IBI功能模块整合到外部系统
2023-5-30 About 9 min
# 页面结构
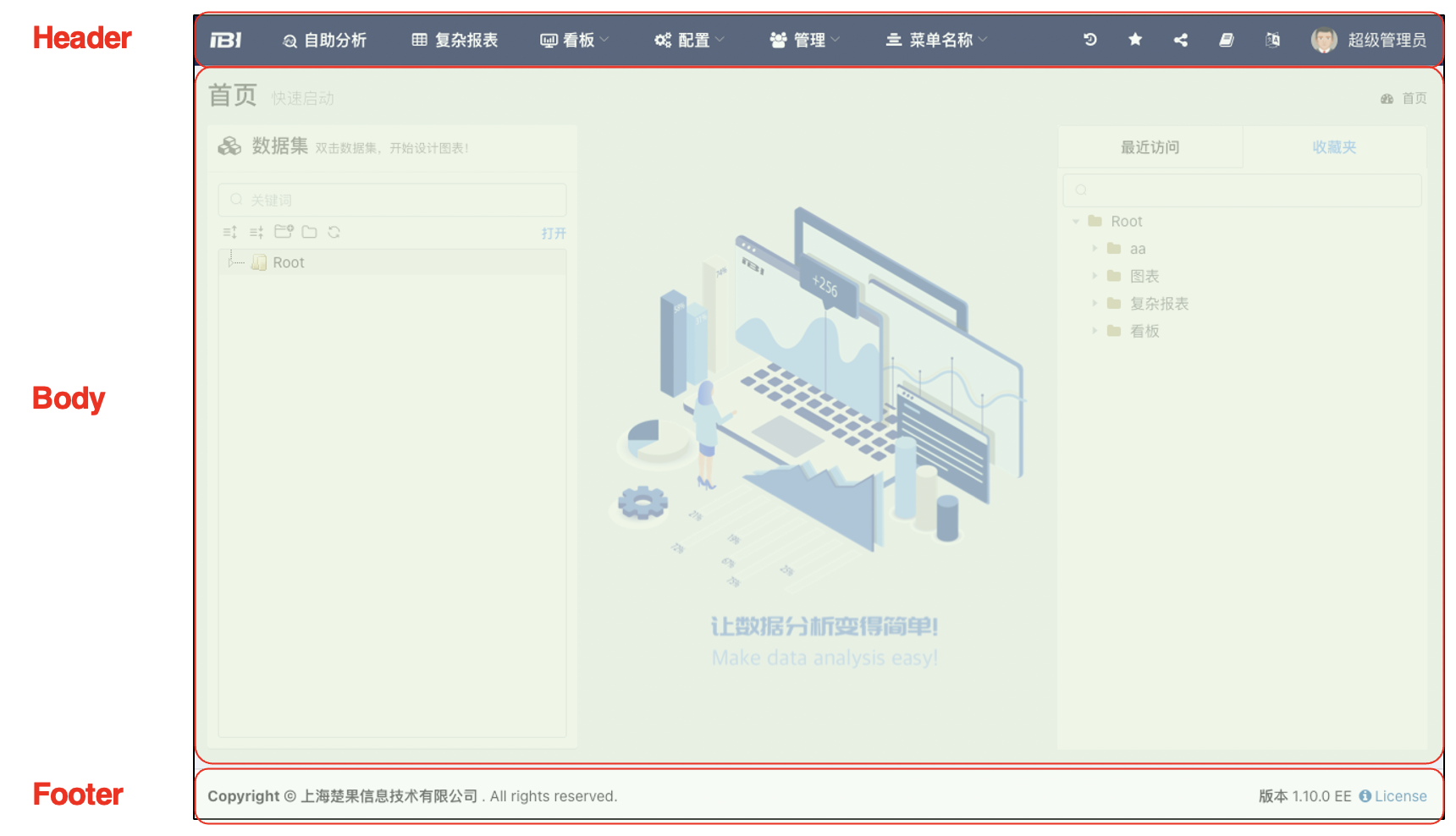
本章节介绍如何把IBI中的各个模块以iframe的形式集成到外部系统, 在开始之前我们先来了解一下IBI页面结构,如下图所示:
- Header: 头部,用于展示IBI的各个功能模块菜单
- Footer: 页脚,显示公司、版权、版本、License信息
- Body: 各个模块具体内容,也就是后续我们需要整合到外部系统的页面部分

# 整合地址结构
${baseUrl}?bodyOnly=true&token=${token}#${moduleRoute}[?模块参数]
1
<iframe id="frm"
:src="url"
style="width: 100%; height: 100%;border: none">
</iframe>
1
2
3
4
2
3
4
- baseUrl: ibi应用地址,如:https://192.168.0.11:8026/cboard
- 应用参数
- bodyOnly: 仅展示Body部分, 隐藏Header和Footer
- token: 认证token, 用于IBI访问认证,如果当前访问没有传递token,则会跳转到登录页面,访问一次之后token会缓存到浏览器
- showList: 在数据源、数据集模块是否展示资源树
- 其他url参数会被解析为环境变量
- moduleRoute模块路由: 指定当前整合的页面模块
- 模块参数(哈希参数):传递到模块的参数区别于
注意事项
- 如果ibi部署的地址没有context,即通过
https://192.168.0.11:8026/即可直接访问,baseUrl也不需要/cboard - url参数的最后一个参数与
#号直接不要有斜杠,否则会被解析为参数的一部分,如:https://192.168.0.11:8026/cboard?bodyOnly=true/#/..., bodyOnly的值为true/而不是true导致参数传递失败 - 注意前面的baseUrl+url参数与模块路由之间的
#不能缺失
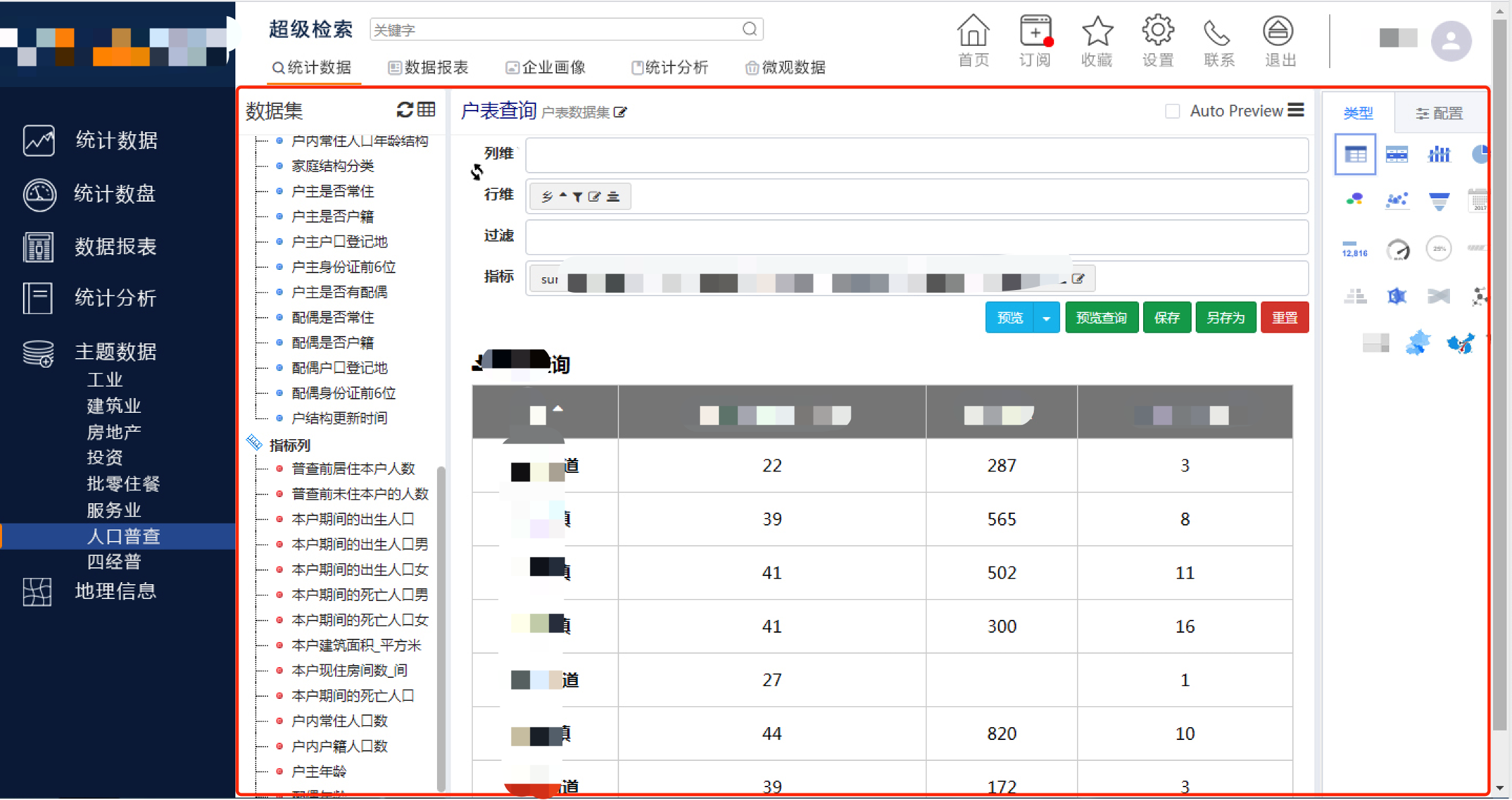
下图为整合自助分析模板到外部系统的示例截图
- 图中红色部分IBI模块,其余部分外部系统
- 在外部点击主题数据菜单,分析模块能自动切换数据集

# 各模块设计器页面路由
路由页面参数也可以通过浏览器地址对照
# 数据源
${baseUrl}?bodyOnly=true#/config/datasource?id=xxx
1
| 参数 | 解释 |
|---|---|
| id | 数据源id,传递参数或者变更id参数,内容可以切换 |
# 数据集
${baseUrl}?bodyOnly=true#/config/dataset?id=xxx
1
| 参数 | 解释 |
|---|---|
| id | 数据集id,传递参数或者变更id参数,内容可以切换 |
# 自助分析
${baseUrl}?bodyOnly=true#/config/widget?id=xxx
1
| 参数 | 解释 |
|---|---|
| id | 图表id,传递参数或者变更id参数,内容可以切换 |
| datasetId | 数据集id,当没有传递图表id,仅传递数据集id时,切换为该数据集的分析模式 |
# 复杂报表
${baseUrl}?bodyOnly=true#/config/report?id=xxx
1
| 参数 | 解释 |
|---|---|
| id | 报表id,传递参数或者变更id参数,内容可以切换 |
# 网格看板
${baseUrl}?bodyOnly=true#/config/freelayout?boardId=xxx
1
| 参数 | 解释 |
|---|---|
| boardId | 看板id,传递参数或者变更id参数,内容可以切换 |
# 大屏
${baseUrl}?bodyOnly=true#/config/cockpit?boardId=xxx
1
| 参数 | 解释 |
|---|---|
| boardId | 看板id,传递参数或者变更id参数,内容可以切换 |
# 消息交互
# 资源操作postMessage消息(IBI发送消息给外部页面)
window.parent.postMessage({
from: 'IBI',
type: 'operation',
ops, // insert/update/delete
module, // datasource/dataset/widget/report/board
id,
}, "*");
1
2
3
4
5
6
7
2
3
4
5
6
7
# 资源编辑postMessage消息(IBI发送消息给外部页面)
资源首次被修改时发送一次消息给外部
window.parent.postMessage({
from: 'IBI',
type: 'change',
id, // 新建状态下没有id
}, "*");
1
2
3
4
5
2
3
4
5
# 接收保存消息(外部页面传消息给IBI页面)
const iframe = document.getElementById('frm');
iframe.contentWindow.postMessage('save', '*');
1
2
2
