Business Object
# Business Object
# Widget
Widget 为新建自助分析图表时创建出来的对象
export class Widget {
constructor(args) {
let {name} = args || {};
Object.assign(this, {
name, // 组件名称
data: {
datasetId: null,
datasource: null,
query: {
_sid: randomId(),
},
config: {
chart_type: 'table',
selects: [],
keys: [],
groups: [],
values: [
{series_type: null, name: '', cols: []}
],
filters: [],
option: {},
calColumns: [],// 图表级计算字段
},
expressions: [], // 图表级表达式
filterGroups: [], // 图表级过滤组合
variables: [], // 图表级变量
}
});
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| 属性 | 说明 | 后续简称 |
|---|---|---|
| data | widget的配置数据,后面大部分SDK传递的图表配置参数 | WidgetConfig |
| data.config | 多维查询配置/图表配置 | ChartConfig |
import { Widget } from 'cboard-common';
new Widget();
2
# WidgetConfig
class WidgetConfig {
// 数据源查询配置
datasetId: null;
datasource: null;
query: { _sid: randomId, };
// 多维查询配置/图表配置
config: ChartConfig
// 图表级汇总表达式,同数据集配置汇总表达式
expressions: [];
// 图表级过滤组合,同数据集预定义过滤组合
filterGroups: [];
// 图表级变量
variables: [{foo: 'bar'}];
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# 数据源查询
数据源查询可以通过数据集查询,数据集中包含了数据源和查询对象query
{
datasetId: 1,
}
2
3
或者直接通过数据源和和query对象查询, 下面是JDBC查询配置
{
datasource: 123;
query: {
_sid: randomId,
...其他属性
sql: 'select ...'
};
}
2
3
4
5
6
7
8
# ChartConfig
多维查询配置/图表配置
class ChartConfig {
String chart_type;
List<Dim> keys;
List<Dim> groups;
List<Dim> filters;
List<Value> values;
Object option = new Object();
calColumns: [];// 图表级计算字段
}
2
3
4
5
6
7
8
9
// 指标栏
class Value {
String sort = "asc"; // 维度值排序 ['asc', 'desc']
// 双轴图: 'line', 'arealine', 'stackline', 'percentline', 'bar', 'stackbar', 'percentbar';
// 饼图: 'pie', 'coxcomb', 'doughnut'
String series_type;
List<Metric> cols; // 指标列
}
2
3
4
5
6
7
8
# Dim
维度配置, 最精简的维度配置可以只保存column属性,其他的属性在需要使用对应特性时传递
# 维度基础属性
// 维度
class Dim {
@required
String column; // 字段
//String sid; // 在DSL中唯一id
//如果需要使用层级下钻功能,id必须与维度层级下面的维度相对应
String id; // 数据集节点id
String rawDataType; // 原始数据类型
String alias; // 字段别名
String dateFormat; // 日期字段格式化, 与Java中日期格式化对应
FilterType type; // 枚举 过滤类型 3.1中 <filterType> 类型
List<Object> values; // 比较值 参照3.1 过滤之数组 <filterValues>
String sort = "asc"; // 维度值排序 ['asc', 'desc'];
DimCustom custom; // 衍生维度配置
String dataType; // 衍生维度字段类型
SortConfig sortConfig; // 自定义排序配置
String calId; // 计算字段ID
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# DateFormat
String, 日期格式化, 当字段数据类型为 'date' 类型时, 可以对字段进行格式化 Pattern列表:
| 标记 | 含义 | 示例/范围 |
|---|---|---|
| yyyy | 年 | 2025 |
| yy | 年 | 25 |
| Q | 季度 | 1-4 |
| MM | 月 | 01-12 |
| dd | 日 | 01-31 |
| HH | 小时 | 0-23 |
| mm | 分钟 | 0-59 |
| ww | 年中的第几周 | 01-53,周一为一周第一天 |
# DimCustom
衍生维度配置
{
...其他Dim属性
custom: {
custType: 'list', //'list', 'range', 'bin'
uniOthers: true, // 是否统一组外
othersName: '组外名'
filterOthers: false, // 是否过滤组外成员
buckets: [Bucket], // list, range的分组
bin: {}, // 数值类型字段直方图配置
}
}
2
3
4
5
6
7
8
9
10
11
class Bucket {
var name: String // 分组名
var valueList: List[Object] // 用于列表分组
// from, to 用于Range范围分组
var from: String = _
var to: String = _
}
class Bin {
var min: Double = 0
var max: Double = 100
var binSize: Int = 20
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# SortConfig
如果升序、降序不能满足用户对维度排序的需求,可以使用 自定义排序 配置

# 排序参照静态数组
{
... 其他Dim属性
sort: 'custom',
sortConfig: {
useQuery: false, // 否使用参照查询
referArr: ["Mexico", "Canada"], // 自定义排序参照数组
sort: 'asc', // 没有在参照数组中的元素默认排序方式, asc/desc/null
}
}
2
3
4
5
6
7
8
9
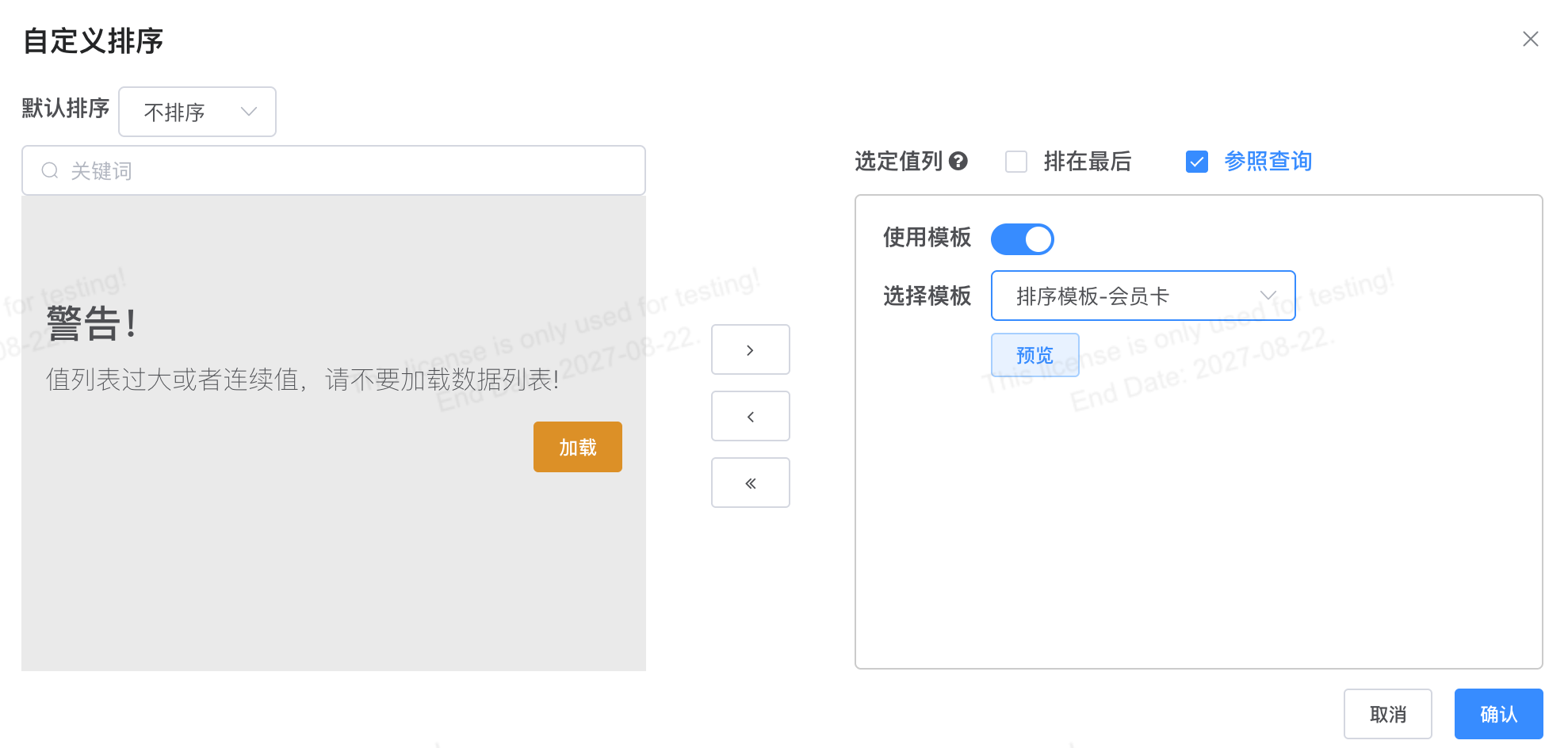
# 排序参照查询模板
{
... 其他Dim属性
sort: 'custom',
sortConfig: {
useQuery: true,
referArr: [],
sort: 'asc', // 没有在参照数组中的元素默认排序方式, asc/desc/null
query: {
impl: "tplt", // 使用查询模板'tplt'
datasourceId: null,
query: "",
tpltId: "bCqXj6zH"
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# 排序参照查询脚本
查询模板可以在BI的 管理 -> 查询模板 页面配置
{
... 其他Dim属性
sort: 'custom',
sortConfig: {
useQuery: true,
referArr: [],
sort: 'asc', // 没有在参照数组中的元素默认排序方式, asc/desc/null
query: {
impl: "script", // 使用查询脚本 'script'
datasourceId: 123,
query: "select col from order_table",
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
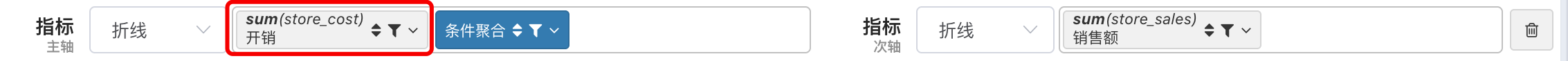
# Metric
指标配置, 对应指标栏中的一个项目

# 指标基础属性
// 与SQL中的聚合函数类似 `aggregate_type(col)`
class Metric {
String sid; // 在DSL中唯一id
String id; // 数据集节点id
String alias; // 数据集节点.a 可以修改为新的名称
String aggregate_type; // 枚举值 汇总类型, 聚合函数: sum, min, max, avg, distinct
@required
String col; // 数据集节点.column
FilterType f_type; // 过滤类型 枚举 只能选择3.1中 <filterType> 类型
ValueType valueType; // 值显示方式
List<Object> f_values;
@required
String type; // 数据集节点.t
String exp; // 非必须, String, 汇总表达式, measure 的 exp 属性
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# ValueFormat
指标格式化
# Numbro Pattern
使用一个字符串Pattern标识格式化,具体参照numbro old format (v1) (opens new window)
{
... Metric其他配置
formatter: '0,0[.]00'
}
2
3
4
# Formater Object
指标格式化对象
{
... Metric其他配置
formatter: {
type: "default", // default, percent, exp, abbr, none
abbrLocale: null, // cn/en
decimal: 0,
divisor: null, // 除以
prefix: "", // 前缀
suffix: "", // 后缀
ts: false // 千分位
}
}
2
3
4
5
6
7
8
9
10
11
12
# ValueType
值类型快速计算, Metric 中设置 valueType 与其对应的配置之后实现值类型的快速转换
enum ValueType {
value, //原始值
percentByColumn, // 列占比, 行维度方向上计算占比
percentByRow, // 行占比, 列维度方向上计算占比
percentByTotal, // 总占比
row_number, // 序号
cum_cum, // 累加
cum_sum_% // 累加占比
}
2
3
4
5
6
7
8
9
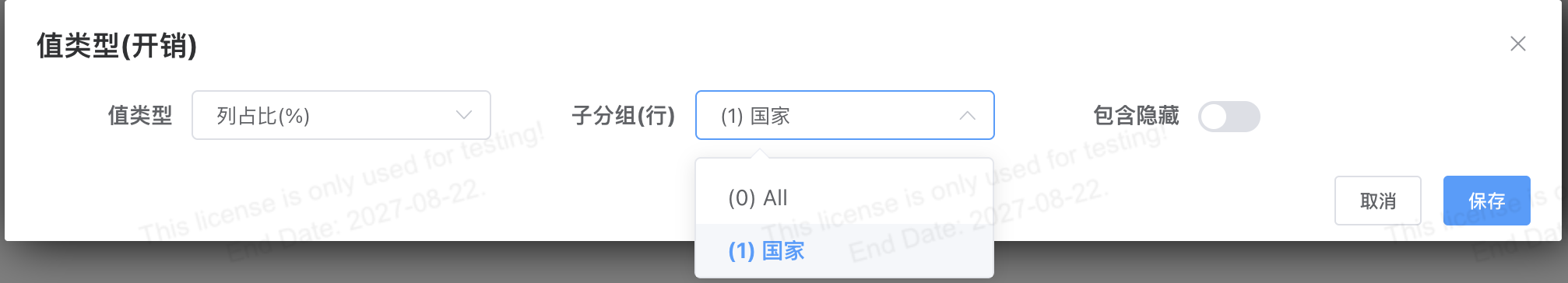
# 列占比

{
... Metric其他配置
valueType: 'percentByColumn',
// 子分组, key: 0 为整列, key: 1; 按第一列分组, key: 2 按前两列分组, 依次类推
subGrp: {key: 0},
statHidden: false, // 是统计隐藏单元格
}
2
3
4
5
6
7
# 行占比
{
... Metric其他配置
valueType: 'percentByRow',
// 子分组, key: 0 为整行, key: 1; 按第一行分组, key: 2 按前两行分组, 依次类推
subRowGrp: {key: 0},
statHidden: false, // 是统计隐藏单元格
}
2
3
4
5
6
7
# 总占比
{
... Metric其他配置
valueType: 'percentByTotal',
statHidden: false, // 是统计隐藏单元格
}
2
3
4
5
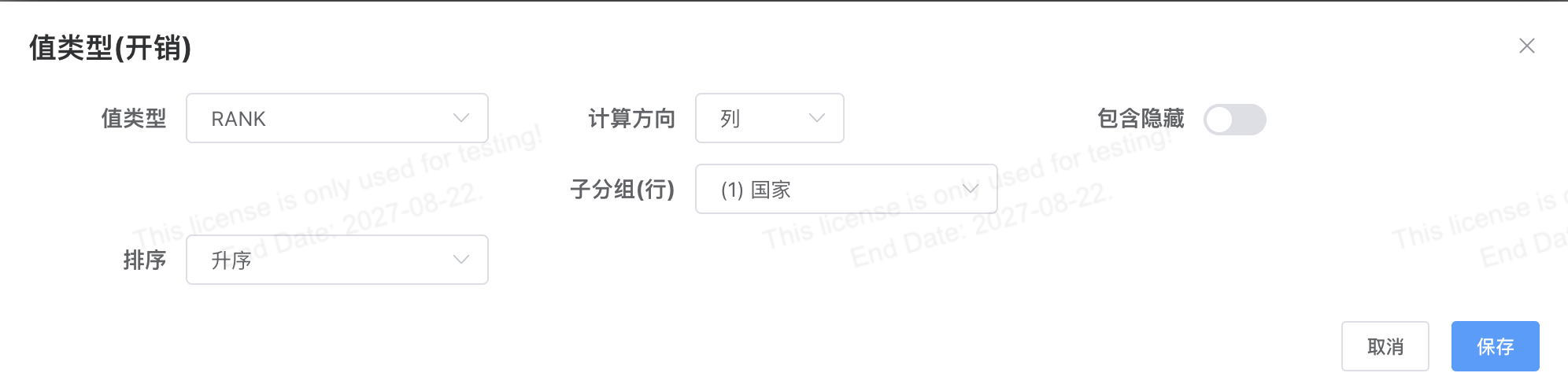
# Rank/Dense Rank
在列或行上计算排序,可以设置计算方向与子分组

{
... Metric其他配置
valueType: 'rank', // rank/dense_rank
statHidden: false, // 是统计隐藏单元格
lagDirection: 'column', // 计算方向 'column': 列 / 'row': 行
// 行方向子分组, lagDirection 为 'column'时生效
// key: 0 为整列, key: 1 按第一列分组, key: 2 按前两列分组, 依次类推
subGrp: {key: 0},
// 行方向子分组, lagDirection 为 'row'时生效
// key: 0 为整行, key: 1 按第一行分组, key: 2 按前两行分组, 依次类推
subRowGrp: {key: 0},
rankSortType: 'asc' // asc, desc
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# Row Number
序号, 与rank配置类型一样, 没有 rankSortType属性
{
...Metric其他配置
valueType: 'row_number', // rank/dense_rank
statHidden: false, // 是统计隐藏单元格
lagDirection: 'column', // 计算方向 'column': 列 / 'row': 行
// 行方向子分组, lagDirection 为 'column'时生效
// key: 0 为整列, key: 1 按第一列分组, key: 2 按前两列分组, 依次类推
subGrp: {key: 0},
// 行方向子分组, lagDirection 为 'row'时生效
// key: 0 为整行, key: 1 按第一行分组, key: 2 按前两行分组, 依次类推
subRowGrp: {key: 0},
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# 累加/累加占比
{
... Metric其他配置
valueType: 'cum_sum', // 累加占比: "cum_sum_%"
lagDirection: 'column', // 计算方向 'column': 列 / 'row': 行
// 行方向子分组, lagDirection 为 'column'时生效
// key: 0 为整列, key: 1 按第一列分组, key: 2 按前两列分组, 依次类推
subGrp: {key: 0},
// 行方向子分组, lagDirection 为 'row'时生效
// key: 0 为整行, key: 1 按第一行分组, key: 2 按前两行分组, 依次类推
subRowGrp: {key: 0},
}
2
3
4
5
6
7
8
9
10
11
12
13
# 环比/滞后比较

{
... Metric其他配置
valueType: 'lag',
nullSelf: false, // 滞后查找失败是否取自身
lagType: 'diff', // 'diff': 差值, 'changeRate': 变化值, 'value': 滞后原值
lagNo: 1, // 滞后量
lagDirection: 'column', // 计算方向 'column': 列滞后 / 'row': 行滞后
lagCompares: [{index: 1, col: 'xxx'}], // 滞后比较比较等值的字段, index与lagDirection组合定位字段
statHidden: false, // 是否比较隐藏单元格
}
2
3
4
5
6
7
8
9
10
# 同比

{
... Metric其他配置
valueType: 'yoy',
nullSelf: false, // 滞后查找失败是否取自身
lagDirection: 'column', // 滞后方向 'column': 列滞后 / 'row': 行滞后
yoyRefDateCol: {index: 0, col: 'year'}, // 包含年份信息的字段, index为参考维的序号
yoyDateFormat: 'YYYY', // 包含年份信息的字段日期格式 YYYY-MM-DD
yoyCompareSkip: [{index: 1, col: 'xxx'}], // 需要忽略的字段,index与lagDirection组合定位字段
statHidden: false, // 是否比较隐藏单元格
}
2
3
4
5
6
7
8
9
10
# ValueSummary
配置交叉表行、列汇总,总计
注意
汇总配置仅在交叉表表中展示
# Column Summary
{
... Metric其他配置
colSummaryType: null,
colSummaryExp: null,
colSummaryFormat: null,
colSummaryStatHidden: false,
colSummaryStyle: {
vStyleType: null,
},
colSummaryValueType: {
valueType: 'value',
lagDirection: 'row',
pushAggToDsr: false,
dsrExpId: null,
},
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# Row Summary
{
... Metric其他配置
rowSummaryType: 'none',
rowSummaryExp: '',
rowSummaryFormat: null,
rowSummaryStatHidden: false,
rowSummaryStyle: {
vStyleType: null,
},
rowSummaryValueType: {
valueType: 'value',
pushAggToDsr: false,
dsrExpId: null,
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# Total Summary
{
... Metric其他配置
totalSummaryType: null,
totalSummaryExp: null,
totalSummaryFormat: null,
totalSummaryStatHidden: false,
totalSummaryStyle: {
vStyleType: null,
},
totalSummaryValueType: {
pushAggToDsr: false,
dsrExpId: null,
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# ValueSubSummary
行列小计配置
# Column SubSummary
{
... Metric其他配置
subSumType: 1,
subSumFunc: 'sum',
subSumGlobal: true,
subSumGrps: [],
subSumValueType: {
valueType: 'value',
pushAggToDsr: false,
dsrExpId: null,
}
}
2
3
4
5
6
7
8
9
10
11
12
# Row SubSummary
{
... Metric其他配置
rowSubSum: {
subSumType: 1,
subSumFunc: 'sum',
subSumGlobal: true,
subSumGrps: [],
subSumValueType: {
valueType: 'value',
pushAggToDsr: false,
dsrExpId: null,
},
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# 指标过滤配置
{
FilterType: f_type,
List<Number> f_values,
Int f_top, // 相当于Limit N配置
}
2
3
4
5
6
- 指标过滤
- 销售额大于1千:
{f_type: '>', f_values: [1000]} - 销售额大于1千小于2千:
{f_type: '[a,b]', f_values: [1000, 2000]}
- 销售额大于1千:
# FilterType
/**
* <filterType>与<filterValues>(过滤值数组), 组合形成过滤条件
* 数组中多余的值会被忽略
**/
enum FilterType {
// 等值与不等值 相当于sql中的`in`与`not in`
'=', '≠'
// 开区间
'≥', '≤',
// 闭区间
'[a,b]', // 相当于sql中的between
'like', 'not like'
}
2
3
4
5
6
7
8
9
10
11
12
13
- 维度枚举 产品包含 桌子、电话:
{filterType: =, values: [桌子, 电话]} - 维度枚举 产品排除 桌子、电话:
{filterType: ≠, values: [桌子, 电话]} - 日期过滤
- 日期过滤 dateFormat 格式与 values 中的字符串日期严格一致,
- 错误配置
{dateFormat: 'yyyy-MM', values: ['2025']} - 正确配置
{dateFormat: 'yyyy-MM', values: ['2025-01']}
- 错误配置
- 日期大于:
{dateFormat: 'yyyy-MM-dd', filterType: >, values: ['2025-01-02']} - 日期小于:
{dateFormat: 'yyyy-MM-dd', filterType: <, values: ['2025-01-02']} - 2023年:
{dateFormat: 'yyyy', filterType: =, values: ['2023']} - 2023年Q1:
{dateFormat: 'yyyy-Q', filterType: =, values: ['2023-1']} - 日期范围:
{dateFormat: 'yyyy-MM-dd', filterType: '[a,b]', values: ['2024-10-01', '2024-12-31']}
- 日期过滤 dateFormat 格式与 values 中的字符串日期严格一致,
- 指标过滤
- 销售额大于1千:
{filterType: >, values: [1000]} - 销售额大于1千小于2千:
{filterType: '[a,b]', values: [1000, 2000]}
- 销售额大于1千:
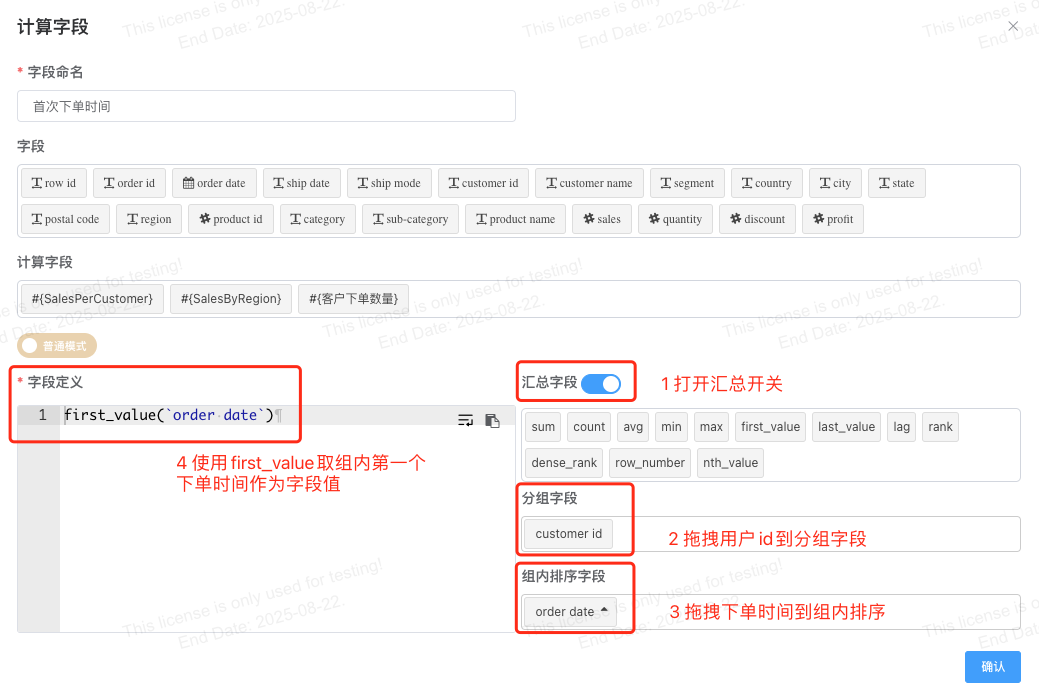
# CalculateColumn
计算字段配置

class Calculate {
@Required
String calId; //计算字段ID
@Required
String columnName; // 计算字段名称
@Required
String uiExp; // 计算字段表达式
boolean isAggColumn = false; // 是否为汇总类型计算字段, 与partitionBy, orderBy配合组成sql中窗口函数查询
List<Partition> partitionBy; // 分组字段
List<OrderColumn> orderBy; // 排序字段
boolean isAdvance; // 高级模式
String adExp; // 高级模式使用adExp脚本
}
//分组字段
class Partion {
String calId;
String columnName;
}
// 排序字段
class OrderColumn {
String calId;
String columnName;
String order;
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
# 图表级计算字段
计算字段的作用是在原始字段基础上衍生出新的字段,图表级计算字段配置位置为ChartConfig的 calColumns 属性中
提示
计算字段必须先定义再使用,计算字段的定义可以在数据集或者图表级
class ChartConfig {
... 其他属性
calColumns: [{
calId: 'cal_year',
columnName: '年份', // 不要与其他字段名冲突
uiExp: "year(`ts_date`)"
}];// 图表级计算字段
}
2
3
4
5
6
7
8
# ChartConfig使用计算字段
{
keys: [{
id: '8clz4jnwc',
column: 'the_year',
}, {
// 维度中使用计算字段
calId: 'cal_quarter', // 增加calId属性, 非必须建议增加属性
column: '季度', // 字段名称与计算字段名称一致
}],
groups: [],
values: [{
cols: [{
alias: '表达式字段',
type: 'exp',
// 表达式中使用字段名称引用计算字段
exp: 'sum(store_cost) / count(`discount_price`)'
}, {
aggregate_type: 'sum',
calId: 'cal_discount_price', // 增加calId属性, 非必须建议增加属性
col: 'discount_price',
}]
}],
// 图表级计算字段定义
calColumns: [{
calId: 'cal_quarter',
columnName: '季度', // 不要与其他字段名冲突
uiExp: 'quarter(`ts_date`)'
}, {
calId: 'cal_discount_price',
columnName: 'discount_price',
uiExp: '`store_sales` * 0.8',
}, {
calId: 'cal_totalSales',
columnName: 'totalSales',
uiExp: '{FIXED : SUM(`store_sales`)}'
}],
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
# LOD FIXED 表达式
{
calColumns: [{
calId: 'cal_totalSales',
columnName: 'totalSales',
uiExp: '{FIXED : SUM(`store_sales`)}'
}],
}
2
3
4
5
6
7
# Expression
提示
汇总表达式可以先定义再使用(引用),也可以直接在指标中定义
# 图表级汇总表达式
class WidgetConfig {
expressions: [{
id: "pc2x9gv4tl",
type:"exp",
alias: "订单",
exp: "2 * (sum(store_cost) / count(store_sales))",
}]
}
2
3
4
5
6
7
8
# Metric使用汇总表达值
# 引用数据集中定义的表达式
{
...Metric其他配置
id: "pc2x9gv4tl", // id为必选项,如果配置有id,在引用的表达式有更新时会联动更新
type: 'exp', // 字段类型标记为表达式
}
2
3
4
5
# 非引用表达式
{
...Metric其他配置
alias: '字段名', // 必填项
type: 'exp', // 字段类型标记为表达式
exp: 'sum(store_cost) / count(store_sales)' // 非引用表达式定义
}
2
3
4
5
6
# LOD INCLUDE/EXCLUDE
{
...Metric其他配置
alias: '字段名', // 必填项
type: 'exp', // 字段类型标记为表达式
exp: 'avg({INCLUDE `dim` : sum(`col`)})' // 非引用表达式定义
}
2
3
4
5
6
{
...Metric其他配置
alias: '字段名', // 必填项
type: 'exp', // 字段类型标记为表达式
exp: '{ EXCLUDE `dim` : sum(`col`) }' // 非引用表达式定义
}
2
3
4
5
6
