快速开始
# 快速开始
# 概述
本 SDK 提供了一系列 基于原生Javascript、前端框架无关的 API 以支持数据可视化、用户认证、用户管理、数据管理、资源管理等功能。开发者可以使用 SDK 轻松集成数据服务并进行数据交互。
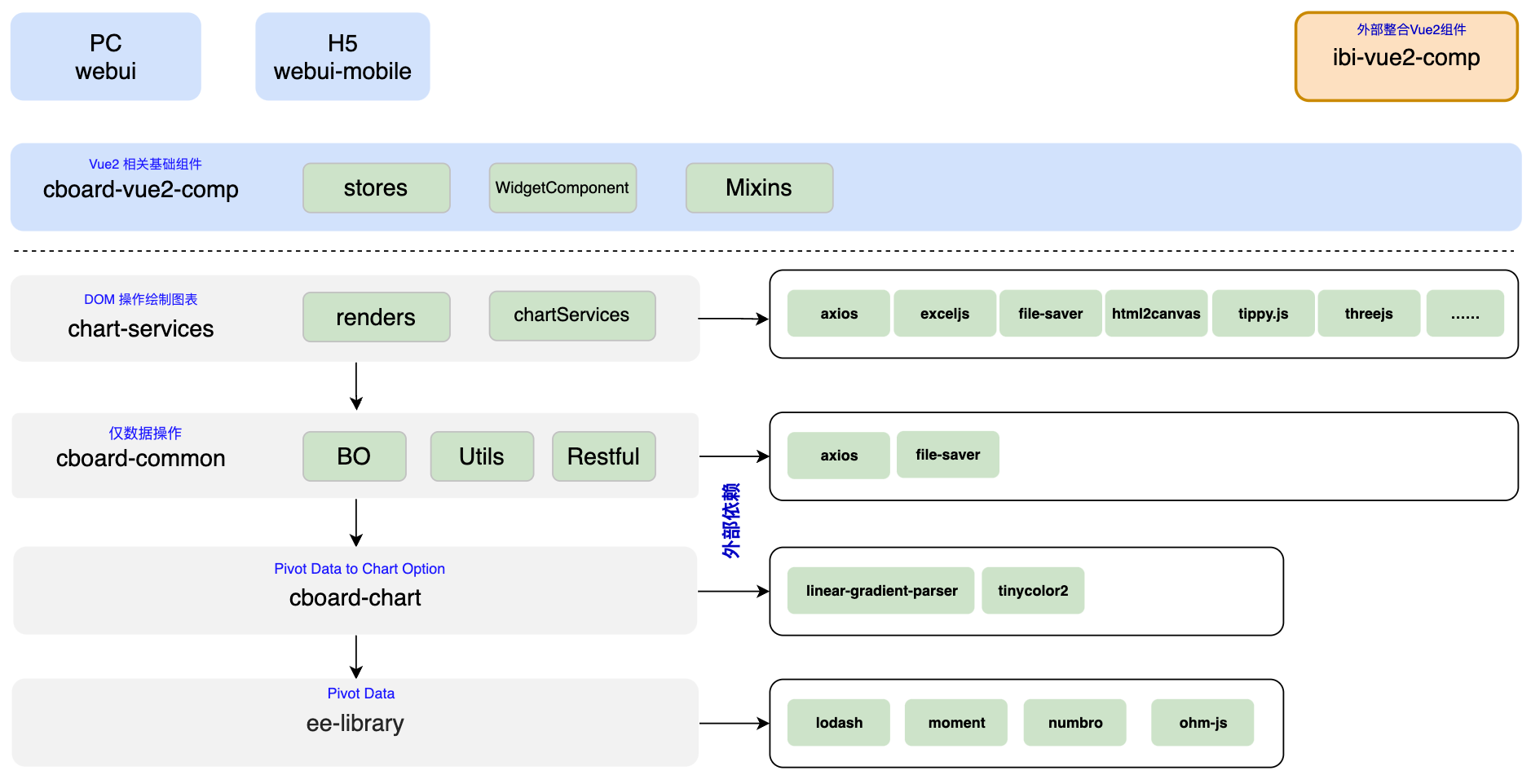
下面是前端依赖模块全景图
| 包名 | 说明 |
|---|---|
| ee-library | 负责把二维数据表格处理为多维数据结构(暂不直接对外开放) |
| cboard-chart | 负责把多维数据转换为图表配置,如: EChart Option |
| cboard-common | 数据服务相关包:BO对象结构定义,工具包、后端 Restful 服务请求封装 |
| chart-services | 图表绘制相关包:主要负责 DOM 操作绘制图表 |

# 安装与配置
# 数据服务
如果不需要使用SDK的图表绘制功能,只需要通过npm安装cboard-common层及以下的依赖
# npm依赖
{
"dependencies": {
"axios": "^1.8.4",
"cboard-common": "~2.1.2",
"cboard-chart": "~2.1.0",
"file-saver": "^2.0.5",
"ee-library": "~2.1.0"
}
}
2
3
4
5
6
7
8
9
import { _axios, commonService, loginService, widgetService, } from 'cboard-common';
// 设置登陆服务为SDK模式,避免认证失败页面重定向到BI登录页
loginService.isSDK = true;
// 设置BI服务端地址
commonService.setBaseServerUrl('http://localhost:8026/cboard');
// 用模板_axios实例发送请求
_axios.get('admin/envBaseInfo').then(({data}) => {
console.log(data);
});
// 认证
loginService.auth('username', 'password').then(res => {
const {valid, token} = res.data;
if (valid) {
this.token = token;
// 获取图表列表
widgetService.getWidgetList().then(({data}) => {
console.log(data);
const {folderList, resList} = data;
});
}
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
重要提示
SDK初始化调用前必须设定为SDK模式和服务器地址
import { commonService, loginService } from 'cboard-common';
// 设置登陆服务为SDK模式,避免认证失败页面重定向到BI登录页
loginService.isSDK = true;
// 设置BI服务端地址
commonService.setBaseServerUrl('http://localhost:8026/cboard');
2
3
4
5
6
# 图表服务
如果您需要用SDK在前端绘制图表,需要npm安装chart-services及以下的依赖; 此外,还需要外部导入外部依赖
- ECharts相关依赖
- jQuery相关依赖
- font-awesome图标
- jquery-contextmenu 交叉表下钻菜单依赖
# npm依赖
{
"dependencies": {
"axios": "^1.8.4",
"cboard-chart": "~2.1.0",
"cboard-common": "~2.1.2",
"chart-services": "~2.1.0",
"ee-library": "~2.1.0",
"file-saver": "^2.0.5",
"tippy.js": "^6.3.1"
}
}
2
3
4
5
6
7
8
9
10
11
外部依赖库作用解释
- file-saver: 用于交叉表导出数据保存
- axios: ajax请求库,如果项目中已有可以不添加
# 外部依赖
为了减少内部包的体积,我们把部分依赖包以external的形式引入项目, 这部JS需要用户在页面中静态引入
以vue2cli创建的项目为例, 修改public下面index.html导入上面的依赖
$ tree -L 2 public
public
├── index.html
└── vendor
├── echarts
├── font-awesome-4.7.0
├── jQuery
└── jquery-contextmenu
2
3
4
5
6
7
8
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<script src="vendor/jQuery/jquery-2.2.3.min.js"></script>
<script src="vendor/jquery-contextmenu/jquery.contextMenu.min.js"></script>
<script src="vendor/jquery-contextmenu/jquery.ui.position.min.js"></script>
<link rel="stylesheet" href="vendor/jquery-contextmenu/jquery.contextMenu.min.css">
<link rel="stylesheet" href="vendor/font-awesome-4.7.0/css/font-awesome.min.css">
<script src="vendor/echarts/echarts-5.3.2.min.js"></script>
<script src="vendor/echarts/echarts-liquidfill.3.1.0.min.js"></script>
<script src="vendor/echarts/echarts-wordcloud.2.0.min.js"></script>
</head>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
依赖版本注意
请确保 ee-library、cboard-chart, cboard-common, chart-services, 版本前两位与BI服务版本一致
