HTTP接口数据集
2023-5-5 About 9 min
# API接口数据集
# 数据集/查询配置
- 请求路径, 与数据源服务地址链接组成完整请求地址, 不需要以斜杠开头
- 请求路径如果以http://, https://开头则不会使用服务地址
- Method: get/post
- 请求头: 配置认证相关信息, 可使用环境变量, 如: ${loginName}, ${token},(此处的token为内置变量)
- 请求体: 可使用环境变量, 如通过看板参数绑定的环境变量
- form-data, 常规表单请求体
- form-data/json, 当参数过多时简化form-data输入的一种形式, 以json形式输入表单信息, 服务端会自动解析为常规表单, 不支持嵌套json
{ "area":"${area!'上海'}", "timef":"${timef!'2022-05-19 00:00:00'}", "timel":"${timel!'2022-08-19 00:00:00'}", "day":"${day!'1'}", "word":"${word}" }1
2
3
4
5
6
7- application/json, json请求体数据
使用缓存
设定查询结果是否缓存重复之后重复使用, 如果在请求体或者请求头中使用了环境变量, 建议关闭使用缓存选项, 具体原因见 变量的副作用
# 请求返回数据结构
# 返回类型是JSON对象
返回类型是JSON对象,配置解析属性(JPath)获取数据
- 目前仅支持json结构的数据解析
- 解析属性使用jpath解析获取属性值, 解析属性必须为JSON数组,
- 数组成员为JSON对象时, 对象属性会解析为数据集可选字段
- 数组成员也可以为基础数据类型
- 如: 请求返回数据结构如下所示可以使用
$.results解析结果:
{
"results": [
"上海市",
"北京",
"广州",
"深圳"
],
"success": true
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 数据字段为JSONObject数组
最外层为JSON对象,数据字段为JSONObject数组,这种数据结构
- 仅需配置解析属性(JPath)即可,
$.results:
{
"results": [
{
"id": 1,
"name": "张三",
"salary": 10000
},
{
"id": 2,
"name": "李四",
"salary": 12000
}
],
"success": true
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 数据字段为原始数据二维数组v1.10
使用数组形式存储数据可以达到压缩数据传输体积, 当数据字段为原始类型数组时,需要配置
- 解析属性配置为:
$.data - 行数据结构选择为Array
{
data: [
['Income','Life Expectancy','Population','Country','Year'],
[815,34.05,351014,'Australia',1800],
[1314,39,645526,'Canada',1800],
[985,32,321675013,'China',1800]
]
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# 请求返回JSON数组的场景v1.12
如果请求返回的数据结构最外层为数组
- 解析属性不配置
- 行数据结构设定要选择为Array

# 数组中元素为原始数据类型
[
[ "Income", "Life Expectancy", "Population", "Country", "Year" ],
[ 815, 34.05, 351014, "Australia", 1800 ],
[ 1314, 39, 645526, "Canada", 1800 ]
]
1
2
3
4
5
2
3
4
5
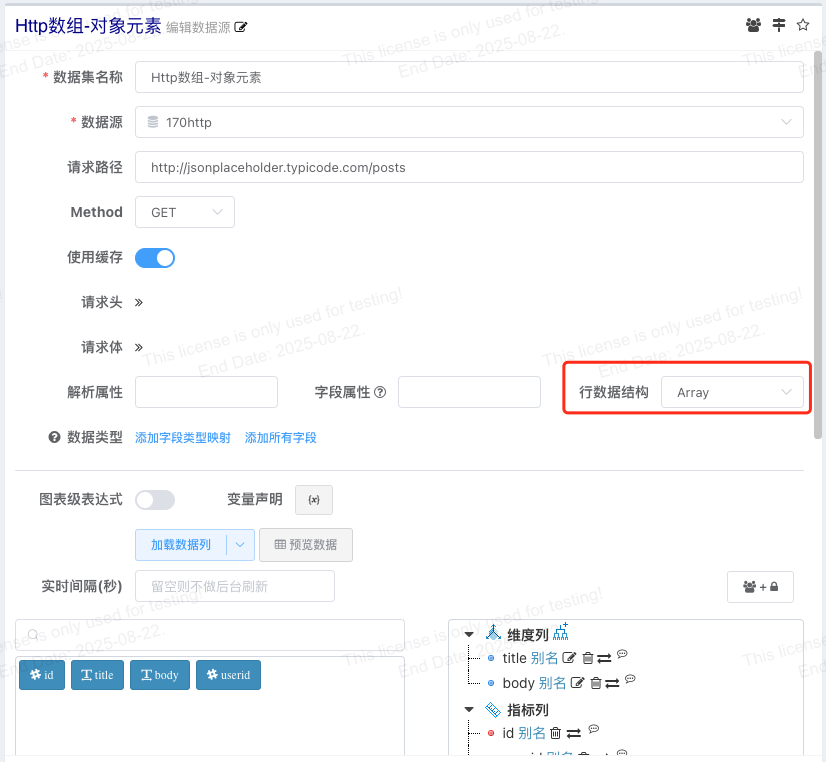
# 数组中元素为JSON对象数据类型
请求response结构Array + JSONObject
[
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat p",
"body": "quia et suscipit\nsuscipit recusandae consequuntur "
},
{
"userId": 1,
"id": 2,
"title": "qui est esse",
"body": "est rerum tempore vitae\nsequi sint nihil "
}
]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
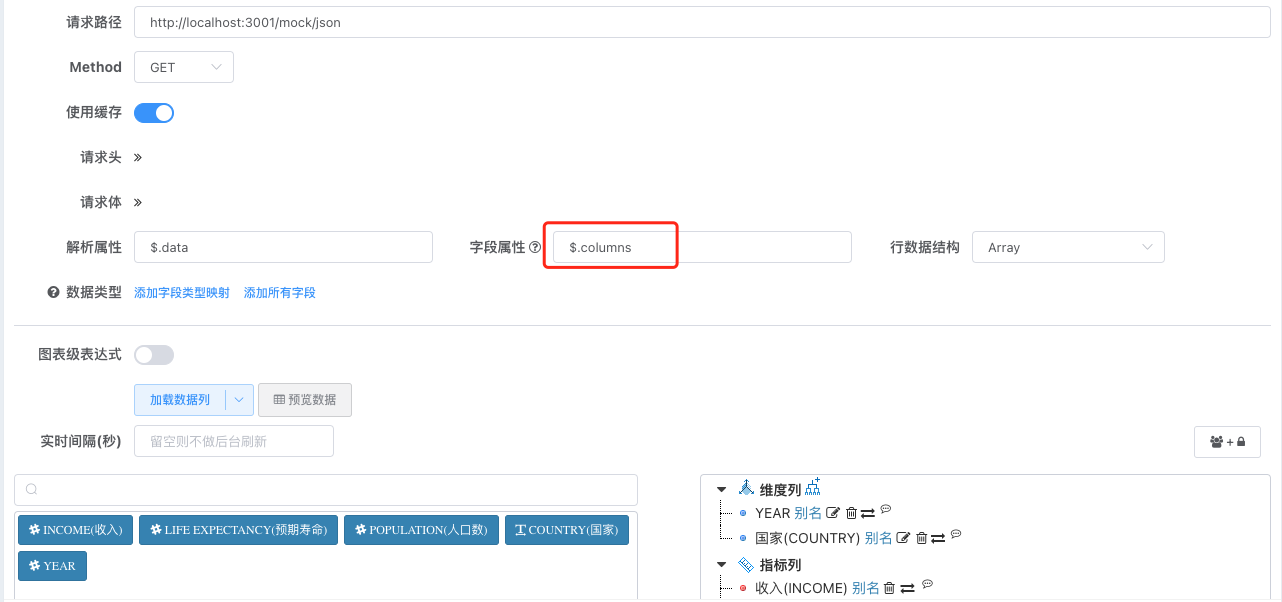
# 字段属性v1.10
接口返回的字段, 如请求返回的结构如下,包含字段columns字段,字段描述了results中每列的数据类型与别名
{
columns: [
{ column: 'id', type: 'number' },
{ column: 'name', type: 'string', alias: '姓名', },
{ column: 'salary', type: 'number', alias: '薪资', },
],
data: [
{
"id": 1,
"name": "张三",
"salary": 10000
},
{
"id": 2,
"name": "李四",
"salary": 12000
}
]
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20

# 数据类型
文本数据不配置数据类型默认都会以字符串的形式加载到缓存数据库,可以通过数据类型配置字段数据类型。
字段下拉框选项在加载数据之后准备就绪
