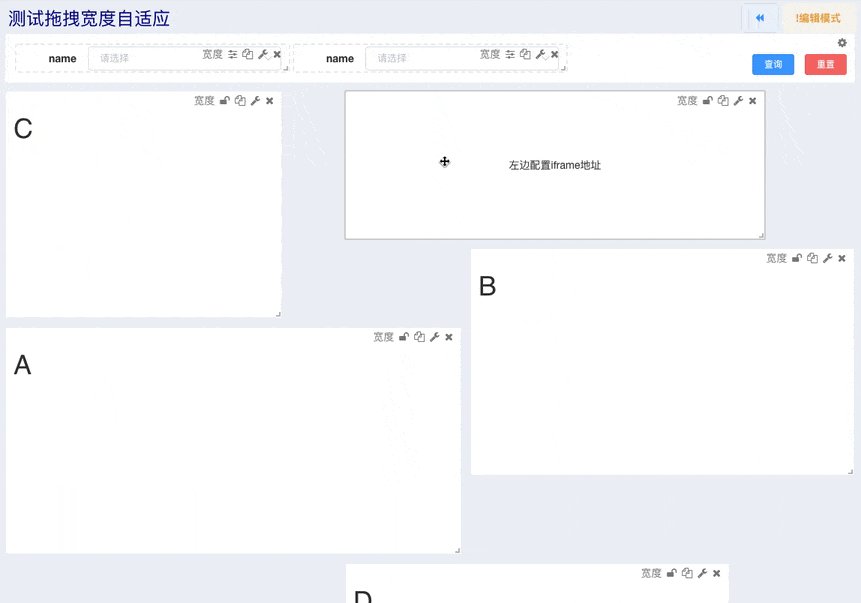
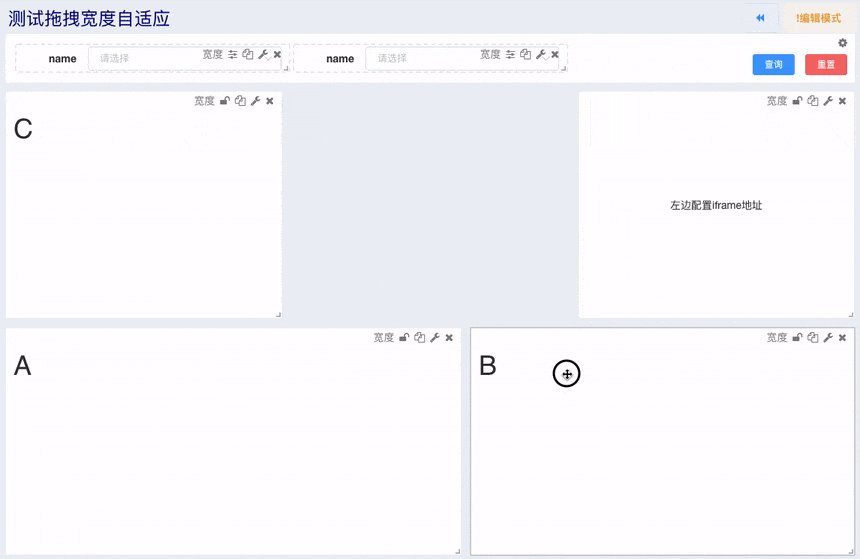
# 布局宽度自适应
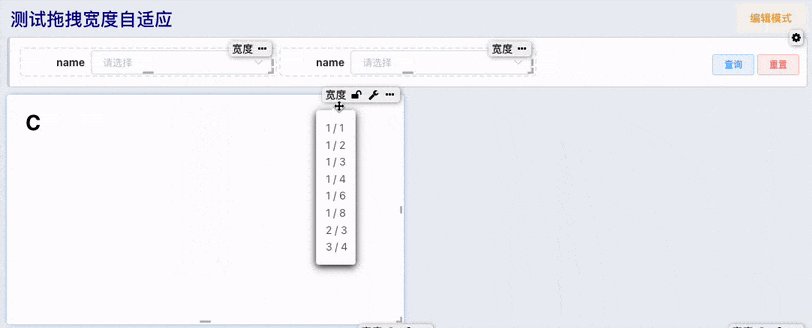
# 组件快捷宽度设置

# 剩余列宽补齐
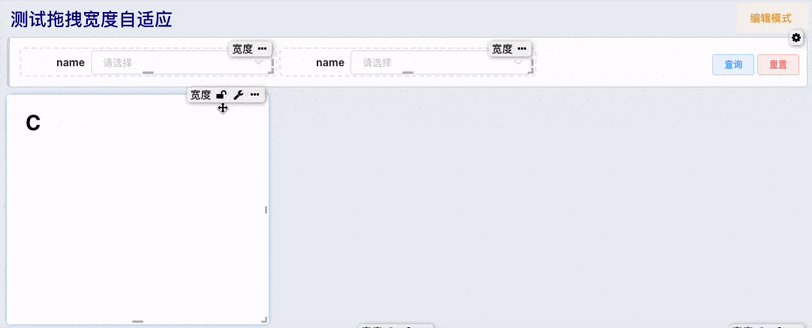
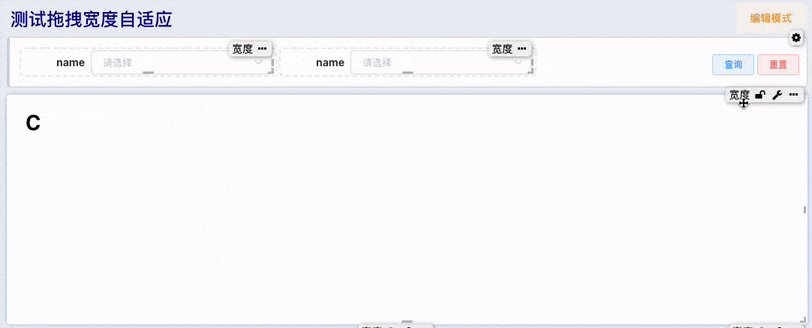
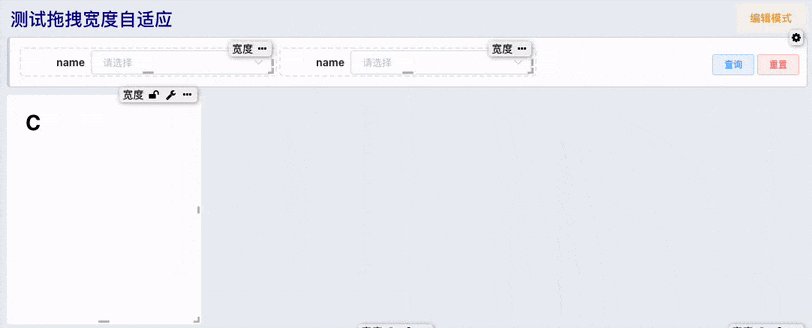
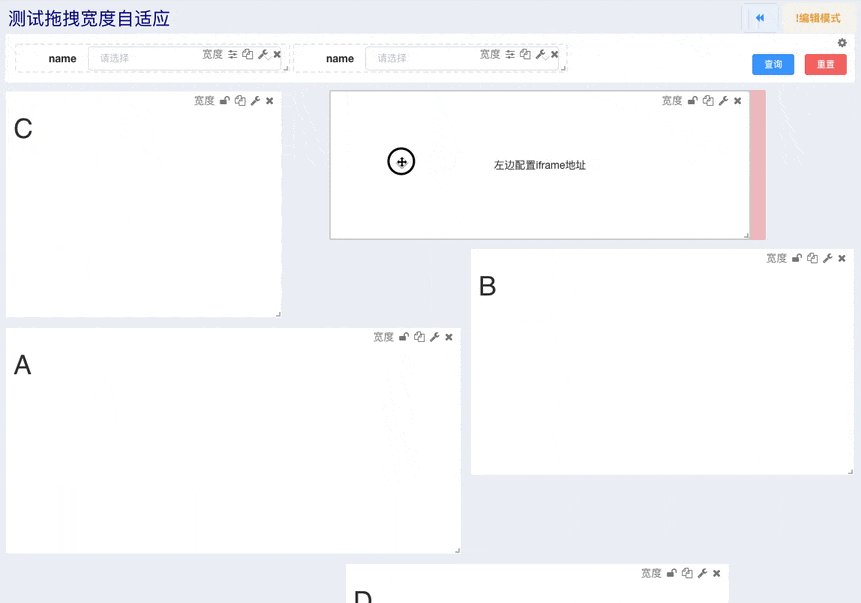
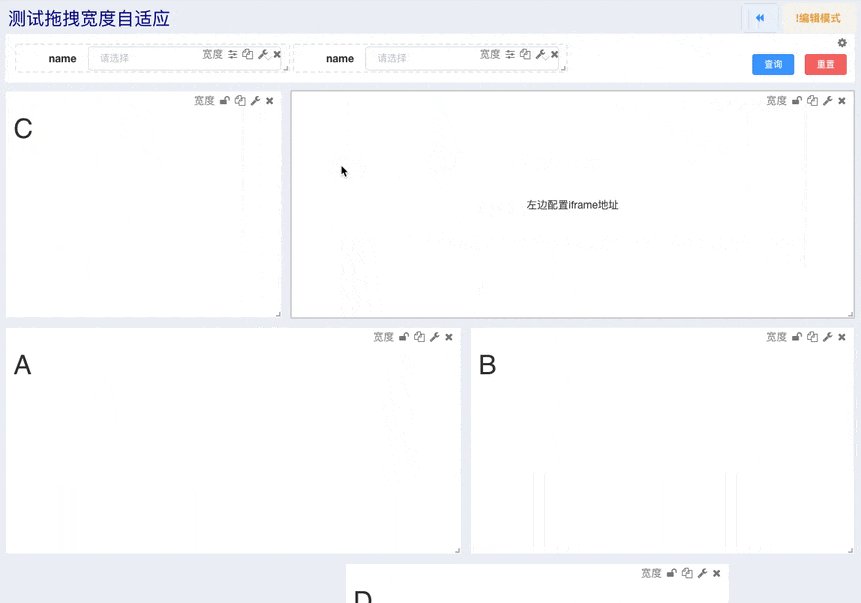
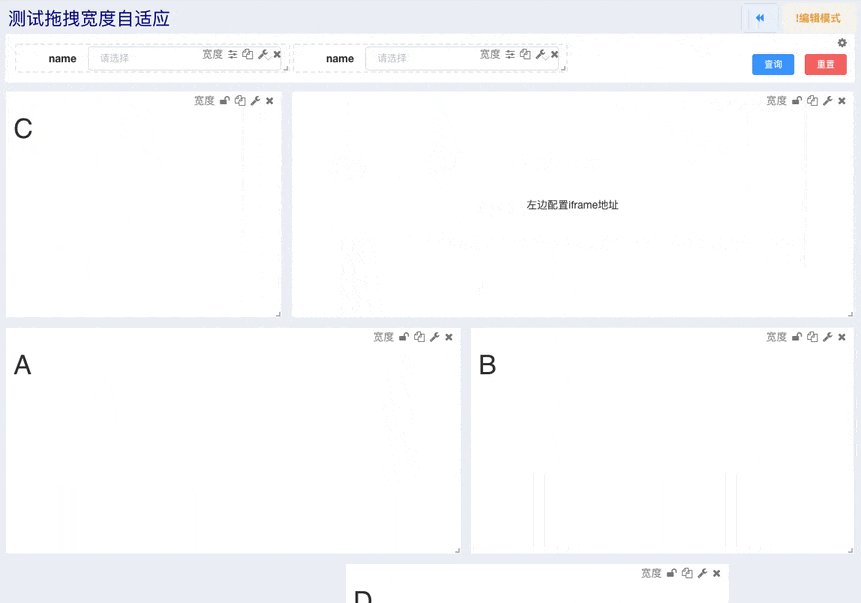
网格布局拖拽宽度自适应,拖拽块与目标块重叠之后,以目标块为相对块计算右侧剩余空间
拖拽技巧
下面的演示中拖拽块与C块重叠之后触发自适应计算,拖动块右侧无其他方块,自动填满剩余宽度

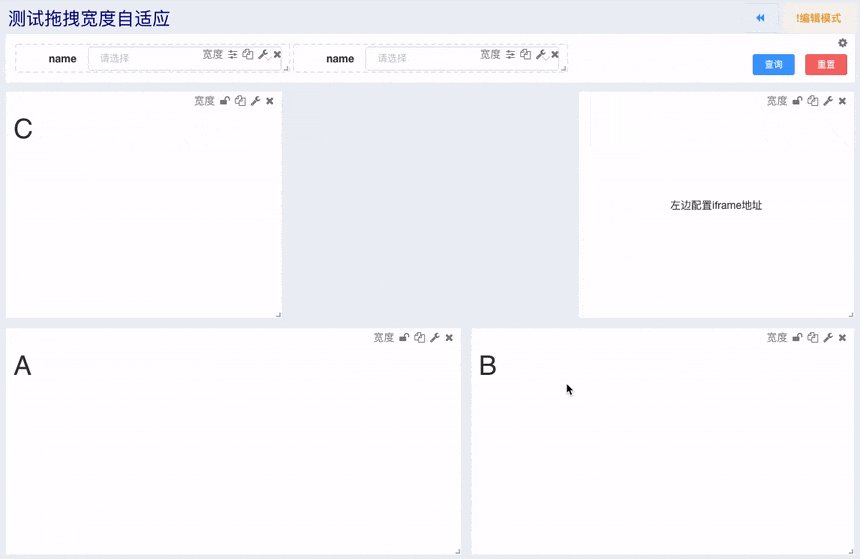
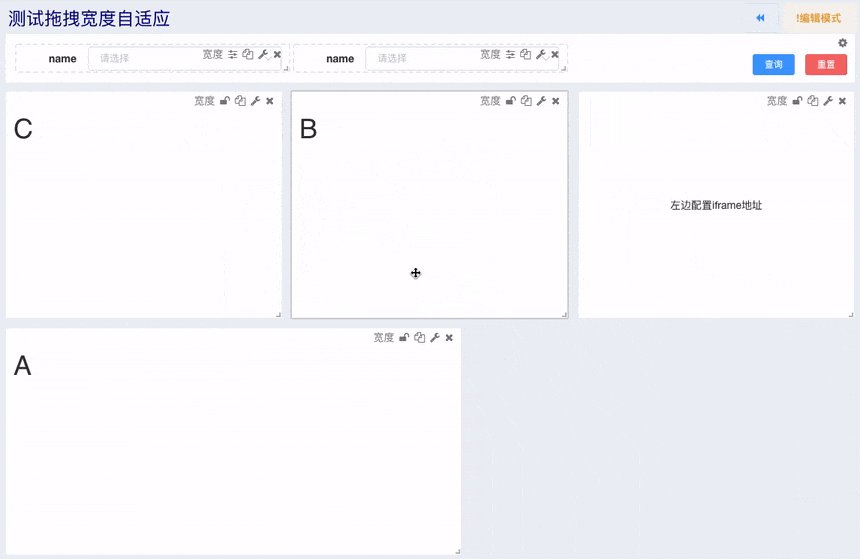
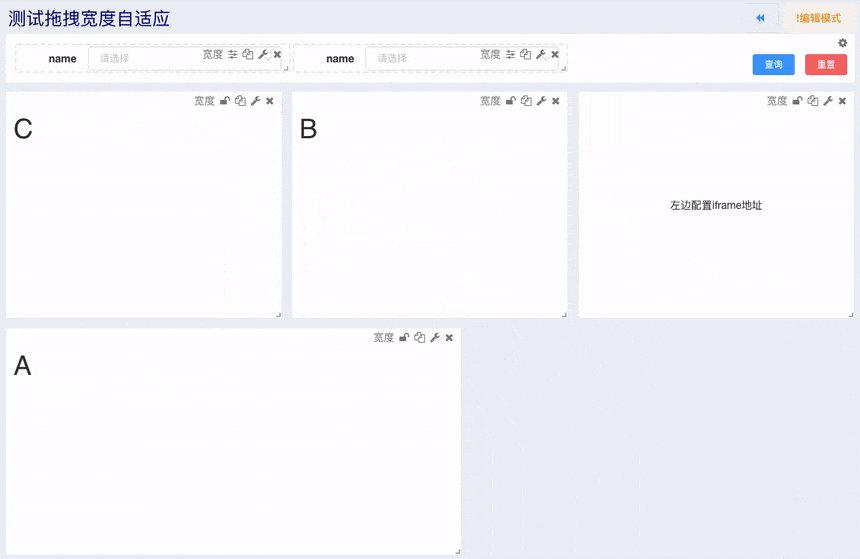
# 夹缝列宽适应
拖拽技巧
下面的演示中B块与C块重叠之后触发自适应计算,拖动块右侧有其他方块,计算最大允许宽度,当剩余宽度少于1/4时不做适应

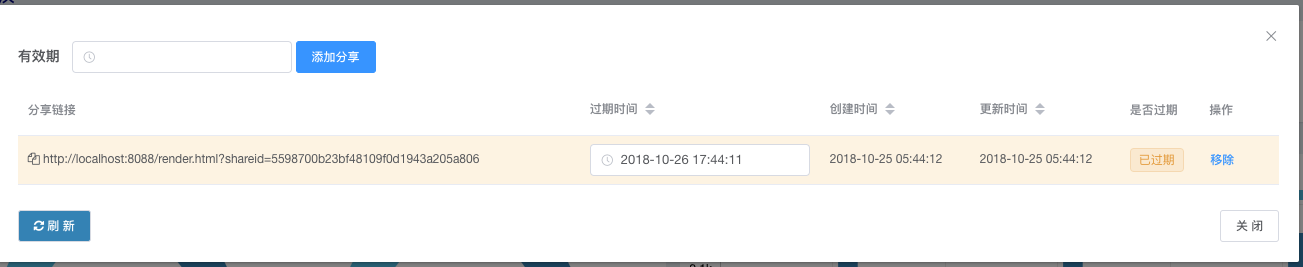
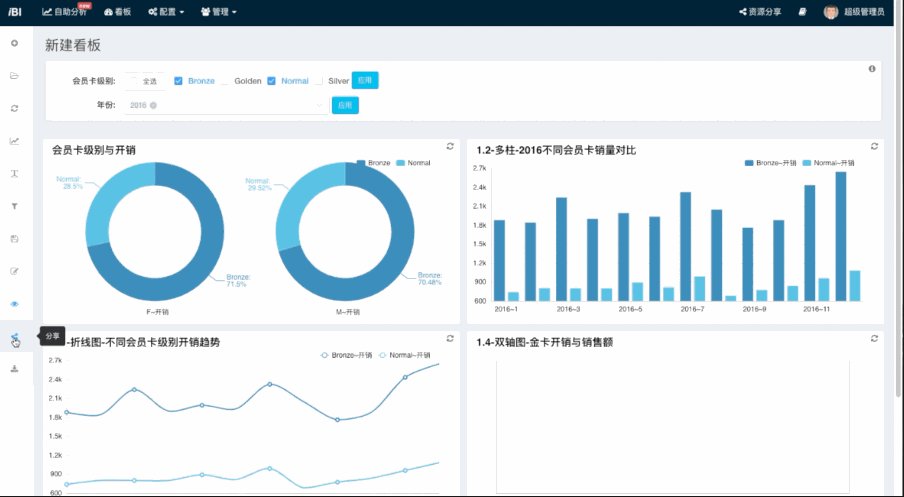
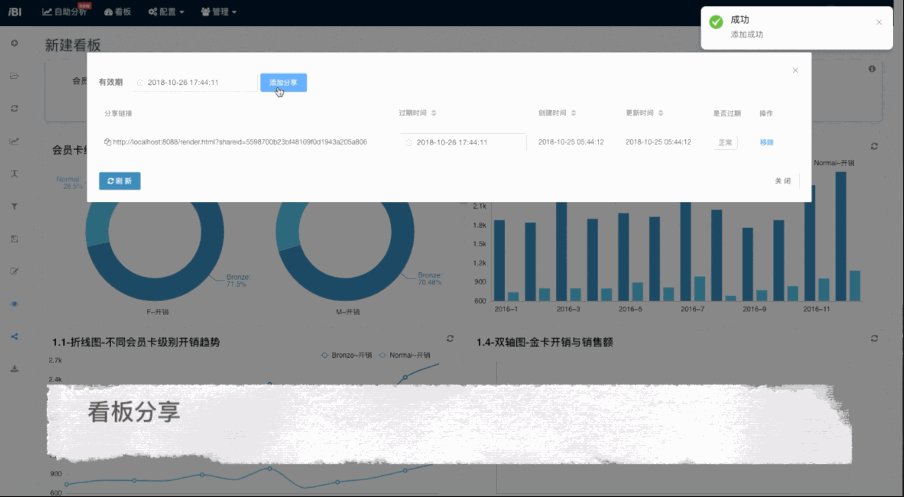
# 看板分享
# 公开分享
- 看板分享可以把看板分享给没有 IBI 平台账号或者没有当前看板查看权限的其他人
- 分享链接可用于外部系统集成
- 分享权限为只读分享
- 分享状态暂时只包含看板默认设置过的参数值, 不包含联动与修改之后的参数
- 为了分享数据安全, 分享链接需要设置有效期

我的看板分享列表

添加一个分享
# 看板分享为什么动态日期不生效
看板分享实例采用带状态的链接形式。为了确保查看者看到的数据与分享者一致,分享实例会包含分享生成时的看板查询参数值。
在参数优先级上,分享实例中的日期参数优先于动态日期设置。因此,如果分享实例中已配置了具体的日期值,则动态日期将不会生效。
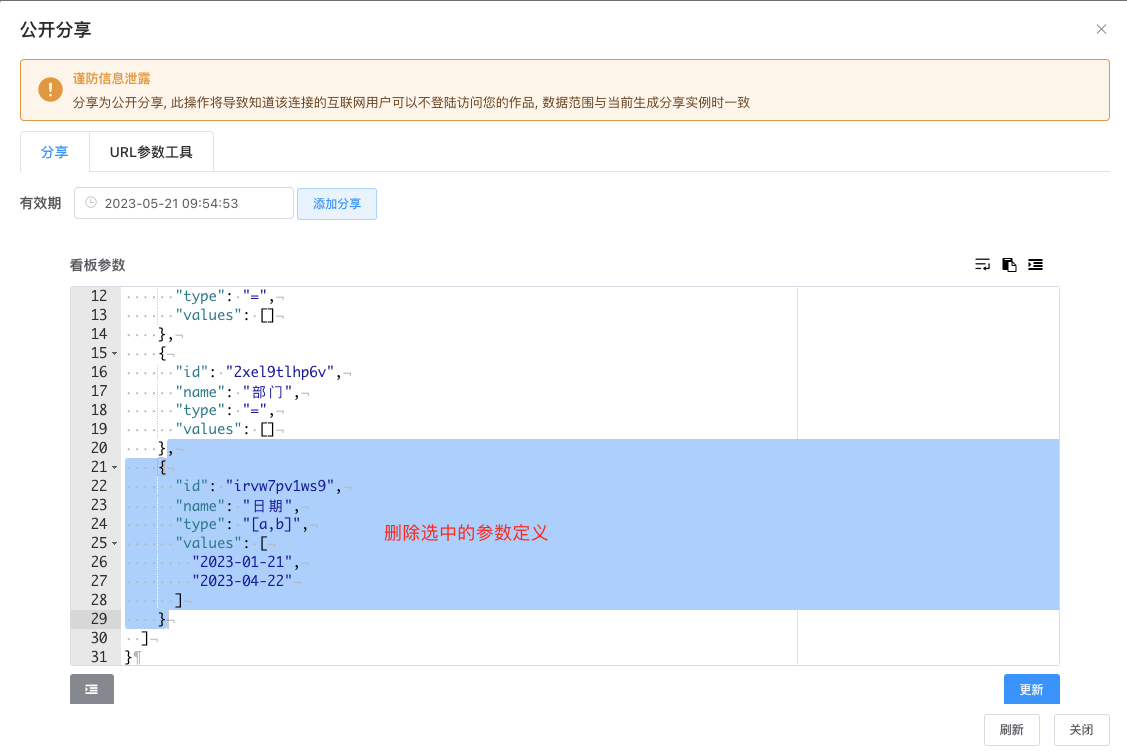
若在看板集成中需要使用动态日期功能,可以通过编辑分享实例的参数配置,删除其中的日期参数设置,从而启用动态日期逻辑。

# 带参链接
带参链接是一种私密分享方式,生成链接时会保存看板的查询条件,接收者打开链接时看到的内容与分享者生成时保持一致。
| 分享类型 | 查询参数状态 | 是否需要登陆 | 数据权限范围 |
|---|---|---|---|
| 带参链接 | 该链接仅保存了链接生成时看板参数状态 | 访问该链接需要登录 | 访问者所见数据范围与其自身权限相关,查看者可能与您当前展示的数据范围不一致 |
| 公开分享 | 该链接仅保存了链接生成时看板参数状态 | 免登陆 | 访问者所见数据范围与分享者权限相同 |
# 看板导出
- 看板导出可选导出 Excel 和图片, Excel 形式导出对于表格组件有单独的工作表存储以便于用户二次与操作
- 新版本看板导出能够保持当前的看板参数状态与图表联动状态
